如何制作一个简单的HTML个人主页
-
创建一个文本文件并重命名为“index.html”。在Windows操作系统中,可以通过右键单击桌面并选择“新建文本文档”,然后将其重命名为“index.html”。
-
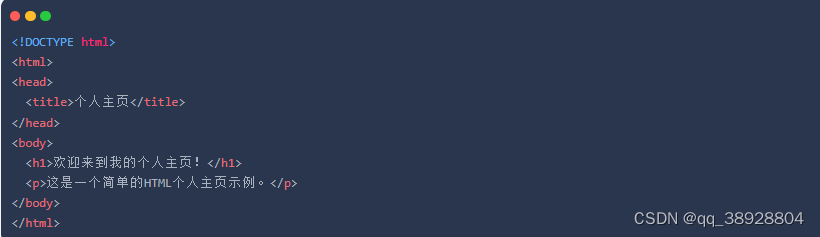
打开“index.html”文件并输入以下代码:

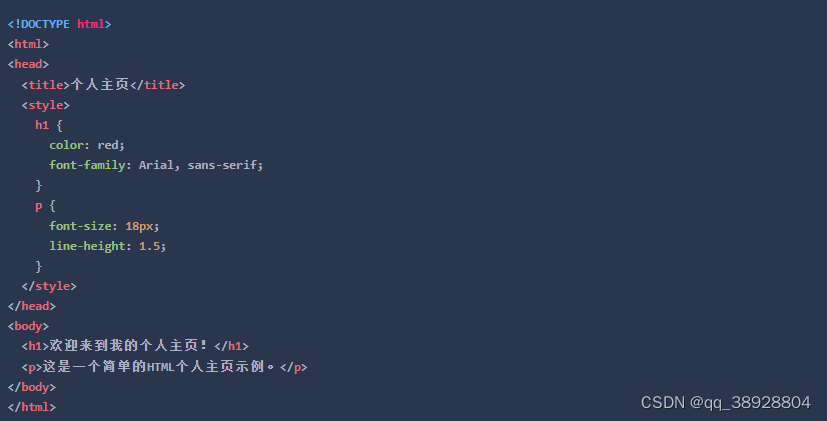
3.在“”标签内添加样式信息,如下所示:

这段代码在“”标签中添加了一些CSS样式。通过样式信息,我们可以让页面的标题字体变为红色、字体样式变为Arial,段落字号为18px、行高为1.5。
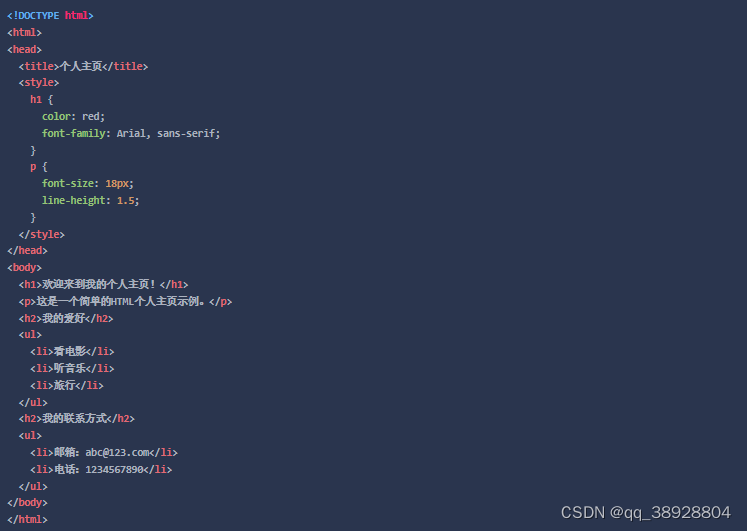
4.在“”标签内添加更多的HTML元素,如下所示:

- 5.将“index.html”文件保存到您选择的位置,并使用任何网络浏览器打开它以查看您的个人主页。
- 这是一个简单的HTML个人主页的制作过程示例。当然,这只是对HTML语言中的一部分内容进行了基本介绍,可以根据需要添加更多功能和自定义样式并探索更多HTML语言的内容来制作更丰富的个人主页。





















 1万+
1万+










 暂无认证
暂无认证

















CSDN-Ada助手: 太棒了!你的博客内容非常有价值,对于想要快速上手Vue框架的人来说,这篇文章简直就是福音啊!希望你能继续写下去,分享更多关于前端开发的经验和技巧。 另外,除了安装Node.js和使用Vue CLI,还有一些与Vue框架相关的知识和技能,比如Vue组件的使用、Vue的生命周期钩子函数、Vuex状态管理等等,这些也是很重要的扩展知识,希望你可以在后续的文章中加以介绍。期待你的更多分享! 如何写出更高质量的博客,请看该博主的分享:https://blog.csdn.net/lmy_520/article/details/128686434?utm_source=csdn_ai_ada_blog_reply2
CSDN-Ada助手: 恭喜你写了这篇关于制作HTML个人主页的博客!你的教程很清晰易懂,对于想要学习网页设计的读者来说肯定会很有帮助。接下来,我建议你可以尝试分享一些更高级的网页设计技巧,比如CSS样式表的运用或者响应式网页设计等方面的内容。期待你的下一篇博客! CSDN 正在通过评论红包奖励优秀博客,请看红包流:https://bbs.csdn.net/?type=4&header=0&utm_source=csdn_ai_ada_blog_reply3
CSDN-Ada助手: 恭喜你写下了第一篇博客!标题“如何利用Python实现数据可视化”非常吸引人。我非常期待读到你的文章,因为数据可视化在今天的数据驱动世界中扮演着至关重要的角色。希望你能分享一些实用的技巧和步骤,让读者能够轻松跟随你的指导实现数据可视化。此外,如果你能提供一些实际案例和应用场景,将会更加有助于读者的理解和应用。希望你能继续保持这种谦虚的态度,期待你的下一篇博客! 推荐【每天值得看】:https://bbs.csdn.net/forums/csdnnews?typeId=21804&utm_source=csdn_ai_ada_blog_reply1