微信开发者工具
目录
2.微信开发者工具的下载和安装
3.小程序项目的创建
4.微信原生框架目录结构
4.1.小程序结构与传统web对比
4.2.目录结构
5.小程序配置文件
1.微信小程序测试号的申请
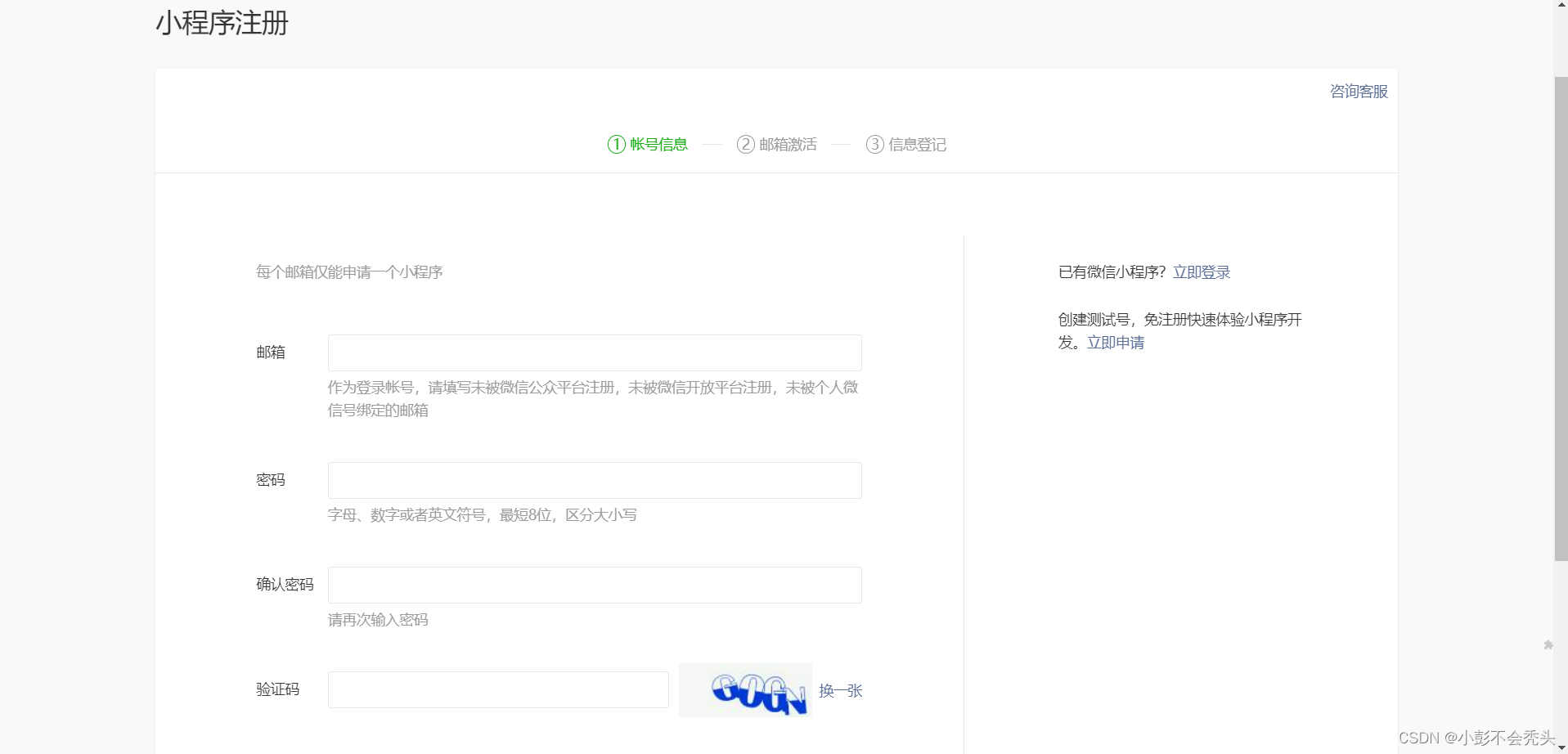
官方网站: https://mp.weixin.qq.com/cgi-bin/wx
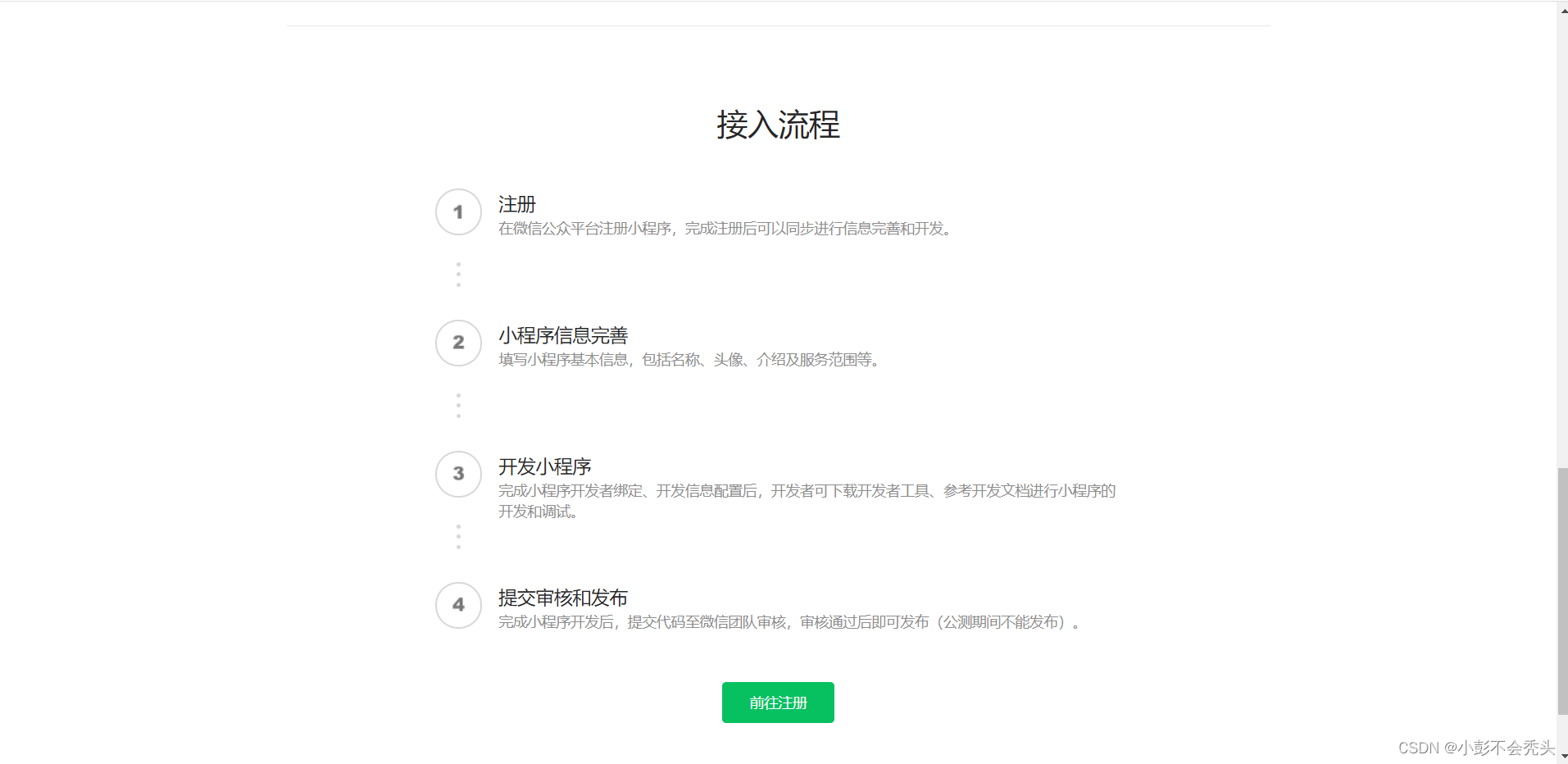
1.点击前往注册

