阿里云DataV数据可视化工具的简单使用与地图组件区域下钻热力图下钻上钻控制缩放比例demo
阿里云DataV数据可视化工具的简单使用与地图组件区域下钻热力图下钻上钻控制缩放比例demo
简介:
DataV数据可视化
DataV数据可视化旨让更多的人看到数据可视化的魅力,帮助非专业的工程师通过图形化的界面轻松搭建专业水准的可视化应用,满足您会议展览、业务监控、风险预警、地理信息分析等多种业务的展示需求。----aliyun
创建视图:

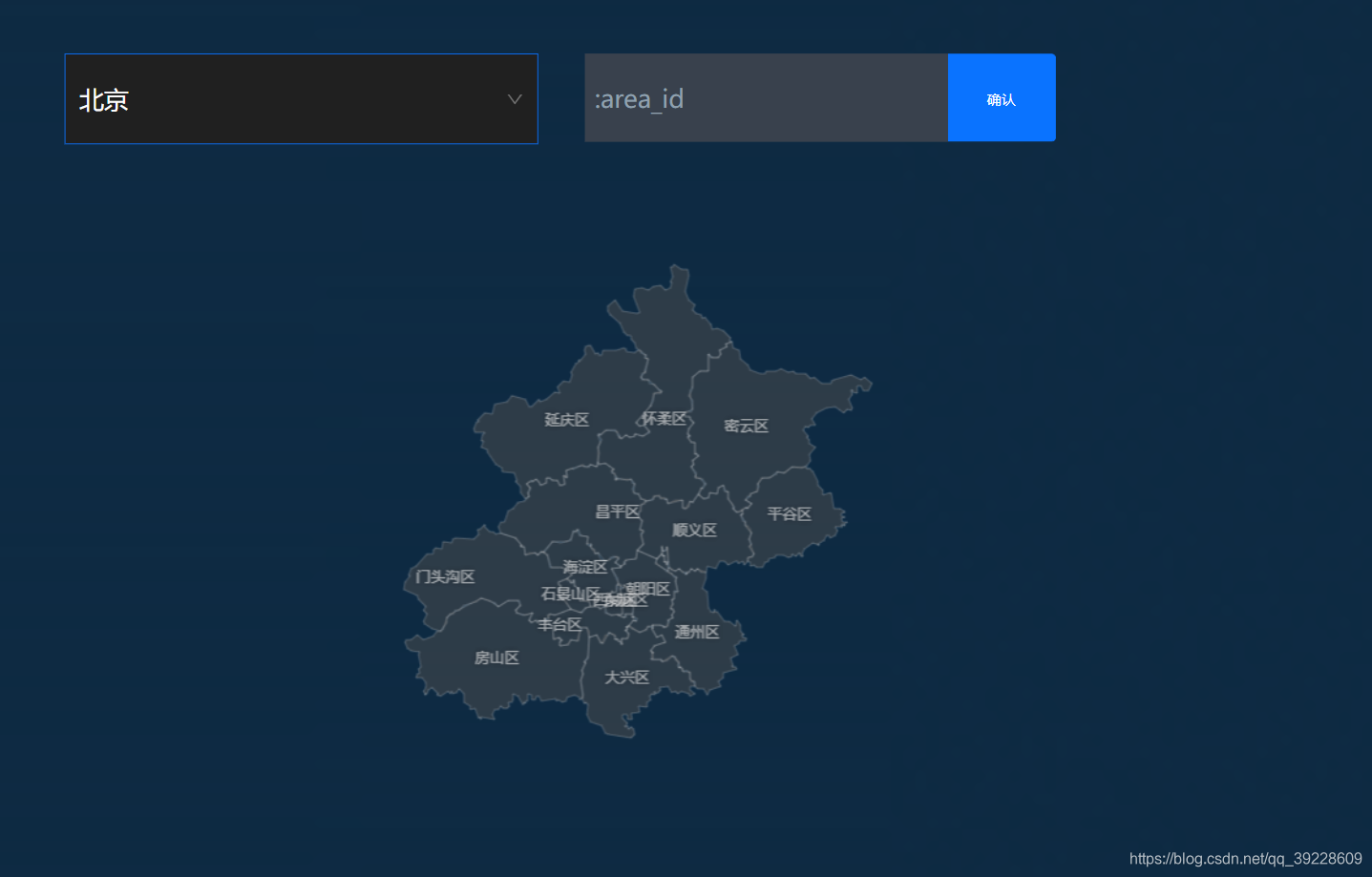
添加一个下拉框,一个地图组件,一区域热力图组件,一个输入框组件;实现下拉框选择地区,地图组件可以下钻到指定位置并自动调整比例功能

解决区域下钻热力图上钻到全国时地图缩放比例变小,导致地图变小问题
在设置地图组件缩放比例调整好自己想要的尺寸后,通过预览发现在下钻到某一区域然后上钻到全国时,会出现地图尺寸变小问题
下钻之前:

下钻然后上钻后,地图缩放尺寸变小:

这个问题我的解决方案为使用组件交互功能与蓝图编辑功能,通过一个隐藏的输入框解决
组件交互功能可以在组件的交互被触发时将组件的一些属性更新到一个自定义的全局变量:
将下钻和上钻时的当前区域area_id绑定到全局area_id

设置输入框的数据源,使用淘宝的测试api,该api会返回你传入的参数,使用全局变量area_id作为回调参数

设置数据过滤器:

此时,输入框中成功监控到地图组件当前区域的area_id

100000为全国地区代码,此时使用蓝图编译器,当输入框数据为100000时修改地图缩放比列为预设值

处理方法:

问题解决:

实现下拉框选择地区,地图自动飞到选中地点
使用蓝图编辑器,当检测到数据变化,触发地图飞行事件,同时传入位置坐标将视图中心点定位到位置中心,同时设置区域下钻热力图默认位置
从官方文档中查询地区的坐标数据,导入到下拉框数据源中:
{
“id”: “100000”,
“title”: “QuanGuo”,
“value”: “全国”,
“location”: {
“zoom”: 3.8,
“lng”: 108.948024,
“lat”: 34.263161,
“duration”: 0.25
}
},
{
“id”: “110000”,
“title”: “Beijing”,
“value”: “北京”,
“location”: {
“zoom”: 8,
“lng”: 116.322056,
“lat”: 39.89491,
“duration”: 0.25
}
},

配置蓝图编辑器:

将下拉框选中的地区id绑定到区域下钻热力图的默认区域数据:
下拉框

区域下钻热力图:



功能实现:

总结:
学习开发中觉得datav这个工具挺差的,没什么值得称赞的地方,开发操作也很不舒适方便,不知道为什么要使用它,囧






















 709
709










 暂无认证
暂无认证



















CSDN-Ada助手: 恭喜您写了第15篇博客!标题看起来非常有意思,我对您在使用logrotate归档tomcat的日志文件并按日期分割方面的经验非常感兴趣。您的博客内容对于像我这样的初学者来说一定非常有帮助。 在下一步的创作中,您可以考虑添加一些实际案例或者示例代码,以帮助读者更好地理解和应用您所分享的内容。同时,如果您能提供一些关于如何优化日志归档和分割的技巧或最佳实践,那将是非常有价值的。 期待您的下一篇博客,谢谢您的辛勤创作!
小王的全栈之路: 邮箱
一棵Dandelion: 求数据库脚本
不正经的kimol君: 忍不住就是一个赞,写得很棒,欢迎回赞哦~
普通网友: 内容写的很好,期待多更!可以抽空回访(评论+点赞)一下我吗?