校园超市,百货超市小程序,手把手带你开发一款微信商城小程序,云开发+cms+数据库+js+css+微信小程序
从今天开始带领大家实现一款云开发版的校园二手商城小程序
技术选型
1,前端
- 微信小程序原生框架
- css
- JavaScript
2,管理后台
- 云开发Cms内容管理系统
- web网页
3,数据后台
- 小程序云开发
- 云函数
- 云数据库
- 云存储
效果预览
1,小程序端
1-1,首页
首页有以下几个功能点
- 1,顶部轮播图
- 2,商品搜索
- 3,商城入口
- 4,推荐入口
- 5,客服
- 6,热门商品推荐

1-2,商城分类列表页
商城分左侧分类栏和右侧商品列表栏,可以直接添加商品到购物车。

1-3,购物车弹窗
首先列表页可以直接添加商品到购物车

购物车弹起后可以做如下操作
- 1,增删单个商品
- 2,清空购物车
- 3,删除商品
这些操作都和商品列表是联动的,也就是商品列表和购物车里增删个数,都是可以同步的。我会在项目预览章节的视频里做具体演示。

1-4,搜索功能
我们这里搜索有两个触发方式
- 1,直接点击搜索图标
- 2,点击键盘上的搜索键


1-5,搜索结果,支持模糊查询
如我这里只搜‘巧克’,那么商品中所有包含 巧克 的都可以搜索到

1-6,新品推荐列表页
会把最新发布的商品显示出来

1-7,商品详情页
1-7-1,商品信息
商品详情页有顶部图片轮播,商品信息,添加购物车,商品描述,用户评价,底部购物车。

1-7-2,商品评论列表

1-7-3,详情页添加购物车
同样商品页添加商品也有一个和购物车联动的功能。

1-8,下单页
下单页就是确认订单后进行下单支付的。有以下功能
- 1,购物明细
- 2,价格计算
- 3,备注
- 4,收货地址
- 5,点击下单

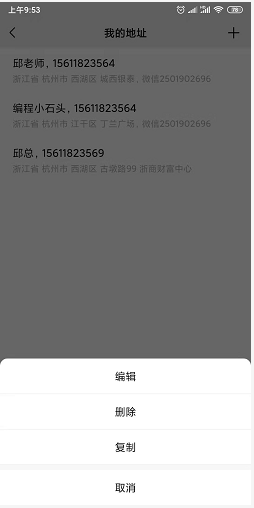
1-9,收货地址管理页
1-9-1,地址列表
可以选择默认地址,编辑地址,删除地址,复制地址。

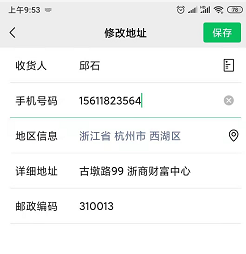
1-9-2,添加和修改地址

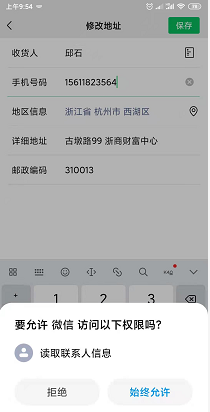
1-9-3,访问通讯录
我们填写联系方式的时候,可以直接从通讯录里读取。

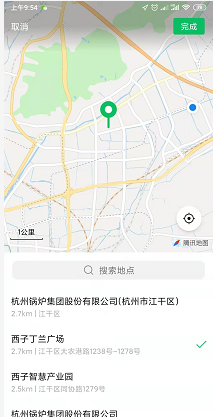
1-9-4,地图上选择地址
可以直接从地图上选择收货地址。

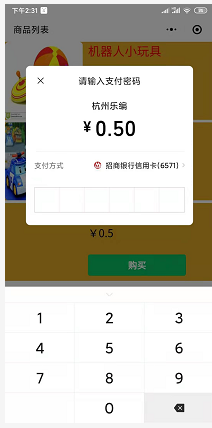
1-10,支付页
支付页分两种方式
- 1,模拟支付
适合前期学习,毕业设计等演示类的场景。 - 2,真实微信支付
适合商用,但是使用微信支付必须要有营业执照,所以前期如果只是学习的话,建议使用模拟支付。
我们的源码目前只提供模拟支付版本,如果需要商业使用请联系石头哥。
模拟支付