2.我们可以看到右侧的立即申请,点击立即申请

3.扫码后在手机上确认申请就OK了!

2.微信开发者工具的下载和安装
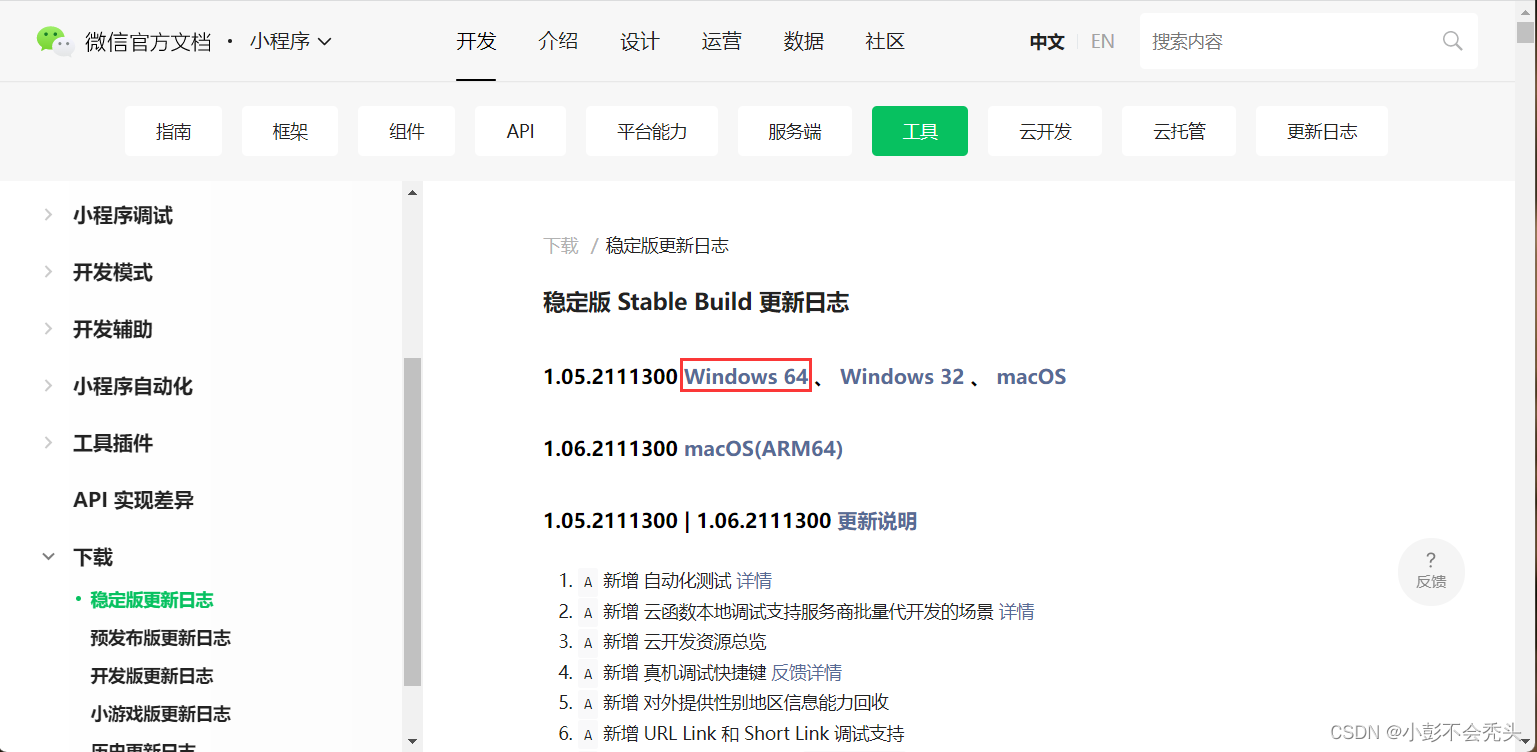
下载地址: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

