2019聊聊我所了解的“设计规范”
 前言
前言
随着互联网的发展带动了 UI 设计的发展,经过 3-5 年的发展,UI 设计从也开始趋于平缓推进中
微软的windows3.0已经开始有了『浮雕、阴影』的页面元素,拟物化的萌芽已经出现。![]()
Google Material Design半拟物化3D空间,着重强调了光影的仿物理化的设计语言
扁平化使用简单的方格状色块与无衬线字体的界面,图标也不再以拟物化呈现,而是去除了细节与阴影。
锤子推出的拟物化设计是否好看,是否顺应趋势,至少我们看到了不一样的设计价值观
为了让设计人员有一定规范可依,提高设计人员对页面好坏的判断,模板下的具体问题具体分析能力。通过分享总结不断沉淀知识积累,对工作做总结 为新人做基础。
![]() 工具:PS为主
工具:PS为主、AI
、其他★
![]() 当前问题:
当前问题:
1网页尺寸 文字大小 间距和留白 没有明确的规范可依
2突出的内容不明确, 怎么突出 --大小 颜色 色块 下划线 图标 加粗 动势 选择范围
3颜色处理不统一 颜色表达不足
4图标使用问题 logo使用尺寸和圆角非圆角镂空无线纯色不够细致
5各个页面的联系不和谐 404 500等页使用风格不统一
5与开发人员对接问题 代码能实现和不能实现例子交流
6占位图和实际用户图展示效果差别 默认和推荐更改操作图
7文字大小能否自适应 如腾讯网易,在宽缩小到1280-1440px文字大小变化
8应对需求变更的处理
![]() 设计流程:
设计流程:
- 用户体验
1、分析需求预判内容,根据应用场景选择设计风格和色彩,确定基调
2 、纸笔便于反复修改,参考素材、其他网站风格分析借鉴,确定自己网站的内容排版 色彩方案、创意、图标风格、需要时考虑不同设备的显示,突出主次、层次感、顺色、区分 突出显示不同表达形式(加粗、字体的大小、字体颜色、鼠标移上去的动态展示··)
- 遵循设计规范
3、ps确定尺寸 拉好辅助线 遵循y = 8 + 8 * n,n >= 0,y 是纵向间距,8 是基础间距(后详解)
4、确定logo展现形状
5、对每个模块展示对齐 运用各种展现方式设计各个模块 参考约束条件:大气、简洁、整体、 响应式、干净、个性、官网、清晰、精致、栅格布局、温暖、家、安全
- 占位与预留空间
6、默认图片的预设
7、把网页变成纯黑白效果 看是否整体 对齐 平衡稳定
8、先感性的放飞,然后理性的收回 适当包装切勿过度
![]() 规范参考:
规范参考:
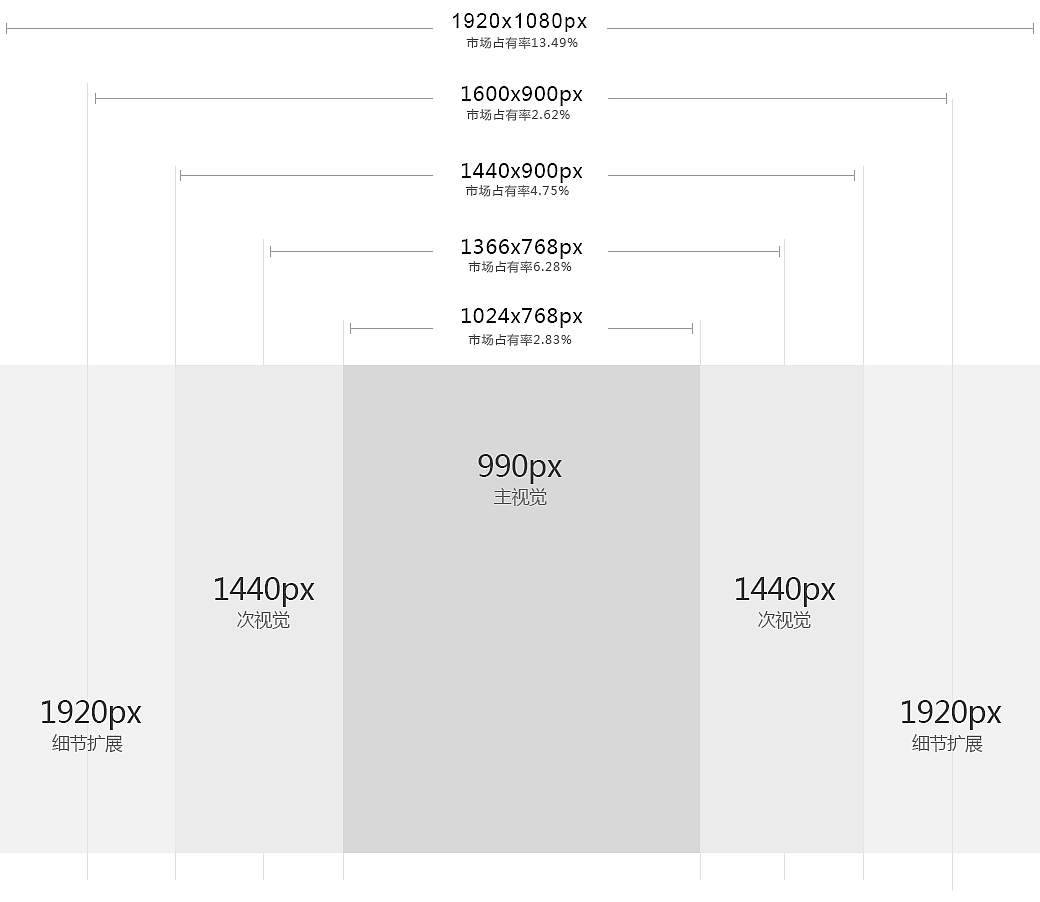
★分辨率尺寸规范(桌面) 分辨率72px、颜色模式RGB 字体微软雅黑\黑体\(图片可做适合图片展现效果的字体,避开版权文字)
系统分辨率统计: max:1920px min:768px Often:1200
分辨率

