web 技术中的前端和后端是如何交互的
前言
由于本人并不是从事 web 开发工作,本文整理自个人对 web 技术的理解,部分内容来自网络,如果有什么错误的地方,欢迎专业人士指正。
1 现代 web 技术全景图
在互联网发展的早期(上世纪80年代末90年代初),后端直接生成页面内容,没有前端展示,甚至没有浏览器。如今,web 技术发生了天翻地覆的变化,各种开发框架、编程语言、开发模式层出不穷,令人眼花缭乱。然而,web 技术所有的演进都是围绕前端、后端、前后端交互展开的。

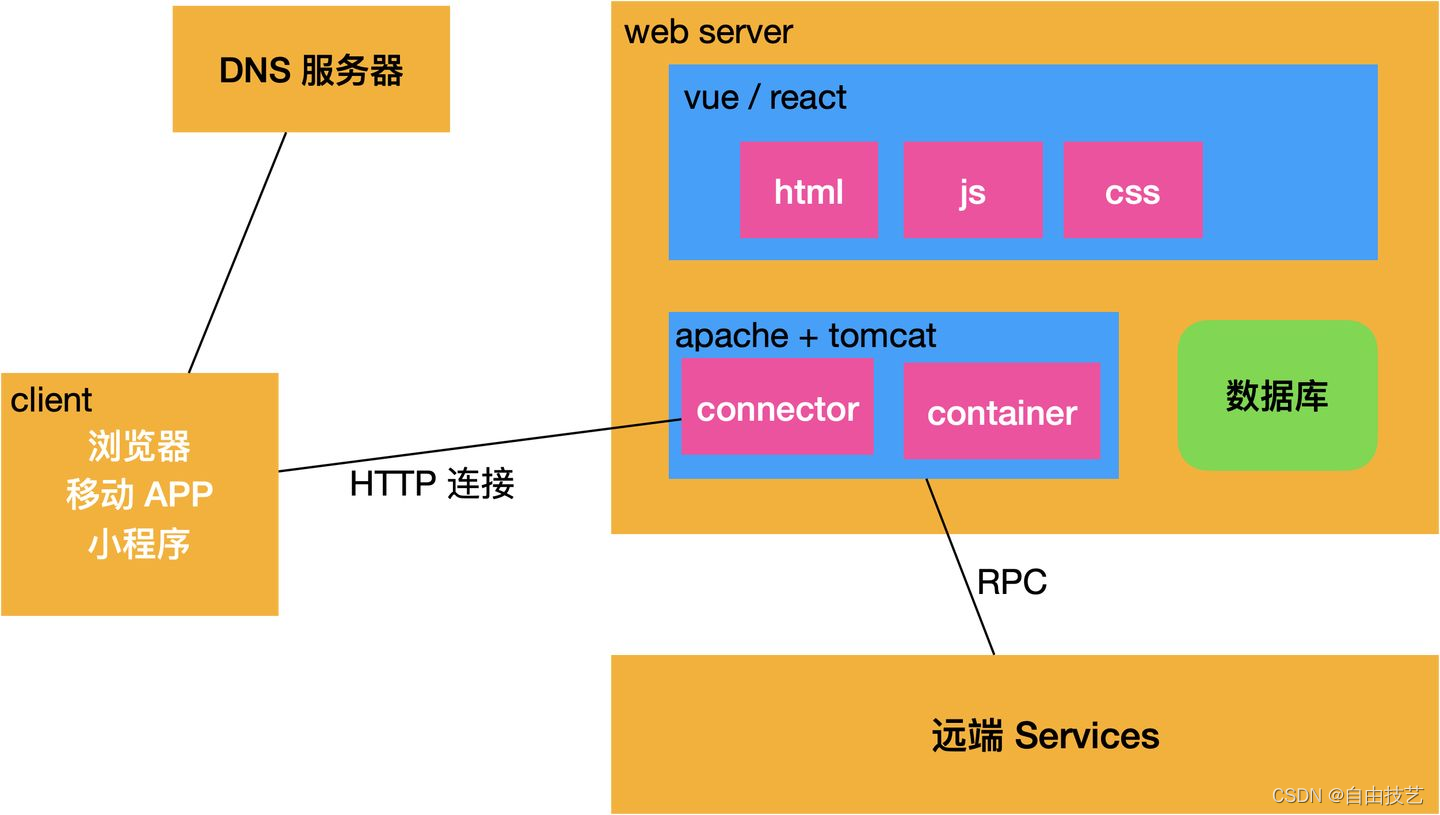
上图是现代 Web 技术的一个全景图。client 端有浏览器、移动 APP、微信小程序,web server 上有基于 vue/react 的前端代码,如 html、js、css 等,也有基于后端的框架 apache/tomacat的处理程序,还包括数据库。同时,web server 还会去调用远端服务。
2 web 后端的功能
web 前端的功能相信大家都很清楚了,简单来说,就是负责页面展示。那 web 后端又是干嘛的呢?
根据不同的请求信息做出不同的响应。具体来说,当用户触发某个行为后,客户端会通过 http/https 请求,和服务器建立连接、发送请求,往往这个请求首先会被连接到 LB(负载均衡上),LB 根据配置,将请求转发到内部的 API 服务上。这些 API 服务,根据不同的业务逻辑请求其他服务(service),这些服务各司其职,例如读写某 Mysql 表、读写缓存、甚至请求搜索引擎来完成相应的任务。而 API 服务在完成相应的流程后,也会将数据返回给客户端,客户端根据前端逻辑完成相关的展示。
web 访问的具体流程:
1)connection:建立连接