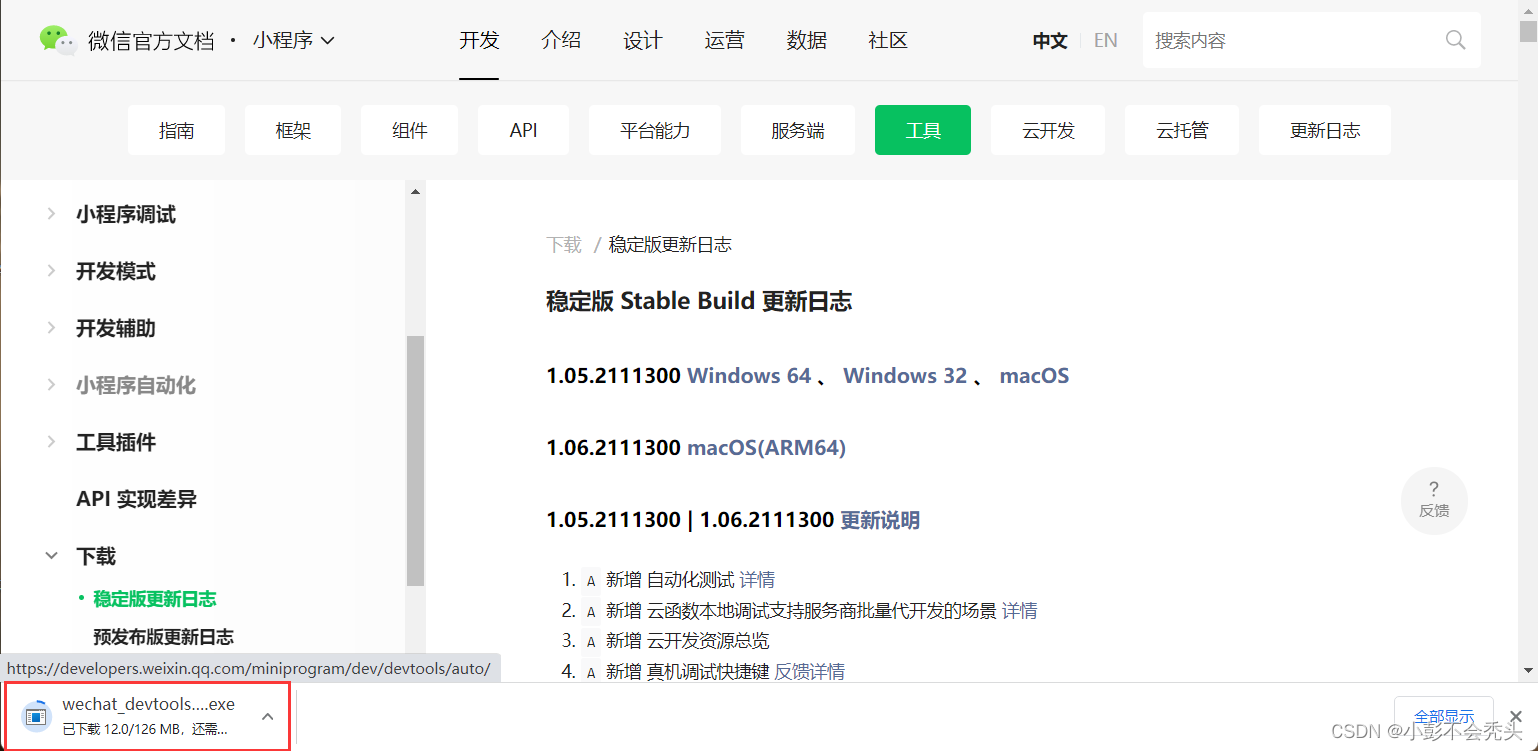
点击选中的 Windows 64, 会发现文件正在下载

点击下载后的文件

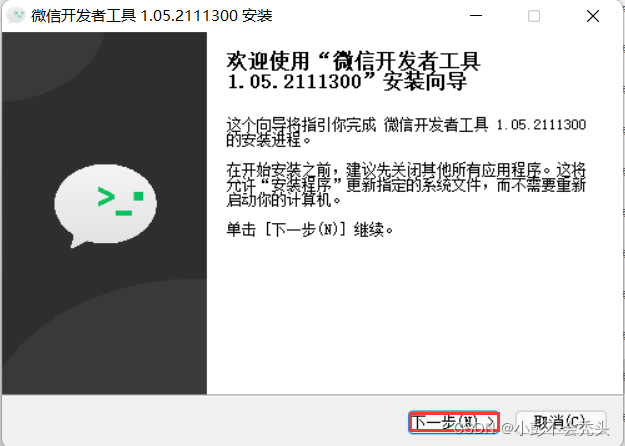
双击,点击下一步

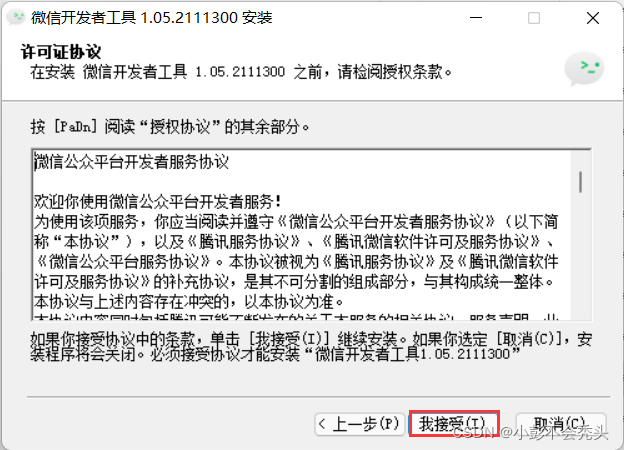
