【HTML系列】第六章 · 框架标签、HTML实体、HTML全局属性和meta元信息
写在前面
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正!谢谢大家!!!
如果小哥哥小姐姐们对我的文章感兴趣,请不要吝啬你们的小手,多多点赞加关注呀!❤❤❤ 爱你们!!!
目录
1. 框架标签
1.1 框架标签
2. .HTML实体
2.1 HTML实体
3. HTML全局属性
3.1 常用的全局属性
4. meta 元信息
结语
【往期回顾】
【HTML系列】第五章 · 表单
【HTML系列】第四章 · 列表和表格
【HTML系列】第三章 · 图片标签和超链接
【HTML系列】第二章 · HTML基础
【HTML系列】第一章 · HTML入门
【HTML系列】前章 · HTML前序知识
【其他系列】
【Java基础系列】(已更新完)
1. 框架标签
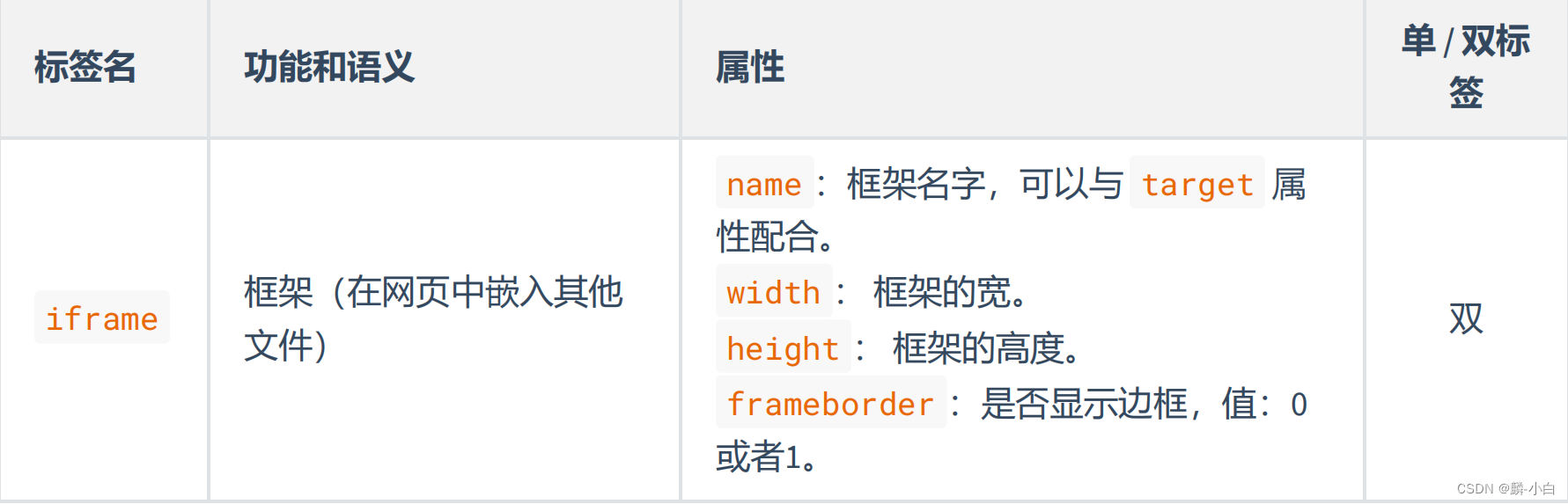
1.1 框架标签
- iframe 标签的实际应用:
- 在网页中嵌入广告。
- 与超链接或表单的 target 配合,展示不同的内容。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>框架标签</title> </head> <body> <!-- 利用iframe嵌入一个普通网页 --> <iframe src="https://www.toutiao.com" width="900" height="300" frameborder="0"></iframe> <!-- 利用iframe嵌入一个广告网页 --> <iframe width="300" height="250" src="https://pos.baidu.com/xchm?conwid=300&conhei=250&rdid=5841072&dc=3&di=u5841072&s1=2619619085&s2=735691552&dri=1&dis=0&dai=24&ps=2557x1059&enu=encoding&exps=110283,110277,110273,110261,110254,110011&ant=0&psi=ec321235870ce038&dcb=___adblockplus_&dtm=HTML_POST&dvi=0.0&dci=-1&dpt=none&tpr=1675046784135&ti=%E7%BD%91%E6%98%93%E6%96%B0%E9%97%BB&ari=2&ver=0129&dbv=2&drs=4&pcs=1519x763&pss=1519x11348&cfv=0&cpl=5&chi=2&cce=true&cec=UTF-8&tlm=1675046701&prot=2&rw=763<u=https%3A%2F%2Fnews.163.com%2F&ecd=1&fpt=TSqlzRKQUoc9+DbwoBg+b3cB10ATMyxUj3wjiV0jemwIVBo7z2ECouhUiVZq9IXN5cuofEzg/QDLSl5smhScYpTN+HQc3+QhnKv3H8MhzCYvAEcKDXAQAxK1FTXUdEd7J70MlzGWjb5DY6rlVbwmYbud1lCLmHxH5enja3K/dBHQzpLvsZCQqnanh/vBkkBTauX5z2jCEQvudlFgU1sHGA2kmnPoF0fHQA756T+sNKjATCqWL62CuVSrPm52Es2xtwueTF6sREr61IdA4wcZwEObe67hCIHPeGk5UX48Fw06RMTjgGDr6oQhyEpAeW3u9Gi0qHTYg8wBI1yoBmmwhuh0MpxtrJcLm0tGY4ODYGriOVhYwo/vU1cGOPrxvZG39yCve9+xcc7sVW4DBkCezA==|2UoaY428DIL/VGPLaRon4l5i5WbAevIWwjj0W0sj4LU=|10|d42cad75cac5486feb0f88674f9a220a&dft=0&uc=1536x834&pis=-1x-1&sr=1536x864&tcn=1675046784&qn=75c4f389da0f062c&ft=1" frameborder="0"></iframe> <!-- 利用iframe嵌入其他内容 --> <iframe src="./resource/如何一夜暴富.pdf" frameborder="0"></iframe> <!-- 与超链接的target属性配合使用 --> <a href="https://www.toutiao.com" target="container">点我看新闻</a> <a href="https://www.taobao.com" target="container">点我看淘宝</a><br> <!-- 与表单的target属性配合使用 --> <form action="https://so.toutiao.com/search" target="container"> <input type="text" name="keyword"> <input type="submit" value="搜索"> </form> <iframe name="container" frameborder="0" width="900" height="300"></iframe> </body> </html>