真实微信支付

1-11,我的订单页
我的订单页分以下几个状态
- 1,新下单待收货
- 2,已收货待评价
- 3,订单完成
- 4,订单取消

可以看出我们既有确认收货,也有取消订单的功能。
1-12,提交评论页
我们可以对商品进行评论。

评论成功后会刷新列表,并且有评论成功的提示框

在已完成订单里可以查看评价。

后期会考虑加入打分的评论,比如五星评价系统。
1-13,评价列表页
可以查看所有评价

可以从评价列表里查看商品详情页。

1-14,个人中心
个人中心分登录和未登录两种状态
未登录

已登录

登录成功后,也可以点击退出登录按钮来退出。
1-15,微信授权登录小程序

1-16,在线客服
客户直接在小程序里发消息给客服

客服可以在网页端,或者微信端管理消息

网页端客服

小程序端客服

1-17,意见反馈
客户可以直接在小程序端提建议,建议里可以添加图片

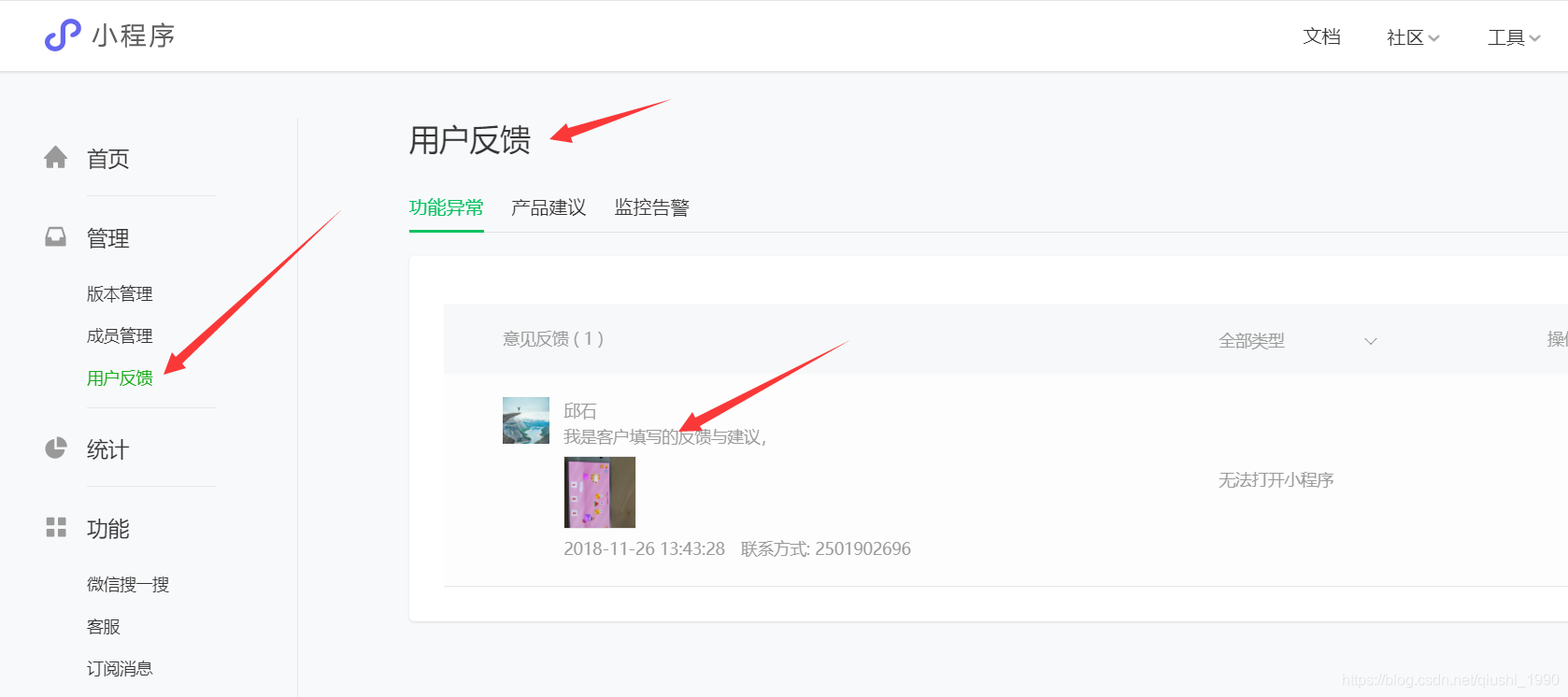
管理员可以在小程序后台,查看客户的反馈

1-18,购物车页面

购物车为空

2,cms网页管理后台
我们这里的可视化网页后台使用的时云开发自带的cms(内容管理)
2-1,登录页

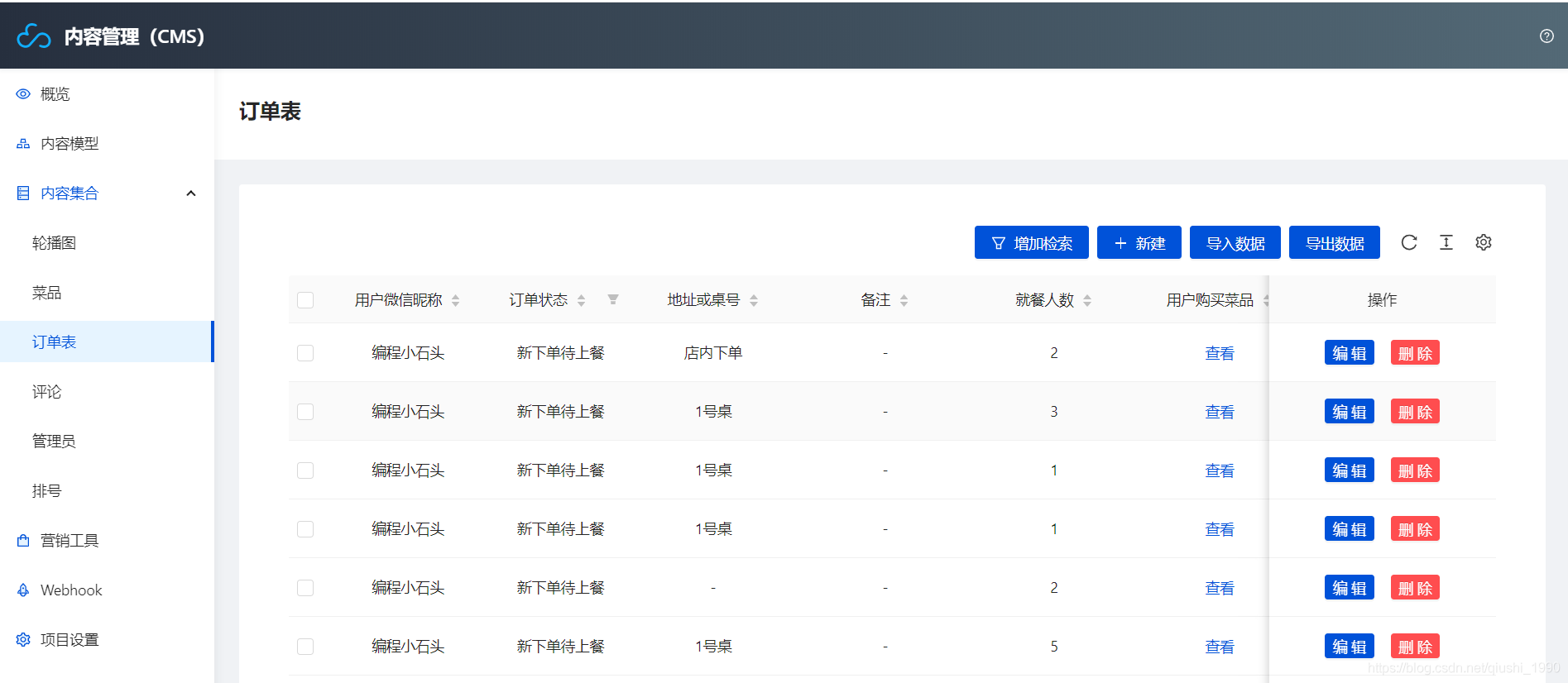
2-2,管理后台

我们可以在这里
- 1,添加轮播图,删除轮播图,修改轮播图
- 2,管理商品,上下架商品
- 3,管理订单
- 4,查看评价

比如我查询某个商品的所评价

设置商品是否上首页推荐位

查询哪些商品上了首页推荐位

还有更多的功能,我会在视频课里给大家用视频来演示,这样更直观。
3,数据库
数据库我们这里用云开发自带的云数据库

配套资料
1,讲解视频
视频课我会在B站免费提供给大家,欢迎关注,欢迎三连。
https://space.bilibili.com/419474640/video