点击我接受

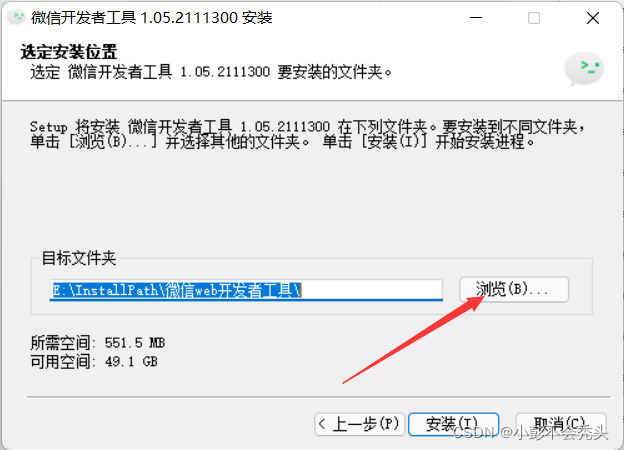
点击浏览选择自己想要存放的位置

点击安装后等待

点击完成,微信开发者工具就下载好了~
3.小程序项目的创建
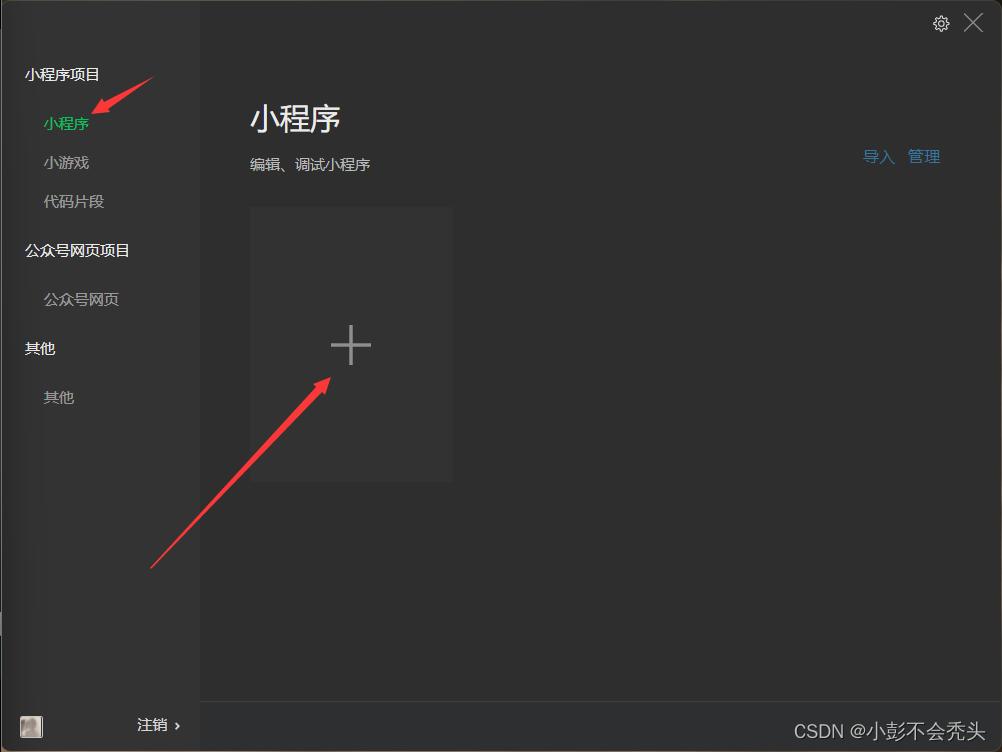
选择小程序,点击 +

