【微信小程序】一文带你读懂云开发

前言
云开发(CloudBase)是一个已经存在了很多年的概念,但在过去未能真正成为主流。然而,由于云和软件即服务的宏观趋势的结合,以及技术的进步,如容器技术 Docker 和 Kubernetes,云开发现在有机会成为基于云的应用程序的新标准开发。解放前端程序员,使得从依赖于后端转向独立,从而进行全栈开发。
文章目录
二、云开发能力介绍
三、云开发与传统开发模式的对比
四、云开发对小程序开发的变革
五、使用云开发的开发流程
参考资料
一、什么是云开发
云开发(CloudBase)是微信团队联合腾讯云提供的原生 ServerLess 云服务,致力于帮助更多的开发者快速实现小程序业务的开发,实现快速迭代。其免去了移动应用构建中繁琐的服务器搭建和运维。同时云开发提供的静态托管、命令行工具(CLI)、Flutter SDK 等能力降低了应用开发的门槛。使用云开发可以构建完整的小程序/小游戏、H5、Web、移动 App 等应用。
二、云开发能力介绍
-
云存储
在小程序端直接上传或者下载云端文件,进行可视化的管理
-
云函数
在云端运行的代码,享有微信私有天然鉴权,开发者只需要编写自身的业务逻辑代码