2,配套笔记
配套笔记分在线版和离线电子书版。
在线笔记会在csdn上免费给到大家,欢迎关注,笔记会持续更新。
https://blog.csdn.net/qiushi_1990
3,支持石头哥😊
3-1,源码和配套资源获取
目前源码和配套资源暂时不免费,毕竟创作不易,如果有需要的同学可以私聊石头哥,拿米来换。
3-2,笔记电子书
笔记我也有整理一套电子书,大家也可以私聊石头哥获取电子书版的配套笔记。电子书笔记方便后期查询知识点,当然也要拿米来换。

3-3,配置商业版商城小程序
可以联系石头哥配置商业版的商城小程序
4,问题解答(●’◡’●)
另外石头哥提供配套解答服务。当然了,知识付费时代石头哥解答是要米的,毕竟石头哥精力有限,石头哥也是要吃面包的。石头哥有推出包月,包年解答服务。你在学习过程中有任何问题,或者工作中遇到任何编程问题,都可以来找石头哥
石头哥目前可以解答如下问题
- 小程序方面的问题
- 云开发方面的问题
- Java,springboot,Javaweb方面的问题
- 毕设方面的问题
- 安卓app开发方面的问题
- html+css+JavaScript方面的问题
- 前端开发的问题
- 后端开发的问题
- 面试找工作方面的问题

源码版本
我目前提供下面两个版本的源码,不同的源码适合不同的场景。目前重点对模拟支付版做讲解,所以后面源码导入部分一定要认真看。
因为商业版需要营业执照,好多同学因为满足不了这个条件,所以我这里以模拟支付版为主。
1,模拟支付版
- 这个版本适合毕业设计,初级学习等演示性的场合
- 不需要营业执照
2,真实微信支付版
- 这个版本适合商业场景使用
- 必须有营业执照才可以
真实支付属于商业版,需要商业版请单独联系石头哥。
源码导入和云开发的初始化
我源码会在配套资料里给到付费用户,年卡用户也可以获取到

1-1,源码的下载
前期学习,去网盘里下载最新版的源码即可。

1-2,源码的导入
导入源码的时候一定要把appid换成你自己的。appid需要注册小程序才有的,所以学习这门课之前建议你先去看下我云开发基础课: 《零基础人入门小程序云开发》

appid获取的位置如下图。

1-3,云开发的初始化
初始化云开发之前,必须先开通云开发。
1-3-1,初始化云开发环境id
点击云开发,进入云开发控制台。如果没有这个图标,说明你上面导入源码时用的不是自己的appid。所以一定要用自己的appid

获取环境id

把环境id复制到app.js里,把下面部分替换成你自己的环境id

1-3-2,云函数选择环境
这里要注意,选择的环境,必须和你app.js里填入的环境id保持一致。如果选择云开发环境为空,就多关闭重启几次即可。

1-4,云函数的部署
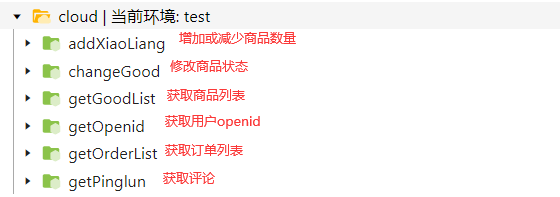
cloud目录下的云函数都要部署一下


开通Cms可视化网页管理后台
我们上面源码导入成功,并把云开发环境初始化成功以后,接下来就来开通cms可视化网页后台
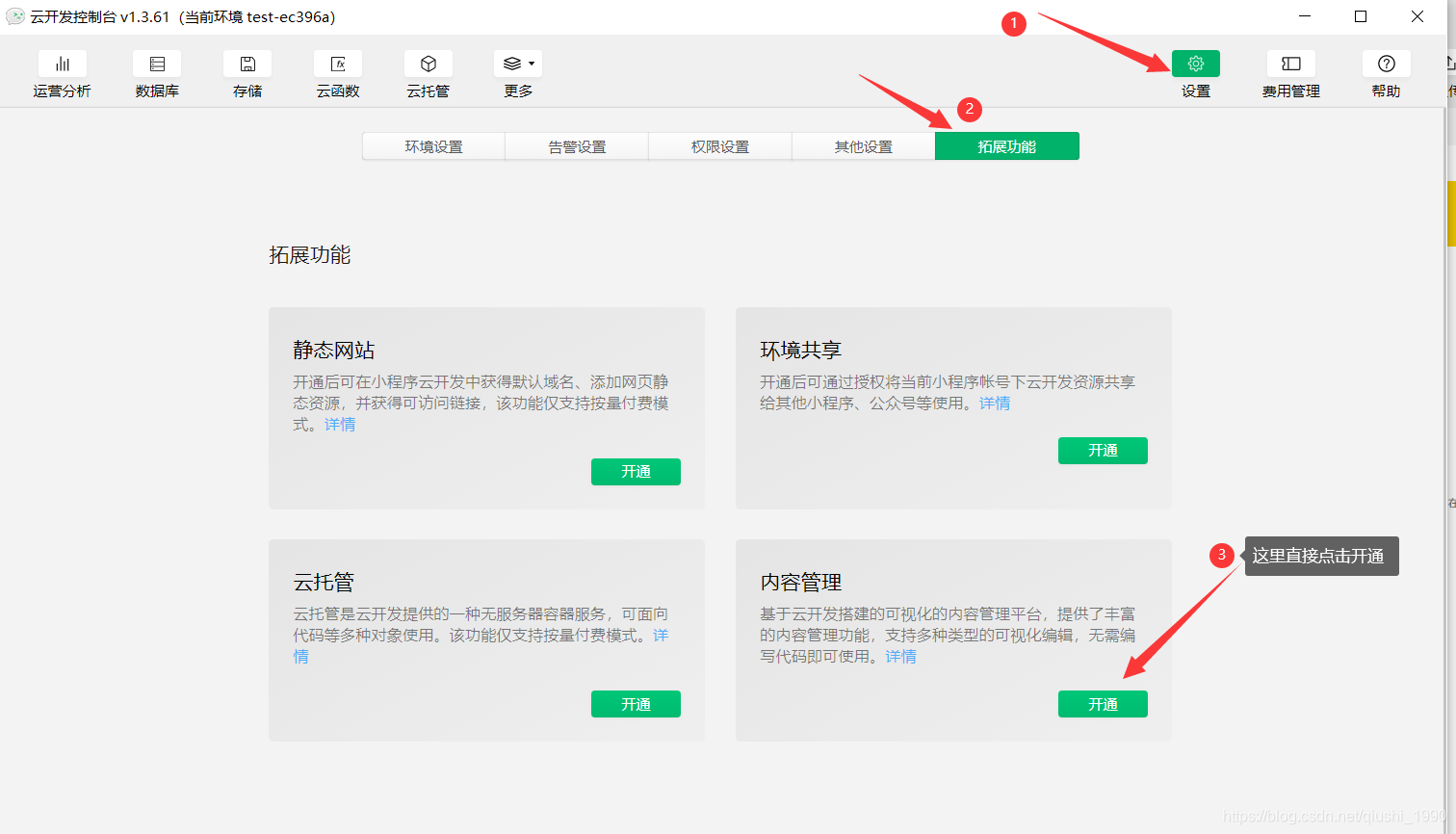
2-1,进入云开发控制台开通内容管理(CMS)
如下图所示,直接点击开通内容管理(CMS)即可