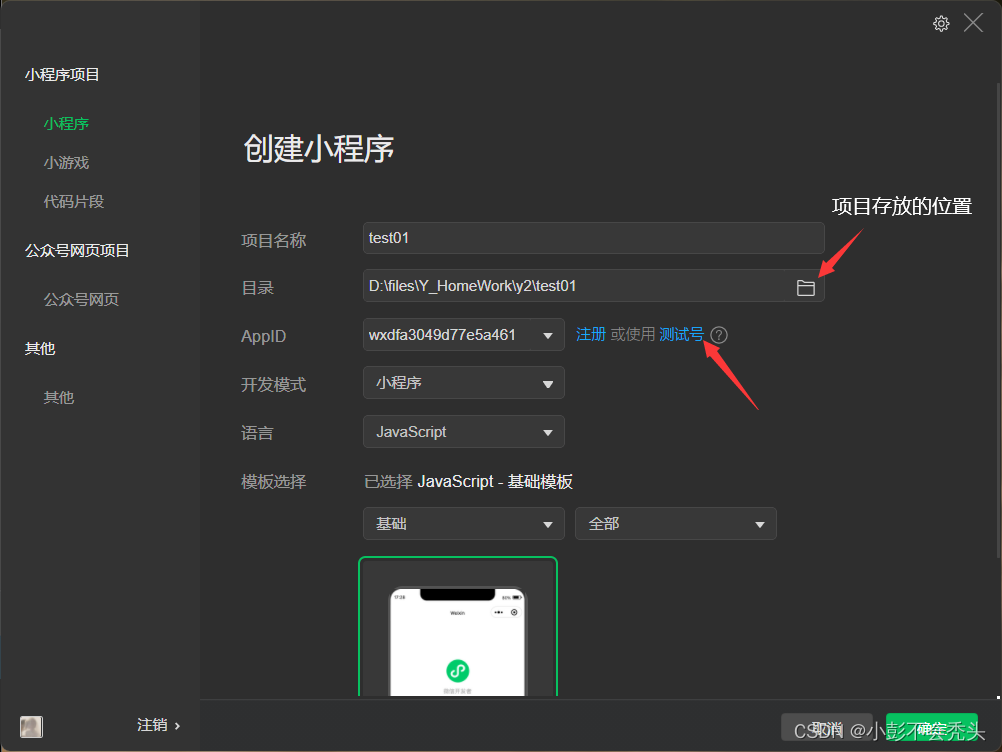
这里我们测试阶段,点击测试号会自动绑定你刚刚申请的测试号

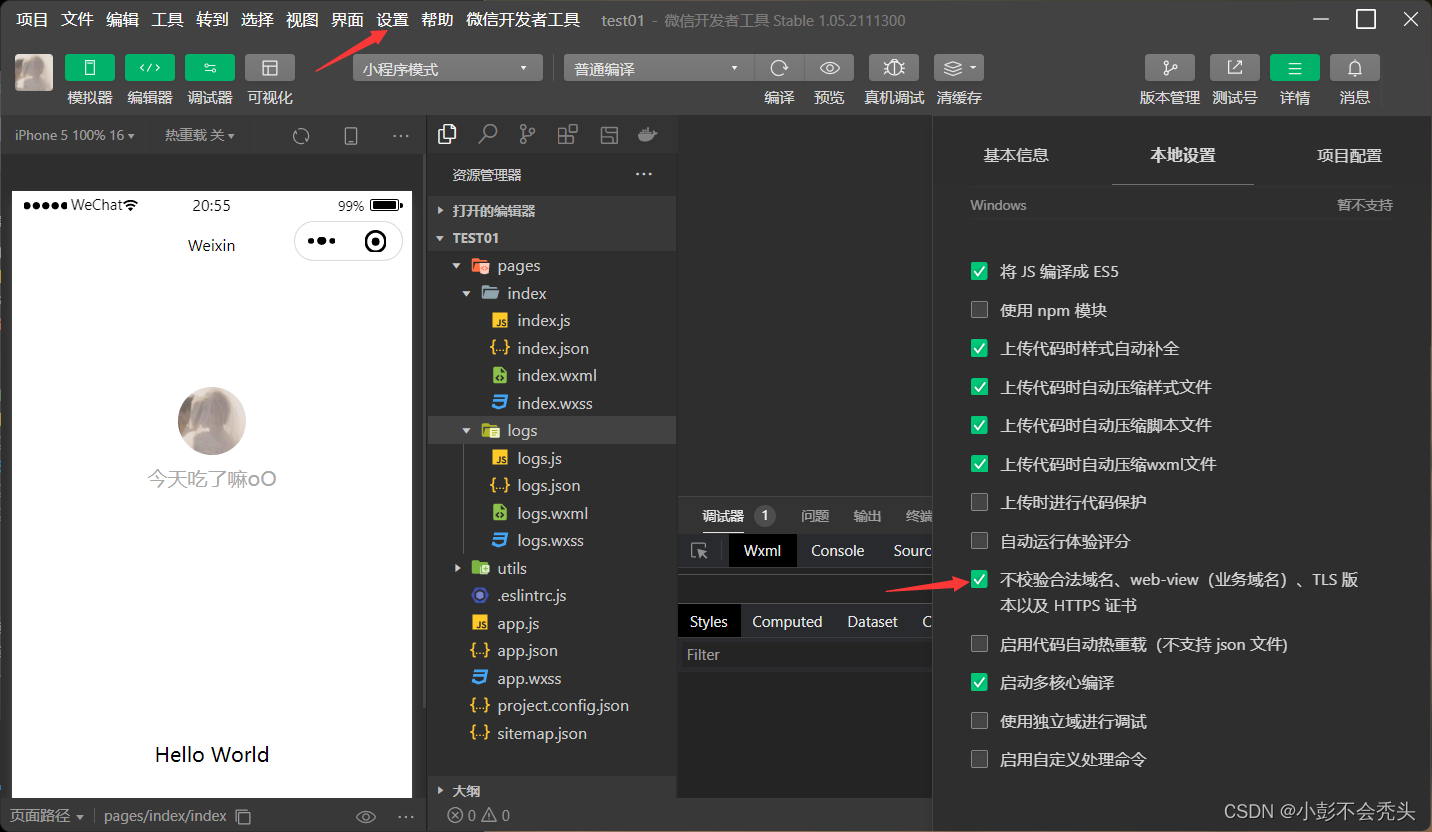
点击确定之后,就进入了我们创建好的小程序
这里由于我们用的是测试号,是测试阶段没有域名,但是实际上要做一个微信小程序是需要域名的,所以我们点击设置并选择项目设置,勾选所指的选项就可以进行下面的操作了