-
云数据库
一个既可以在小程序前端操作,又可以在云函数中读写的JSON型数据库
-
音视频服务
提高互通高品质实时音视频通话服务,支持互动白板,美颜滤镜,高清视频通话等,基于云开发可以快速地接入
-
智能图像服务
集成了智能鉴黄、人脸识别、人脸核身等AI视觉能力,基于云开发快速接入
三、云开发与传统开发模式的对比
-
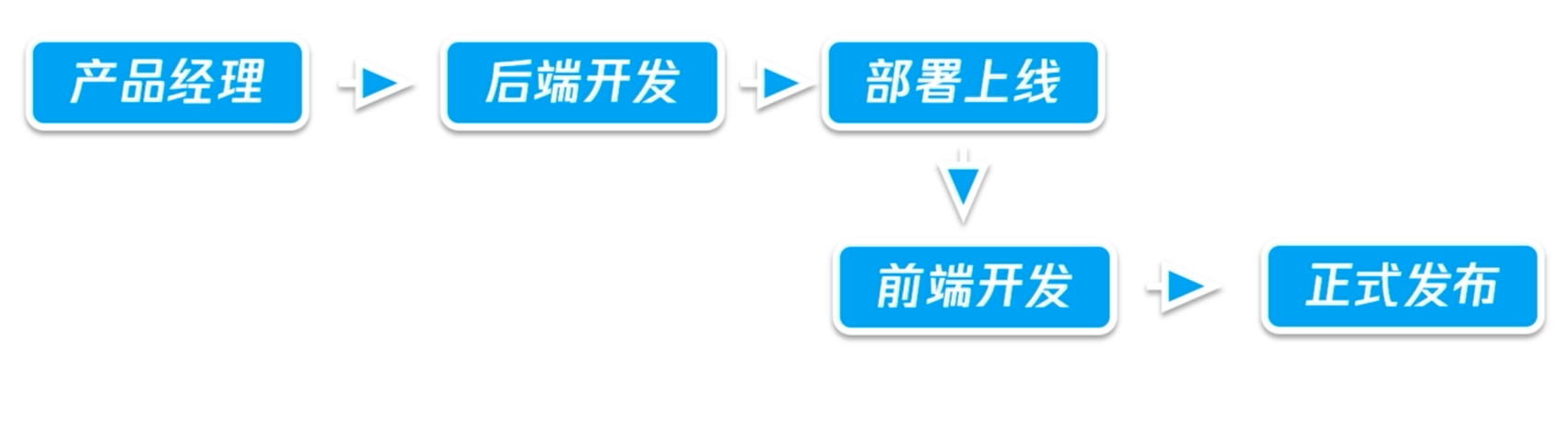
传统开发模式

-
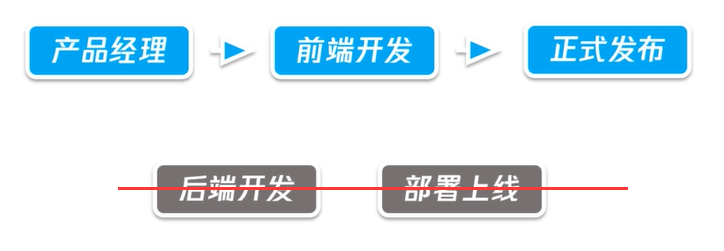