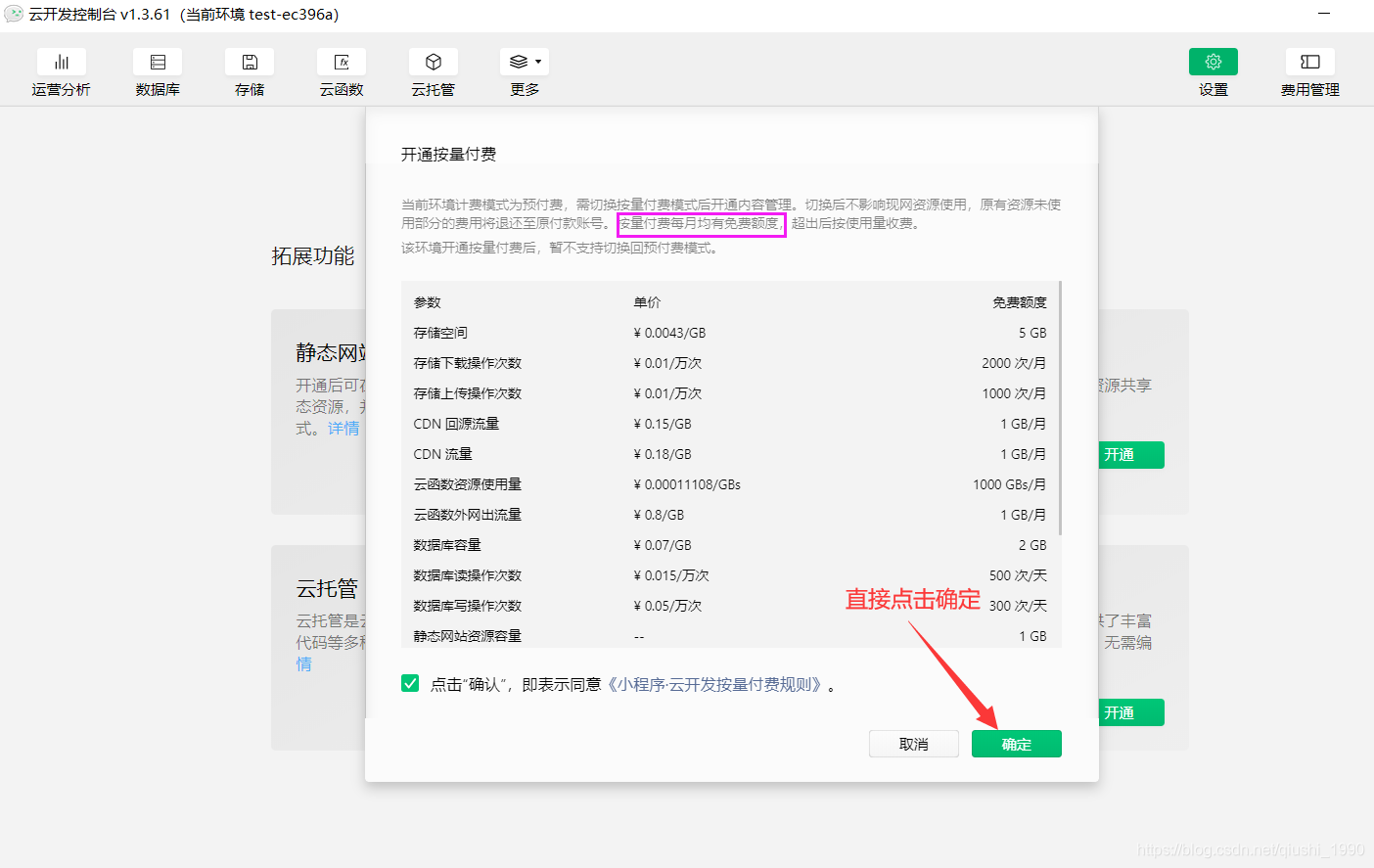
点击完开通以后,会有如下弹窗,直接点击确定即可。不要被付费吓着,官方每月会送我们一定的免费额度的。学习得话基本上够用了。