4.微信原生框架目录结构
小程序框架的目标是尽可能通过简单,高效的方式让开发者在微信中开发具有原生app体检的服务
题外话:有微信原生框架(MINA),当然也有非微信原生框架,例如:uni-app/wepy/mpvue
学会原生框架,其它都搞得定,另外,非原生框架会被淘汰,而微信原生框架不会,除非腾讯GG了
4.1.小程序结构与传统web对比
结构 传统web 小程序
结构 html wxml
样式 css wxss
逻辑 js js(TypeScript)
配置 无 josn注1:小程序除了使用JS还可以使用TypeScript进行开发。新问题:JavaScript与TypeScript有什么区别?
TypeScript是Javascript的超集,实现以面向对象编程的方式使用Javascript。当然最后代码还是编译为Javascript
题外话:Angular2是基于typescript来开发的JS框架
4.2.目录结构
1.主体结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分(即app)由三个文件组成,必须放在项目的根目录,如下:
文件 必需 作用
app.js 是 小程序逻辑
app.json 是 小程序公共配置
app.wxss 否 小程序公共样式表2.一个小程序页面由四个文件组成,分别是:
xxx
xxx.js 页面逻辑
xxx.json 页面配置
xxx.wxml 页面结构
xxx.wxss 页面样式
注1:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名
注2:为了方便大家记忆,将小程序、SPA(vue)、传统web项目做一个对比
小程序 SPA 传统web
login Login.vue login.html
login.js <script></script> js 页面逻辑
login.json 无 无 页面配置
login.wxml <template></teamplate> html标签 页面结构
login.wxss <style></style> <style></style> 页面样式
小结:传统WEB项目是三层、小程序是四层结构(多了一个配置层)3.项目整体目录结构