云开发模式

-
对比

四、云开发对小程序开发的变革
- 一天一交付,一天多交付成为可能:云开发的模式可以帮助开发者快速迭代产品,一天多次交付成为可能。
- 小团队能做大事情:云开发的模式简单易懂,小的团队也可以借助云计算的能力,做一些更大的事情。
- 弹性成本几乎为0:所有的资源都由服务方来管理,团队只需要关注业务逻辑本身
五、使用云开发的开发流程
-
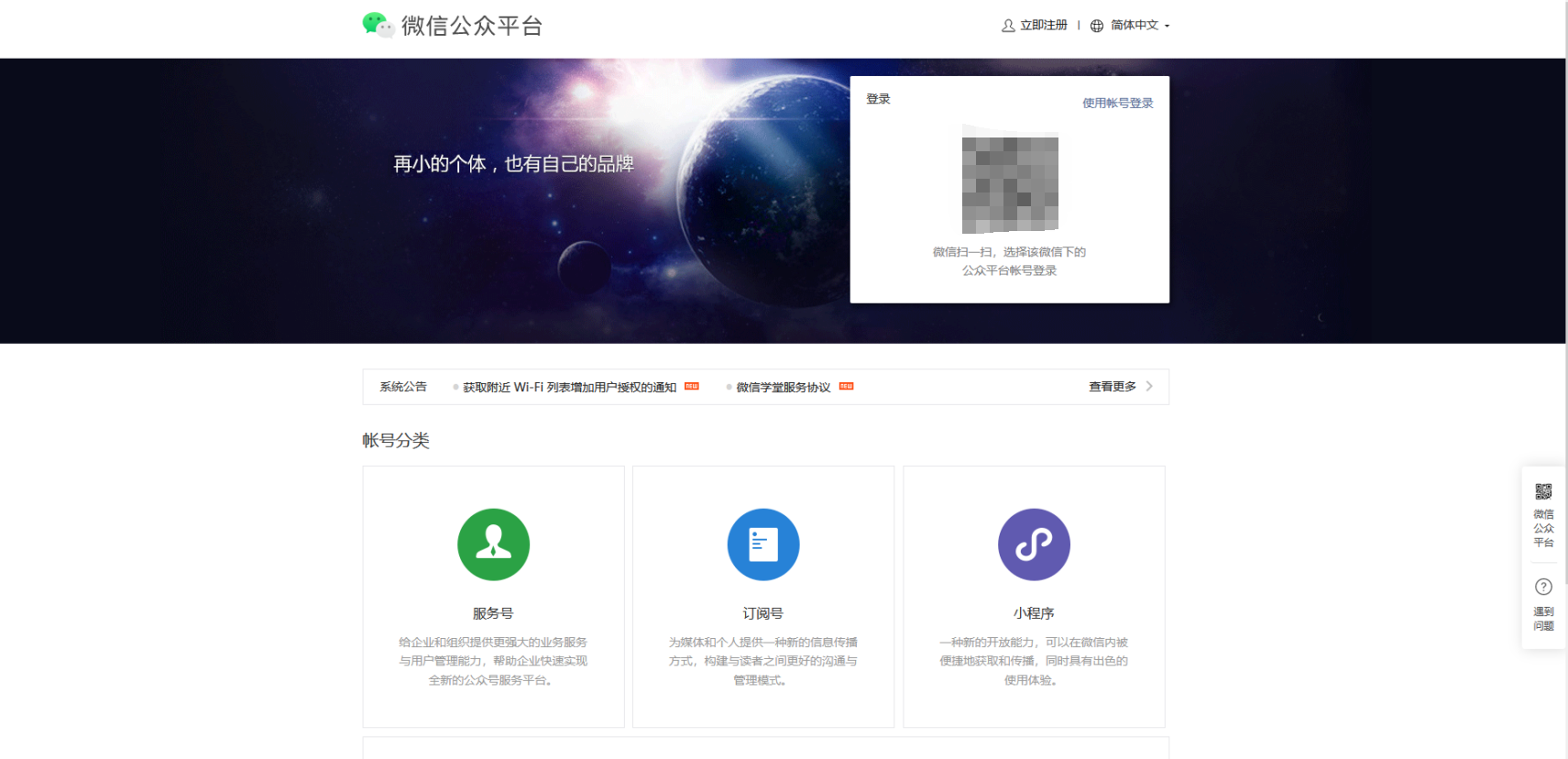
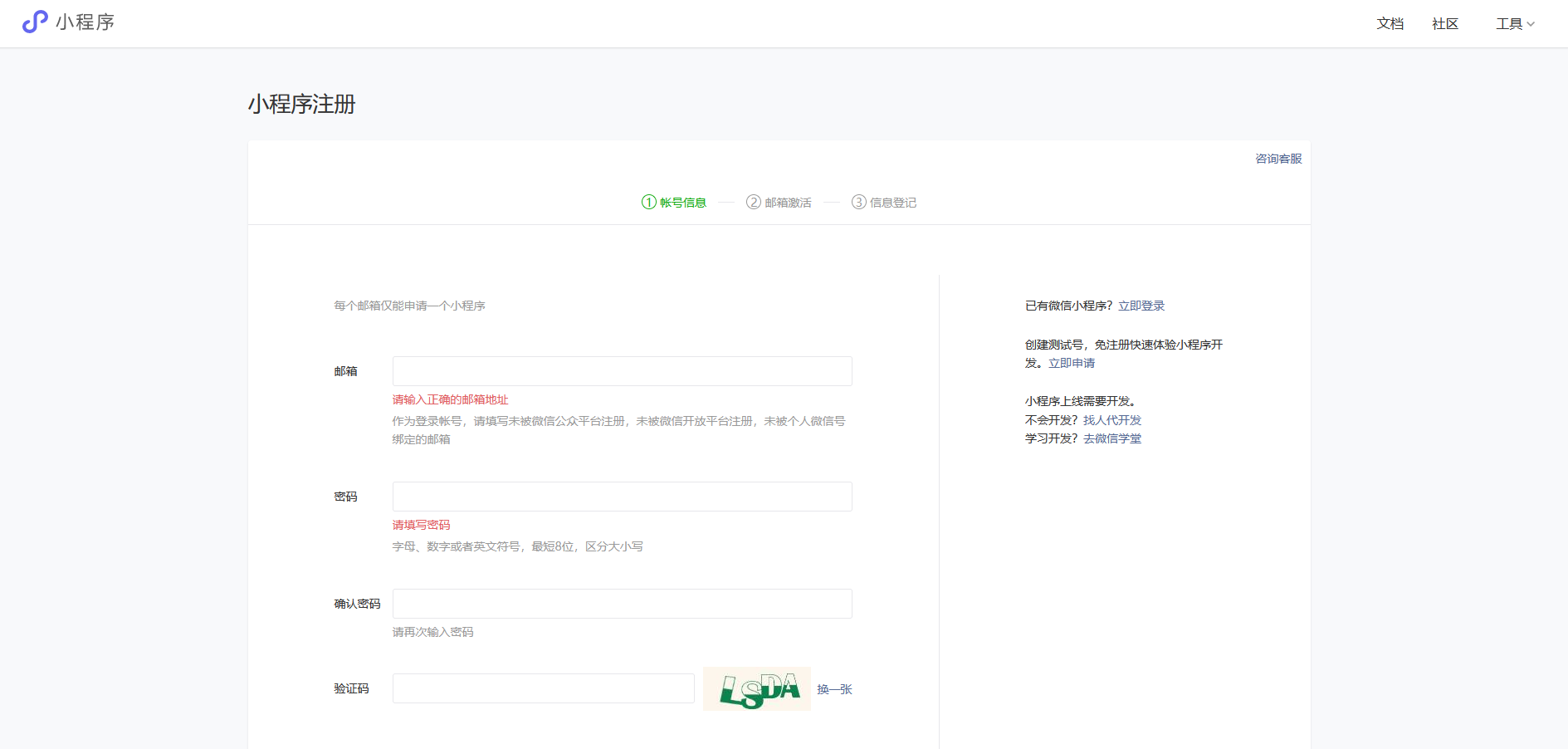