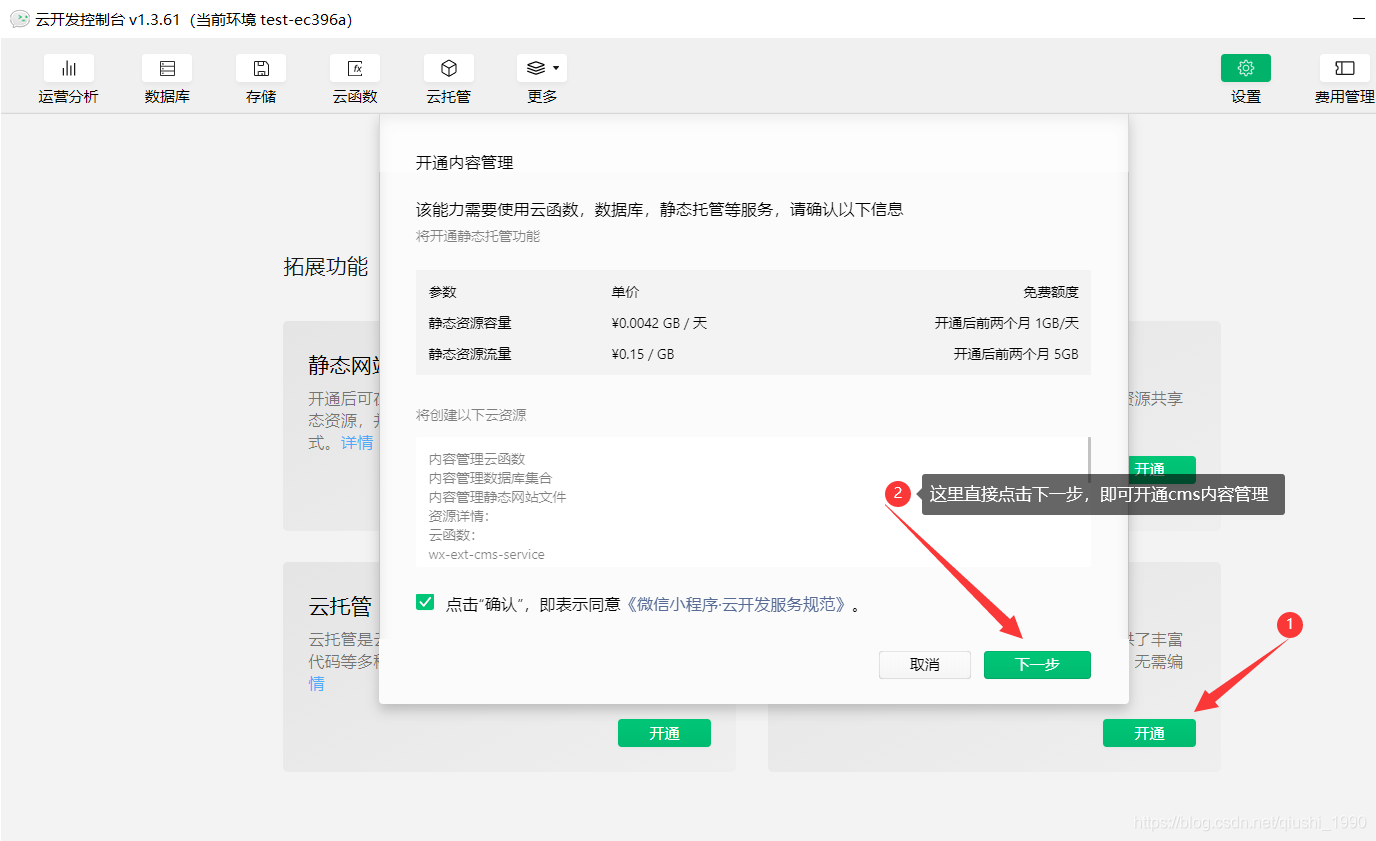
上面点完确定后,我们只是开启了按量付费功能,因为cms得使用必须要开通按量付费才可以得。所以还要再点一次开通。如下图