pages 页面文件夹
index 首页
logs 日志
utils
util 工具类(mina框架自动生成,你也可以建立一个比如:api)
app.js 入口js(类似于java类中的main方法)、全局js
app.json 全局配置文件
app.wxss 全局样式文件
project.config.json 跟你在详情中勾选的配置一样
sitemap.json 用来配置小程序及其页面是否允许被微信索引
这个应用里面有很多子页面,可以在里面配置,来指定当前页面 能否在微信内搜索,只需要在发布时使用
5.小程序配置文件
5.1.全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等
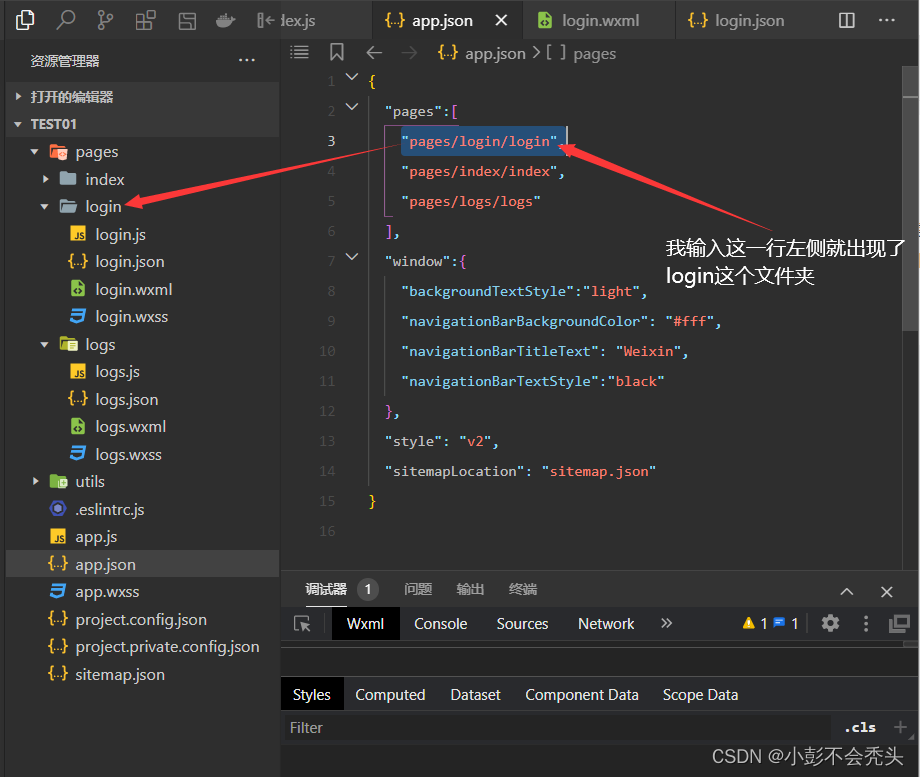
注1:小程序页面创建小技巧
直接修改app.json中的pages添加一个新的元素,按下保存“ctrl+s”即可自动创建4个文 件,即生成一个小程序页面;
必须在微信开发者工具才行,vscode不支持此操作(注:vscode添加后微信开发工具也 不会编译,然后报错)
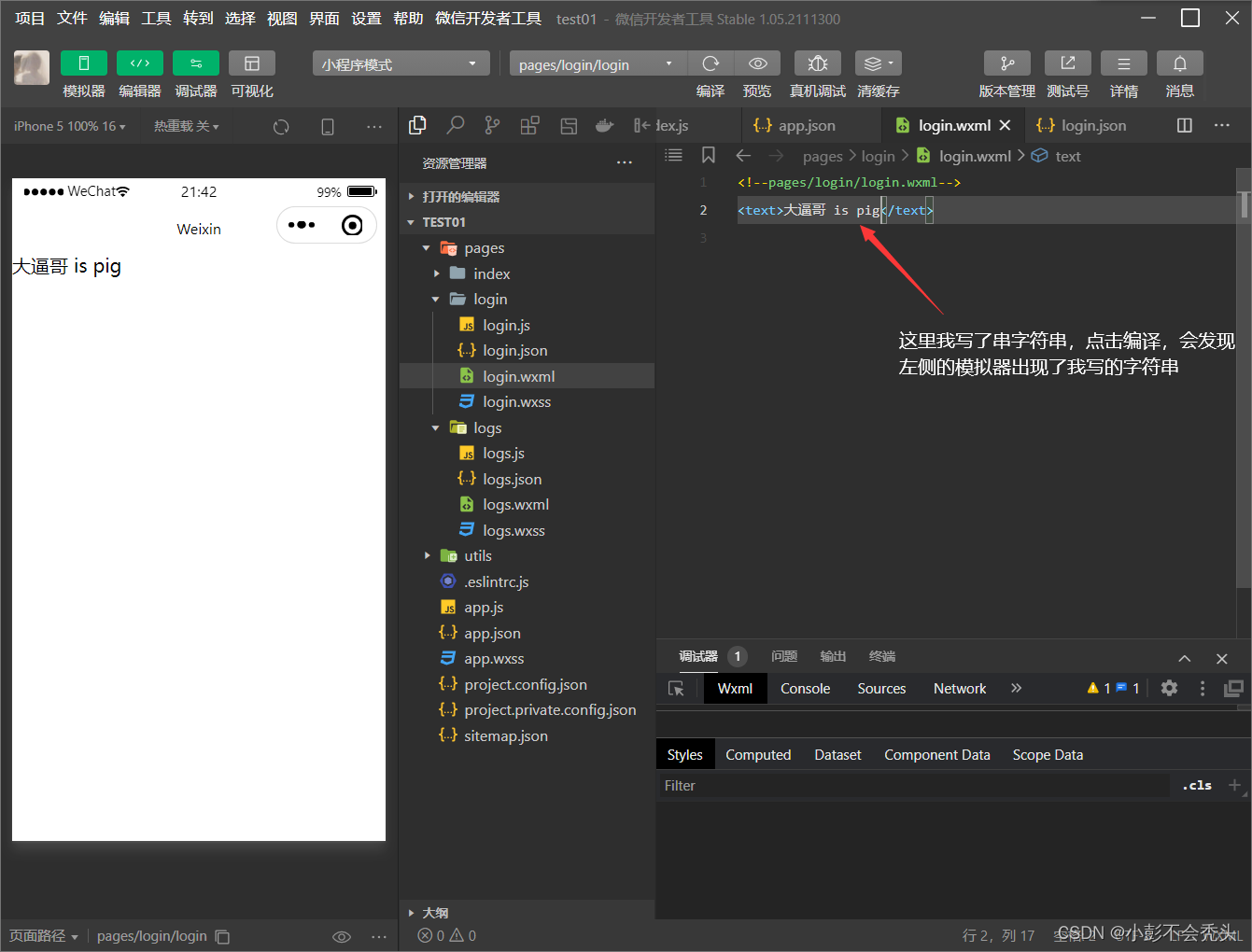
接着上面的说,我们现在的项目搭建完毕之后,也就可以进行开发了
到这里我的小程序简单的开发就这样完成了~
5.2.页面配置
每一个小程序页面也可以使用同名xxx.json文件来对本页面的窗口表现进行配置,
页面中配置项会覆盖app.json的window中相同的配置项
注1:即局部变量比全局变量的优先级要高,哪都是如此
今天的学习就到这了,拜拜!
说明:学习记录,若有错误,欢迎指正,若有疑问,欢迎评论
























 1万+
1万+










 暂无认证
暂无认证

























茄茄茄子eggplant: 请问你成功了嘛
weixin_43950295: 大佬,受小的一拜
云乐●‿●: 在pages文件夹下面,点开就可以看到了
小彭不会秃头: 你自己先试试看有什么问题
zy970409: 下载的路径可以直接写一个服务器上的连接地址吗(这个链接地址就是apk文件包放的地方)