![]()
2. .HTML实体
2.1 HTML实体
- 在 HTML 中我们可以用一种特殊的形式的内容,来表示某个符号,这种特殊形式的内容,就是 HTML 实体。比如小于号 < 用于定义 HTML 标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须在 HTML 源码中插入字符实体。
- 字符实体由三部分组成:一个 & 和 一个实体名称(或者一个 # 和 一个实体编号),最后加上一个分号 ; 。
- 常见字符实体总结:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>HTML字符实体</title> </head> <body> <div>我 美女</div> <div>我 美女</div> <div>我    美女</div> <div>我们学习过很多的标题标签,其中<h1>是最厉害的一个!</div> <div>我们今天学习了一个可以表示空格的字符实体,它是:&nbsp;</div> <div>我们今天学习了一个可以表示&的字符实体,它是:&amp;</div> <div>当前商品的价格是:¥199</div> <div>当前商品的价格是:¥199</div> <div>当前商品的价格是:¥199</div> <div>©版权所有</div> <div>©版权所有</div> <div>2 * 2 = 4</div> <div>2 x 2 = 4</div> <div>2 × 2 = 4</div> <div>2 × 2 = 4</div> <div>2 / 2 = 1</div> <div>2 ÷ 2 = 1</div> <div>2 ÷ 2 = 1</div> </body> </html>
![]()
3. HTML全局属性
3.1 常用的全局属性
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>HTML全局属性</title> <style> .student { color: red; } </style> </head> <body> <div id="hello1">你好啊!</div> <div id="hello2">你好啊2!</div> <div class="student">张三</div> <div class="student">李四</div> <div style="color:green">旺财</div> <bdo dir="rtl">你是年少的欢喜</bdo> <div dir="rtl">你是年少的欢喜</div> <div title="英雄联盟">LOL</div> <a href="https://www.baidu.com" title="去百度">去百度</a> <div lang="en">hello</div> </body> </html>
![]()
4. meta 元信息
- 配置字符编码
<meta charset="utf-8">
- 针对 IE 浏览器的兼容性配置。
<meta http-equiv="X-UA-Compatible" content="IE=edge">
- 针对移动端的配置
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- 配置网页关键字
<meta name="keywords" content="8-12个以英文逗号隔开的单词/词语">
- 配置网页描述信息
<meta name="description" content="80字以内的一段话,与网站内容相关">
- 针对搜索引擎爬虫配置:
<meta name="robots" content="此处可选值见下表">
- 配置网页作者:
<meta name="author" content="tony">
- 配置网页生成工具
<meta name="generator" content="Visual Studio Code">
- 配置定义网页版权信息:
<meta name="copyright" content="2023-2027©版权所有">
- 配置网页自动刷新
<meta http-equiv="refresh" content="10;url=http://www.baidu.com">
![]()
结语
本人会持续更新文章的哦!希望大家一键三连,你们的鼓励就是作者不断更新的动力





























 96
96










 全栈领域新星创作者
全栈领域新星创作者






































2401_84596301: 思维导图
大耳朵土土垚: 非常喜欢这篇博客!博主的写作风格简洁明了,让人一目了然。文章内容丰富,涵盖了很多实用的知识点,对我来说非常有帮助。尤其是博主在文章中提供了很多实际操作的步骤和技巧,让我能够更好地应用所学的知识。同时,博主的配图也很精美,更加生动地展示了文章中的内容。总之,非常感谢博主的分享,期待博主能够继续输出这样优质的好文。
眻杨: 兄弟,加油啊,我也是在读大学生,当年就是看你的Java基础入门的,经常会来看你更新,怎么突然停更了
彭子科技: 知识点很仔细,学到了很多,谢谢博主
dookjl-0145: 这不是王卓老师的PPT吗