注册小程序账号
微信公众平台


如实填写,注册账号即可。
-
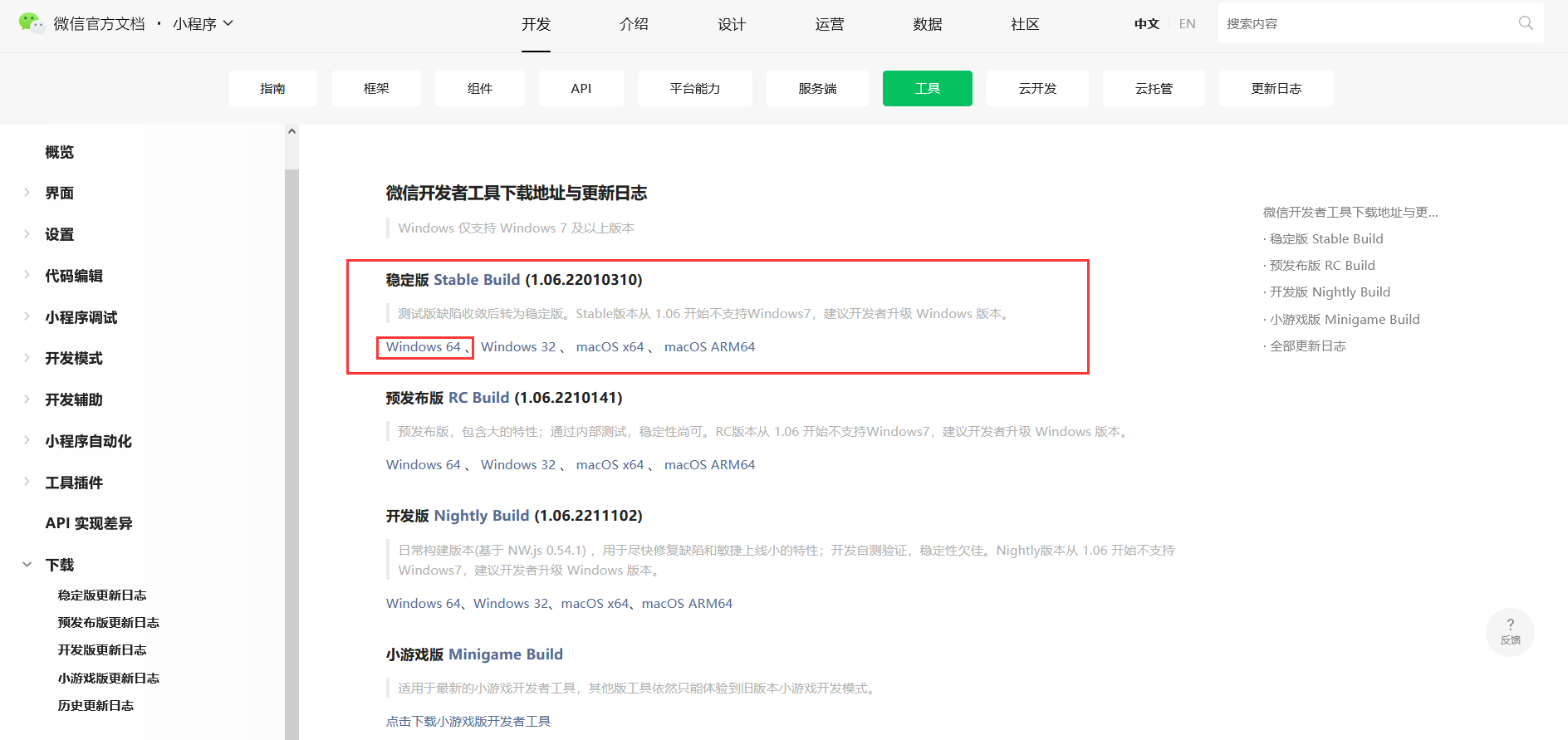
安装微信开发者工具


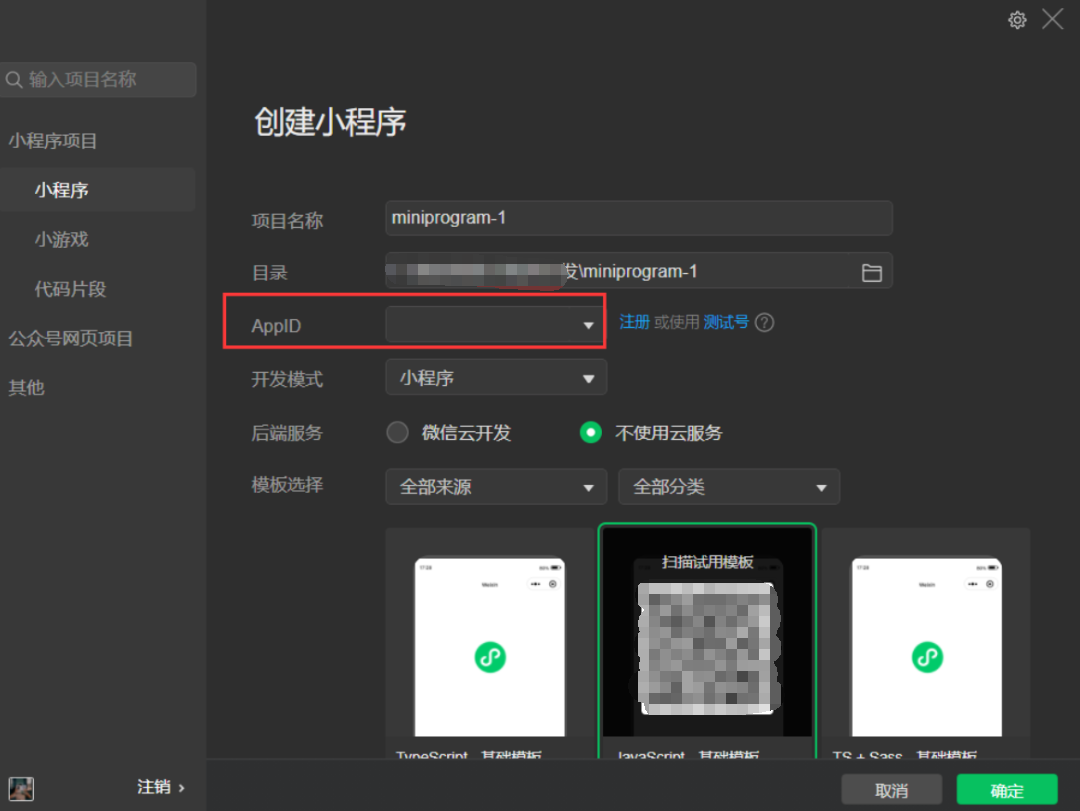
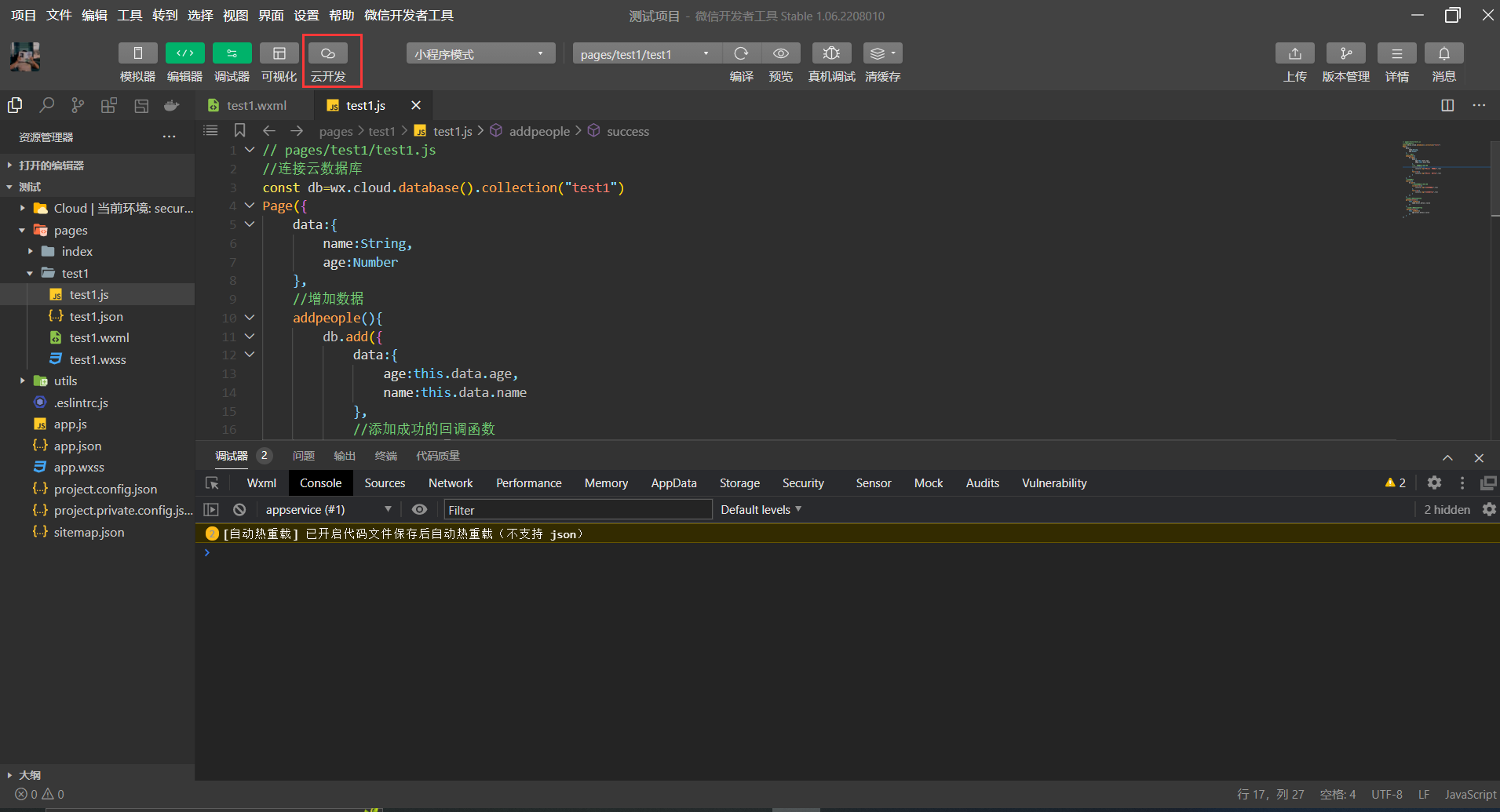
推荐下载稳定版,下载扫码登录打开后新建项目,默认不使用云开发,选择JavaScript空白模板

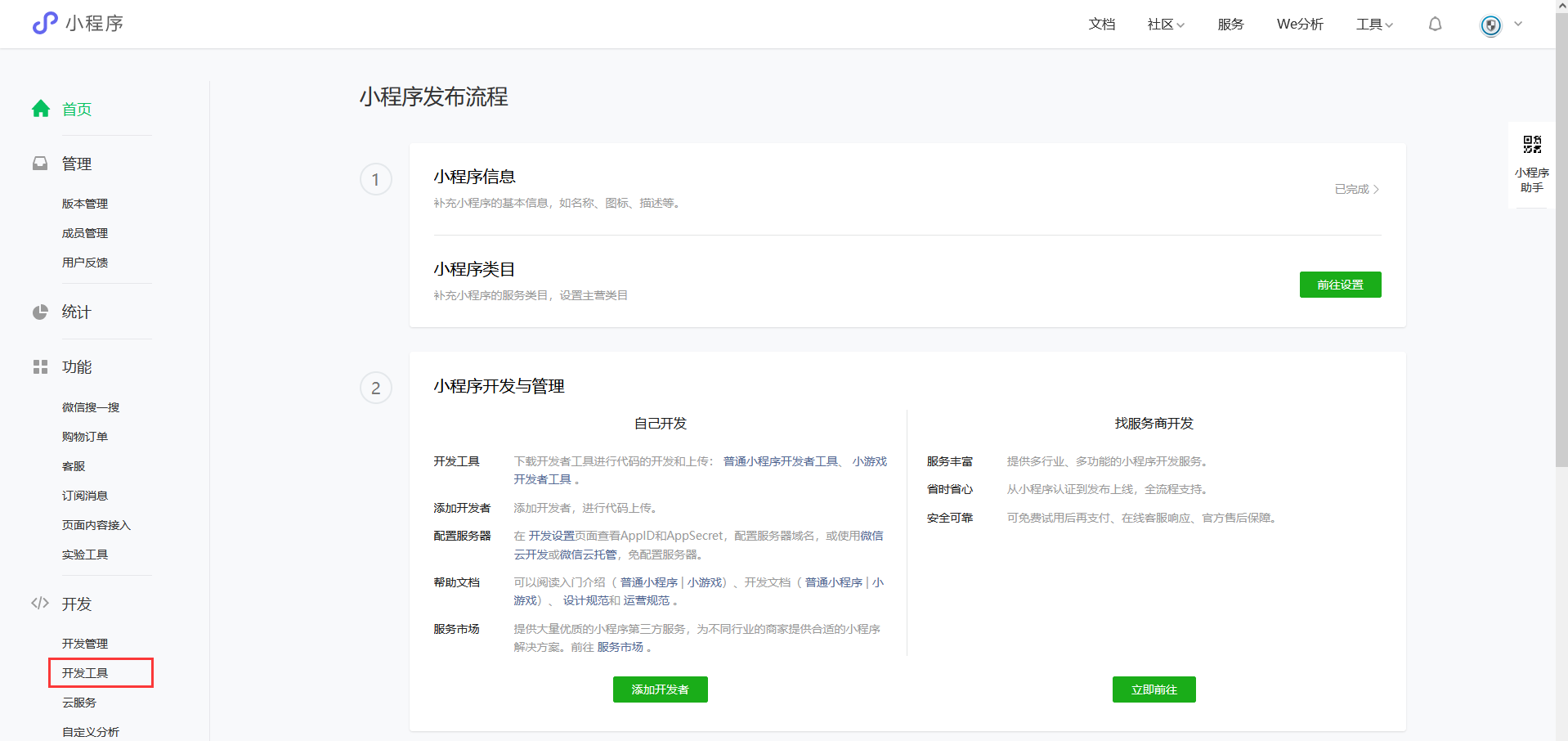