ip + port <—> port + ip = socket
2)http parser:后端解析浏览器发来的 http 请求
3)router:路由
把不同的 request 转发给不同的 responser 处理
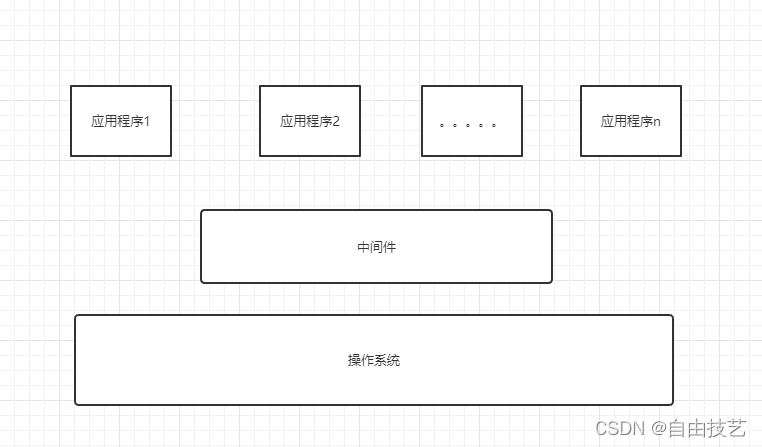
4)middleware:中间件

tomcat 作为 web 服务器(这里指的是软件)包含两个模块,分别是 connector 和 container. connector 的核心功能有两个:
-
监听网络端口,接收和响应网络请求
-
网络字节流处理
3 web 前后端是如何交互的
首先我们要了解一些概念。
ngix、apache:最早的 web server .
tomcat 是 apache 的一个扩展,可以用来支持 jsp. SpringBoot 里一般内嵌了 tomcat,可以一键启动。
jsp:Java Server Pages,是一种动态网页开发技术。它使用 jsp 标签在 html 网页中插入 java 代码。
php:hypertext preprocessor “超文本预处理器”,它是一门脚本语言,apache 是专门执行 php 的容器,也就是说,php 在 apache 里才能跑起来。
html、css、js 都是在浏览器中渲染执行的,确切说是浏览器内核做的事,包括渲染引擎和 JavaScript 引擎。
如果是传统的 jsp + jQuery(javascript + Query,轻量级 js 库),源代码直接发送到浏览器端执行。
如果是现代 vue、react 等框架,一般都会使用 webpack 构建工具,它会做一些处理,例如 css 预处理器的解析、css 前缀补全、es6+ 新语法向老语法的转换等操作,都是在服务器 node.js 环境中执行的,编译打包后方可在浏览器端执行。
vue 也是个 js 库,并且不依赖别的 js 库,跟 jQuery 差不多。vue 的核心库只关注视图层(下文会介绍),非常容易与其它库或已有项目整合。
js 的解释执行由宿主环境负责(如浏览器、node.js)
接下来,以用户提交用户名、密码的登陆页面为例解释一下 web 前端、后端的交互流程。
当前网页的 html 文件如下,浏览器发出一个 GET 请求:
<!DOCTYPE html>
<html>

 自由技艺
自由技艺






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1516
1516










 暂无认证
暂无认证







































苏坡曼、: 没写完啊 哥
高达驾驶员小酱油: 简单明了,暴力,哈哈
自由技艺: 关注我知乎同名账号
dkjwwnkksd: 很有收获
hellopbc: 列表初始化报错