点完开通后,会有如下弹窗,直接点击下一步即可。

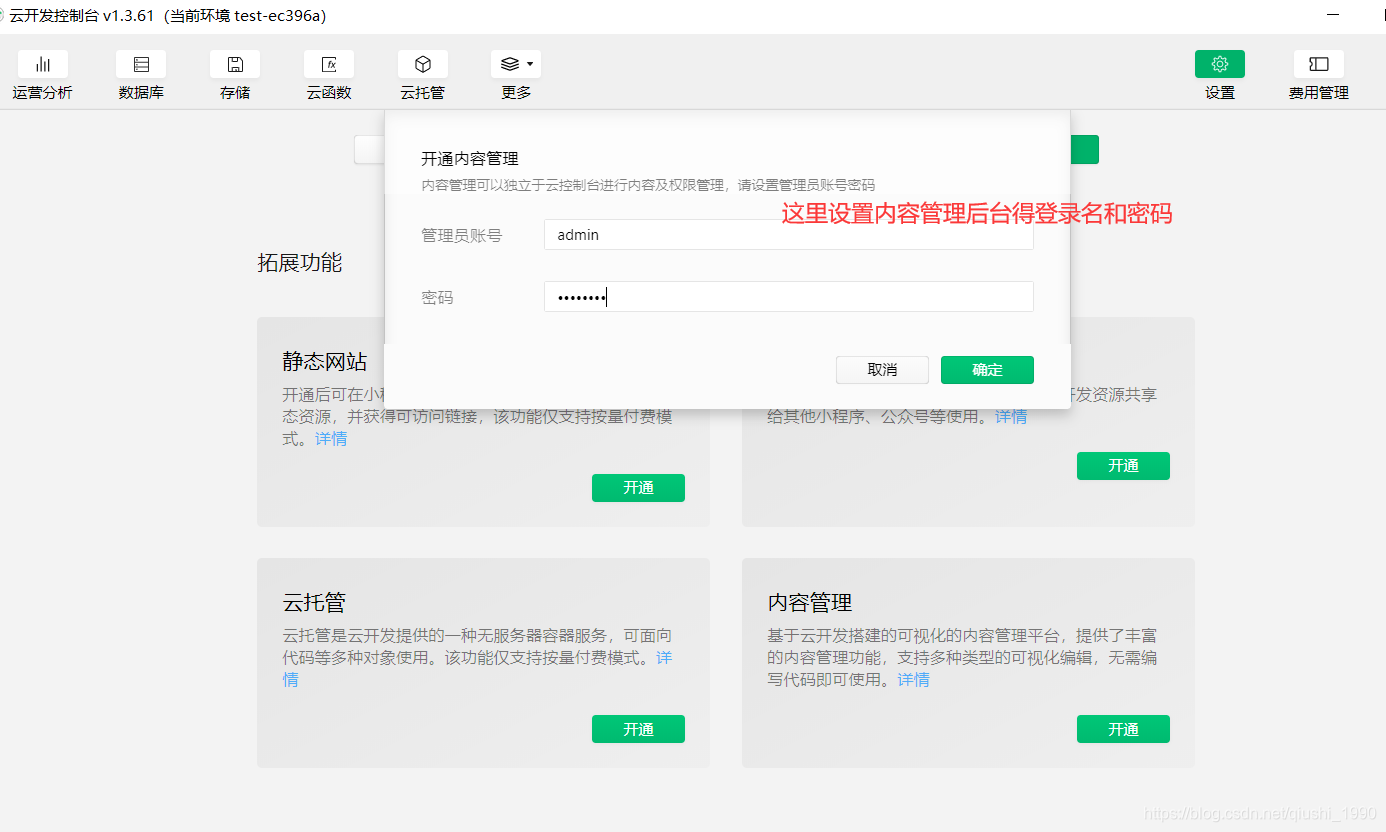
然后我们需要设置登录内容管理后台得账号和密码,然后点击确定即可

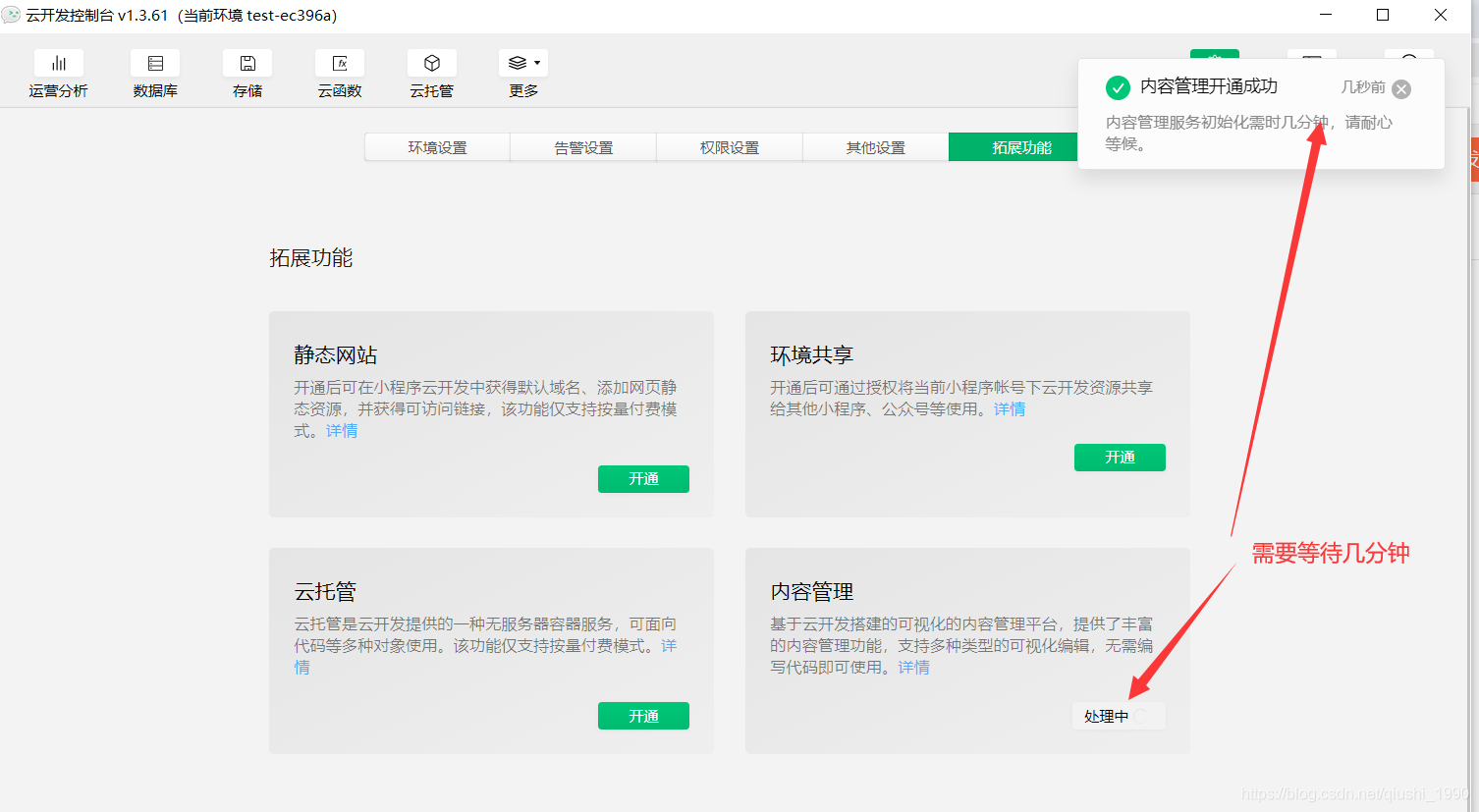
然后我们就等待内容管理功能得开通了,需要等几分钟。

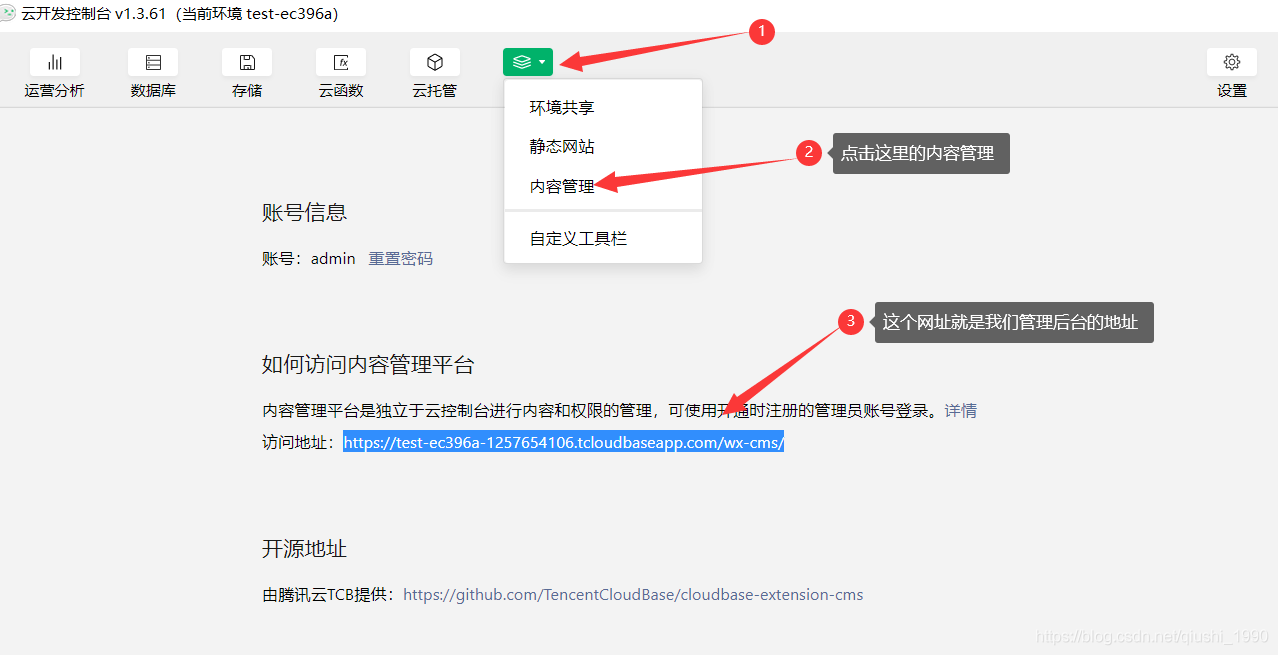
开通成功以后,我们就可以通过下面这个地址进入管理后台了。

2-2,登录Cms可视化管理后台
上面开通好以后,就可以通过后台地址登录管理后台了。如下

2-3,创建项目
第一次登录,我们还需要创建一个项目

自己输入项目名和项目id即可

然后点击进入刚刚创建的项目

到这里我们的cmd可视化网页管理后台就创建好了,下面教大家如何导入数据。
导入数据并修改数据库权限
3-1,在cms后台导入内容模型

把我为大家提前准备好的内容模型.json文件导入即可

导入完以后,可以看到多了以下几个表

3-2,新建轮播图数据

这里只需要上传你想要显示在小程序首页轮播图的图片即可。

上传好以后,不要忘记点击下创建

可以看到我们小程序首页的轮播图就替换了你传的这个。

3-3,修改轮播图数据表的权限
把lunbotu这个表的权限改为所有用户可读,仅创建者可读写。

3-4,修改商品表的权限
把goods这个表的权限改为 所有用户可读,仅创建者可读写。

源码的大致讲解(选看)
首先来给大家说下pages里的每个页面

cloud云函数如下

我会在视频里把每个页面的代码快速大致的给大家讲解下。这节可以作为选看,后面会手把手的教大家写一款属于自己的校园二手商城小程序。