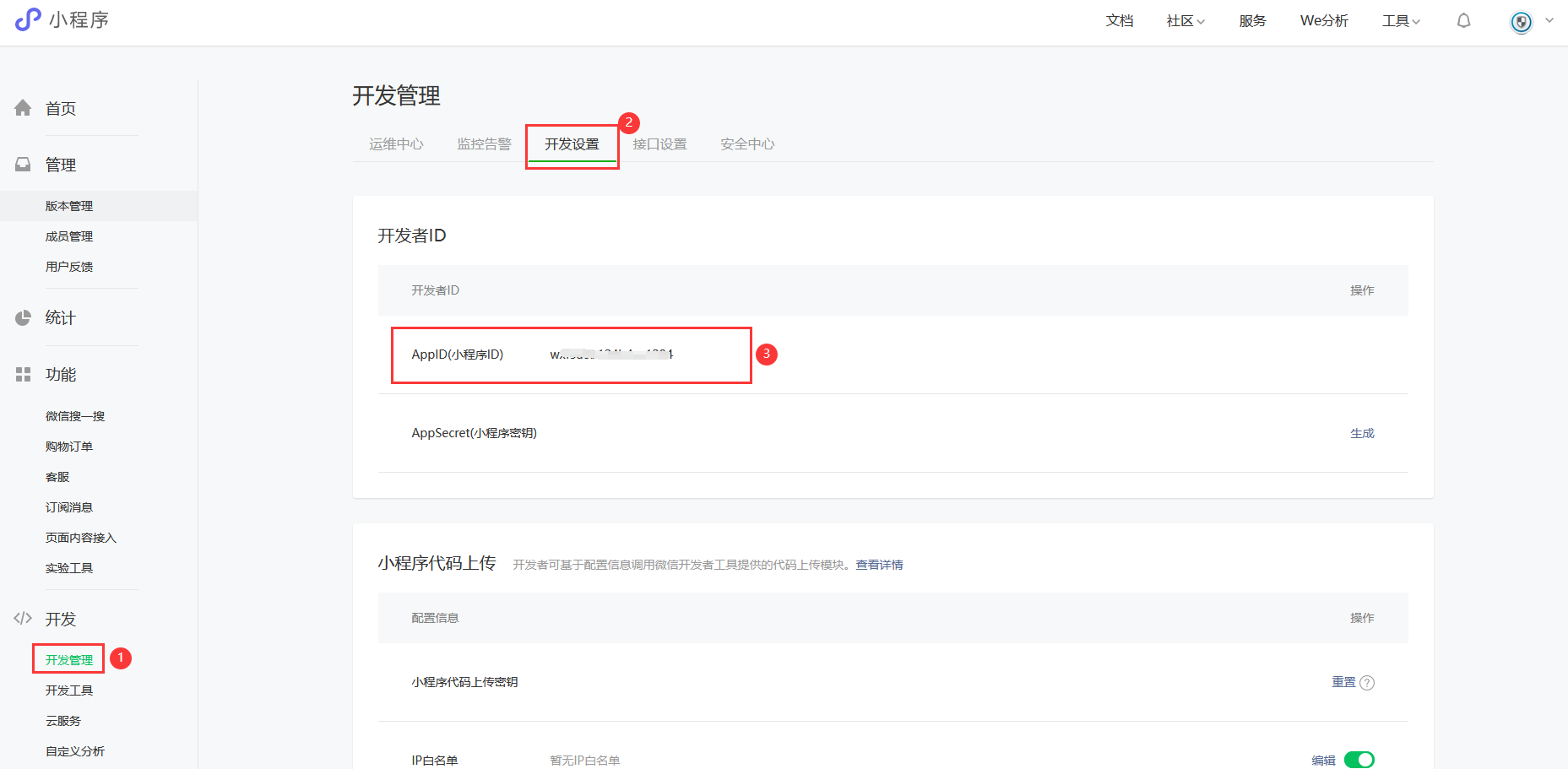
注意这里所要填写的AppID是你自己注册所获得的AppID,打开开发管理里面的开发设置即可获取

-
开通云开发服务
微信云开发于 2022 年 08 月 18 日,对计费方式做了变更,部分指标价格有所上浮。 新用户免费使用 1 个月后,统一使用 “基础套餐+按量付费” 模式:购买带有一定配额的基础套餐后,超出套餐配额部分再按照实际使用量付费。 这意味着,原来的免费模式将彻底终结。(不能白嫖了!!!)