★颜色规范:
蓝色忌纯,绿色忌黄,红色忌艳,渐变 品牌色色板从浅自深的第六个颜色作为主色(颜色不要暗淡--表现力弱 冷暖倾向)

https://ant.design/docs/spec/colors-cn
功能色成功、出错、失败、提醒、链接 中性色文字部分,

背景、边框、分割线(黑白灰)
 222 555 888
222 555 888
★排版布局尺寸规范:
固定布局:一套设计用于不同的浏览器。 左右布局 左导航栏固定,右边的工作区域进行动态缩放(后台) 上下布局 两边留最小值,留白区域到达限定值后中间的主内容动态缩放
比如新浪、腾讯首页可以看作是三列布局,淘宝、京东首页可以看做是混合布局,这些大型网站是根据其内容布局。
最简单的要数单列布局了,这种布局适合各种搜索引擎主页,干净的界面和较少的干扰信息给用户较好的体验。




栅格 ÷24 栅格 清晰的定义动态布局范围-尽量保持偶数思维
导航64px 左右8 倍数的原则
关联性越高,它们之间的距离就应该越接近,让用户对页面结构和信息层次一目了然
纵向间距大中小间距区分信息层次--8 是『基础间距』8+8+8, 保持了 8 倍数的原则、具备动态的韵律感。经过验证,可以在一定程度上帮助我们更快更好的实现布局空间上的设计决策。