我们经过前面小程序基础和云开发基础的学习,今天就来带大家实现一个综合项目,上线一款属于自己的微信商城小程序。
小程序基础学习传送门
- 笔记: 《最全最新小程序教程》
- 视频: 《零基础学习小程序视频教程》
- B站免费资源: 《最全最新微信小程序教程》记得三连奥
如果你有小程序基础可以跳过上面的基础,直接看下面的,如果没有小程序基础,建议你先把上面的基础学完,再来看小程序商城开发。
一,开发准备工作
1-1,注册一个小程序
这里需要给大家强调下,我们这里是实现商城小程序,所以我们就必须注册一个属于自己的小程序,关于小程序的注册,建议大家去看下我前面的基础视频。我们后面学习支付的时候,会教大家如何把项目切换为企业小程序,所以你如果能直接注册企业小程序最好,如果不能注册企业小程序,就先注册个人小程序也行。
关于注册小程序,我这里说几点
- 1,一个邮箱只能注册一个小程序
- 2,注册小程序必须用自己真实身份信息
- 3,注册企业小程序的话,必须要有营业执照(选看部分)
大家注册只需要去小程序官网就行。

注册的时候选择小程序即可

后面的步骤如实填写即可。如果注册过程中有任何问题,可以在下面留言。
1-2,拿到小程序Appid
我们上面注册好小程序以后,可以去小程序网页后台拿到appid

我们拿到appid后最好记在一个记事本上,每次都要来小程序后台拿比较麻烦。
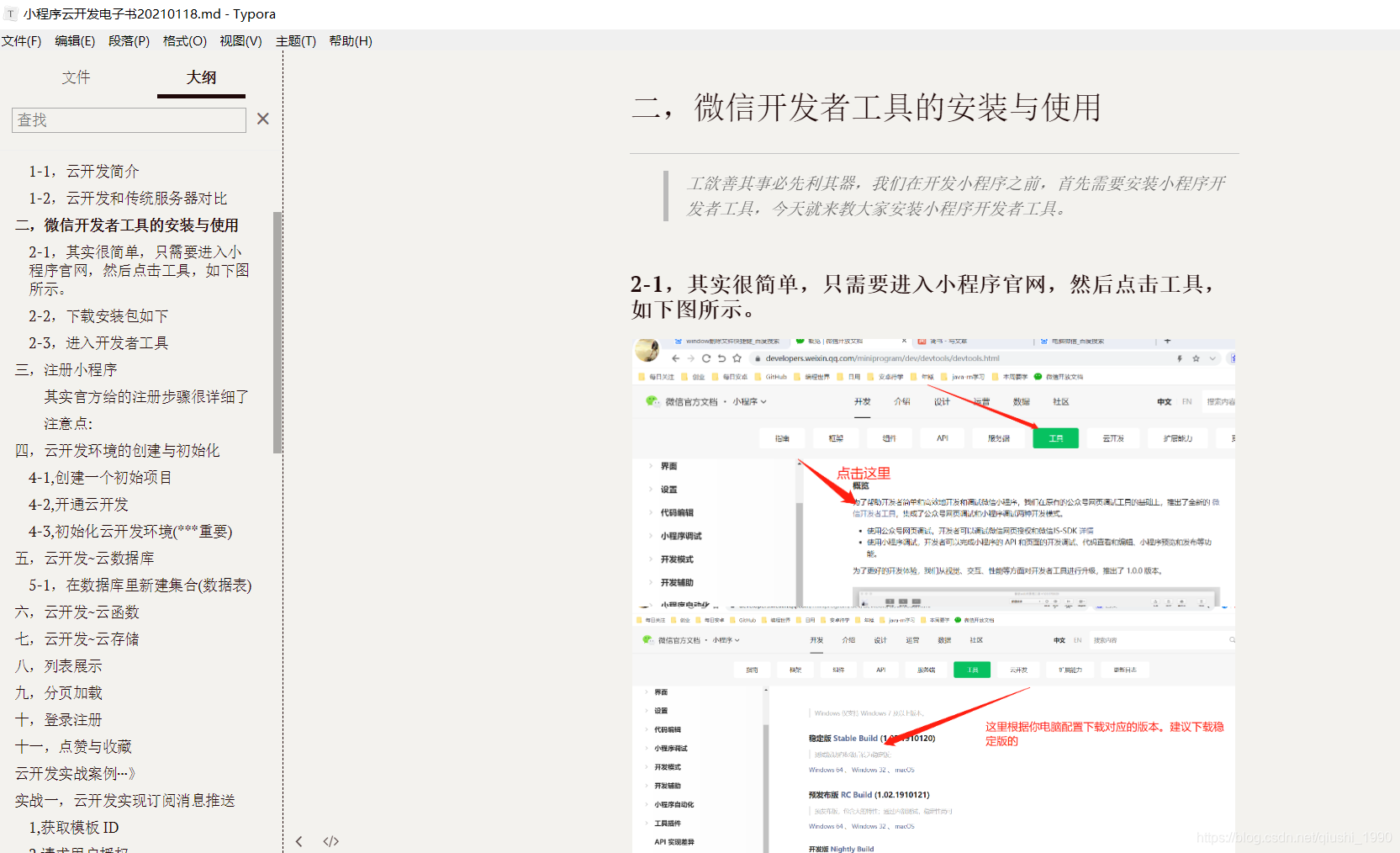
1-3,下载开发者工具
工欲善其事必先利其器,我们开发小程序也是一样,这里必须先下载微信官方提供的小程序开发者工具。当然了,市面上也有别的一些开发工具,这里石头哥是建议大家使用官方提供的工具,毕竟官方的一些更新我们能更快的使用到。
下载安装就比较简单了。只需要去官方下载地址下载即可。