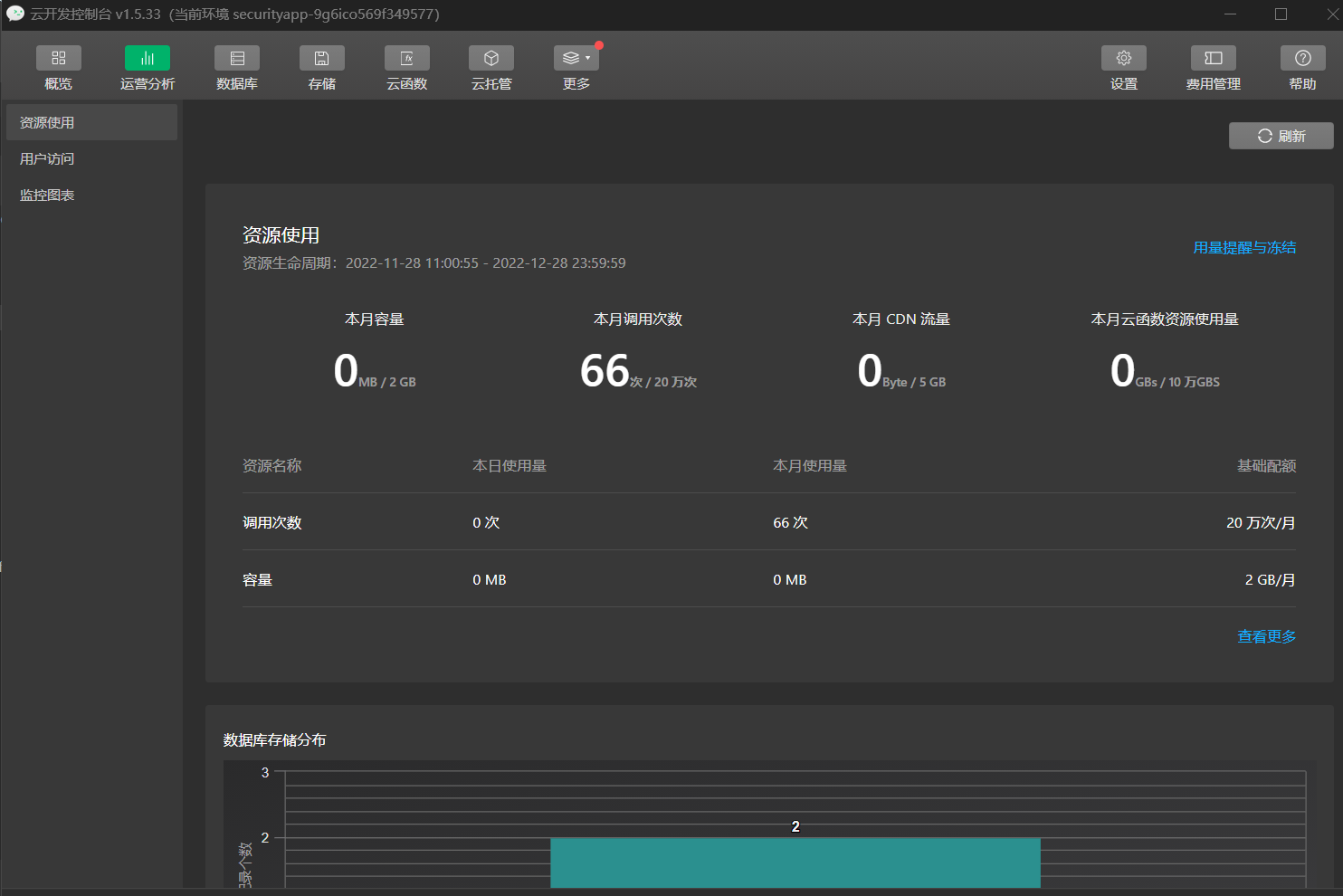
点击左上角的云开发标志打开开通面板,由于我已经开通不再展示,只需要根据自己所需,选择配额和开通时间完成支付即可完成开通。


-
项目配置云服务并初始化
1.在app.js文件中配置环境ID
// app.js
App({
onLaunch() {
wx.cloud.init({
env:"securityapp-9g600156",//配置环境ID,在云服务控制台右上角可获取
traceUser:true//是否将用户访问记录到用户管理中,在云开发控制台可见
})
}
})
注意删去模板所自带的多余代码
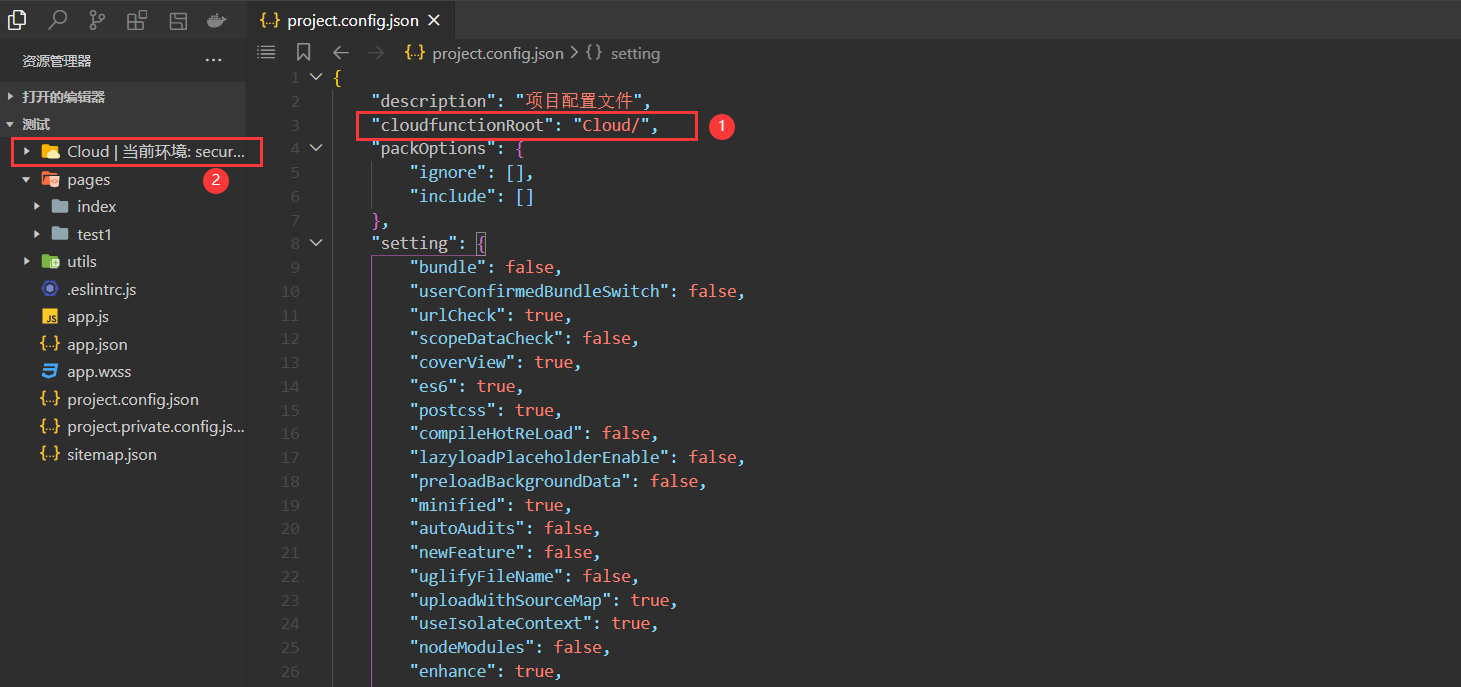
2.在project.config.json中增加配置云函数文件根目录
"cloudfunctionRoot": "Cloud/",Cloud代表云函数的根目录文件夹名称,可以自定义,配置完成Ctrl+s保存后Cloud文件夹出现云的标志即为配置成功,如图所示:

下面就可以开启小程序的云开发之旅啦!
参考资料
八分钟读懂云开发,手绘通俗易懂版
https://www.bilibili.com/video/BV1cZ4y147cm/?vd_source=857668257512c5571840acab6bd48bf5 微信云开发官方文档
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database/getting-started.html
百度百科云开发
https://baike.baidu.com/item/%E4%BA%91%E5%BC%80%E5%8F%91?fromModule=lemma_search-box
END
























 4851
4851










 全栈领域优质创作者
全栈领域优质创作者










































































一个小脑袋: 博文还是一样的好,谢谢你的分享
大头……: #include <bits/ios_base.h>头文件有错怎么解决
2301_81487828: 一样 求解决方法

爱戴老花镜: 跳过密码授权登录时出现错误怎么办啊up2024-06-04T09:35:11.565834Z 0 [Warning] Can't create test file C:\Program Files\MySQL\MySQL Server 5.7\data\老花镜的奔驰.lower-test 2024-06-04T09:35:11.565834Z 0 [ERROR] failed to set datadir to C:\Program Files\MySQL\MySQL Server 5.7\data\ 2024-06-04T09:35:11.565834Z 0 [ERROR] Aborting 2024-06-04T09:35:11.565834Z 0 [Note] Binlog end 2024-06-04T09:35:11.565834Z 0 [Note] mysqld: Shutdown complete
Huazzi.: 有用,多谢!