纵向间距示例→
这三种规格分别为:8px(小号间距)、16px(中号间距)、24px(大号间距)。
三种规格不适用可通过加减『基础间距』的倍数,增加『分割线』来拉开层次 上间隔16下间隔16 
横向间距栅格布局保证灵活性 关联内容与组内容间距
倾斜分割布局 --时尚而错落。均匀分割,让两块区域具有明显的对抗。如果两者内容互为辅助,则会具有一种独特的融入感。
……
★文字规范
1.不要使用过多的字体
2.尽量避免使用衬线体,尽管他们很漂亮
3.将行间距控制在字体的1.5-2898944441.5-2倍之间 
我们基于电脑显示器阅读距离(50 cm)以及最佳阅读角度(0.3)从 12 上升至 14,以保证在多数常用显示器上的用户阅读效率最佳。

10 个不同尺寸的字体以及与之相对应的行高:

4.文本颜色 避免背景颜色太接近 主、次、辅助、标题、展示等类别的字体做统一
 标题 主要案文 次要文本 分隔 便捷 diciders 背景 表头
标题 主要案文 次要文本 分隔 便捷 diciders 背景 表头
5.对齐
- 文案类对齐
 如果页面的字段或段落较短、较散时,需要确定一个统一的视觉起点
如果页面的字段或段落较短、较散时,需要确定一个统一的视觉起点
- 表单类对齐
 冒号对齐(右对齐)能让内容锁定在一定范围内,让用户眼球顺着冒号的视觉流,就能找到所有填写项,从而提高填写效率。
冒号对齐(右对齐)能让内容锁定在一定范围内,让用户眼球顺着冒号的视觉流,就能找到所有填写项,从而提高填写效率。
- 数字类对齐
 为了快速对比数值大小,建议所有数值取相同有效位数,并且右对齐。 除时间数字不可右对齐
为了快速对比数值大小,建议所有数值取相同有效位数,并且右对齐。 除时间数字不可右对齐
- 对比
对比是增加视觉效果最有效方法之一,同时也能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息
1、主次关系对比
为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断, 来突出其中一项相对更重要或者更高频的操作。

在一些需要用户慎重决策的场景中,系统应该保持中立,不能替用户或者诱导用户做出判断。

2、总分关系对比
通过调整排版、字体、大小等方式来突出层次感,区分总分关系,使得页面更具张力和节奏感。

3、状态关系对比
通过改变颜色、增加辅助形状等方法来实现状态关系的对比,以便用户更好的区分信息。


★用户体验规范:
不要为了编辑内容而打开另一个页面,应该直接在上下文中实现编辑
- 页内编辑 拖放图片


使用舒适度
进行二次确认,应该勇敢的让用户去尝试,给用户机会『撤销』即可, 不推荐弹出--就像『狼来了』一样,既打断用户心流(无法将上下文带到弹出框中),也无法避免失误的发生。



弹出框覆盖层:虽然弹出框的出现会打断用户的心流,但是有时候在弹出框中使用『步骤条』来管理复杂流程也是可行的。

当需要增强按钮的响应性时,可以通过增加用户点击热区的范围,而不是增大按钮形状,从而增强响应性,又不缺失美感。

悬停邀请:在鼠标悬停期间提供邀请


点击刷新:告知用户有新内容,并提供按钮等工具帮助用户查看新内容。


★图标和logo规范 图标准确(色彩、大小、风格)、简单(简洁)、节奏(秩序美)、愉悦(适度情感) ftsome/ali



 ↓
↓
 ↓
↓

考虑在各种背景下的展现形式:





![]() 几个图片常用比例进行分析
几个图片常用比例进行分析
★1:1 强调主体的存在感 突出主体的存在感。常用于产品展示、头像、特写展示等场景 ★4:3 图像紧凑、更易构图 ★16:9 电影场景般的效果 给用户一种视野开阔的体验。在很多影视娱乐类产品设计中运用广泛,如腾讯视频、网易云音乐等
★16:10 黄金比例 就像金字塔上的明珠 越接近她越有魅力 ★ X:≤Y 瀑布流设计 在一些用于用户没有很明确的目的,只是喜欢获取尽量多的信息的情况下采用这种设计方式


























 231
231










 暂无认证
暂无认证













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