开发工具下载地址如下:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
这里的安装都是傻瓜式的,我就不再啰嗦了。
1-4,创建属于自己的微信小程序项目
上面开发者工具安装好以后,我们双击打开即可。然后新建一个小程序项目

然后填写一些项目的信息

这里强调一点,后端服务一定要记得选择不使用云服务。因为你选择使用了,项目里会给我们创建大量的无用目录,你还得一个个删除。
项目创建好以后如下

到这一步我们项目就创建好了,下一节就来开始正式的开发我们自己的商城小程序了。
二,初始化项目
我们上面创建好基础项目以后,我们就要来改造项目,初始化我们的商城小程序项目了。
2-1,创建图片目录用来放置图标
我们正常创建的默认项目是一个单页面,我们要想实现下面效果所示的多页面就要借助tabBar来实现多页面。

我们要使用tabBar就需要用到图标,所以我们要创建一个放图标的目录。

然后把我提前给大家准备好的图标放到image里即可。

这些图标我会在配套学习资料里给到大家。

2-2,创建多个页面
关于小程序里页面的快速创建我小程序基础里讲过很多遍了,这里就不再啰嗦,直接在app.json里创建下面三个页面即可

2-3,设置tabBar实现多页面布局
上面三个页面创建好以后,我们就可以通过tabBar来设置多页面布局了。
在app.json里添加如下配置。

这样我们就可以实现可以自由切换的多页面小程序了。

到这里我们的项目初始化就完成了。
三,初始化全局样式
我们在小程序里需要多处用到一些公共的,相同的颜色或者字体大小。我们如果每个地方都写上一个颜色值,后期如果需要更换主题颜色时,要修改很多地方,所以我们要把颜色定义一个全局的变量,来供需要使用到颜色的地方使用。这样后期主题颜色有变化时,我们只需要单独改变这个全局的颜色,其他地方使用到这个全局颜色的地方就方便了。所谓前人栽树后人乘凉。
3-1,在app.wxss定义全局颜色
我这里先定义一个全局的主题颜色如下:

这里要记住,我们themeColor前面的 - - 是固定写法。只有这样定义的全局变量,才能使用。
3-2,使用全局颜色变量
这里以首页里的一个文字,来给大家演示全局颜色变量的使用。
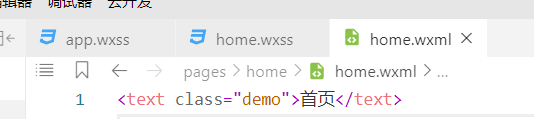
我们在home.wxml里定义一个demo的选择器

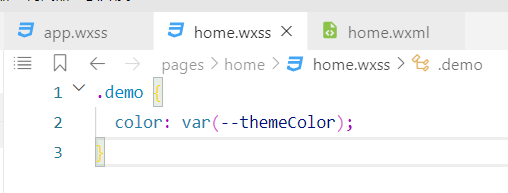
然后在home.wxss里使用

使用全局样式变量的语法也是固定的。必须是var()包裹着变量名。
这样我们就可以在任何需要统一颜色的地方,使用我们定义好的颜色变量了。
3-3,改变navigationBar顶部栏样式。
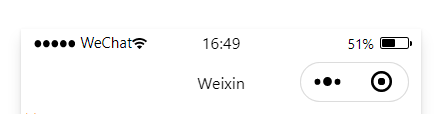
可以看出我们默认的顶部栏是白色背景,黑色文字。

对应代码是app.json里的window

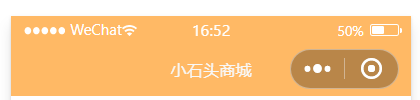
那我我们如果想变成下面这样的

就要把window里的几个值做下改变。

这样我们顶部的导航栏和我们底部的tabBar主题颜色就可以保持统一了。

3-4,全局字体大小保持统一
字体大小统一,就比较容易了,我们只需要在app.wxss的page里设置font-size即可,如下

这样我们就可以把整体的字体大小设置为32rpx了。
四,首页自定义搜索框的实现
我们的搜索框,会在多个页面使用,所以我们这里把搜索框做成一个自定义组件,这样就可以在别的地方很方便的使用我们的搜索框了。
老规矩,先看效果图

4-1,自定义搜索框组件
我们这里使用自定义的组件,需要下面3步
4-1-1,创建自定义组件
首先我们要创建一个专门存放自定义组件的目录components,然后在conpontents里新建一个searchInput组件如下。

我们先在自定义组件searchInput.wxml里随便写一句话,然后在首页里引用这个自定义组件,看能不能展示出来。

4-1-2,声明引用
引用自定义组件时,就要先在home.json里声明引用。

这里我们引用完自定义组件,并命名为searchInput
4-1-3,使用自定义组件
上面声明好引用以后,我们就可以当成一个组件来使用了,如下

这样我们就可以看出,我们的首页里就可以展示出来这个自定义组件了

4-2,美化自定义搜索框
我们上面定义好了搜索框组件,也在首页里成功的使用了,但是样式不是我们所要的,所以这里我们要做样式的美化。
4-2-1,自定义wxml布局
首先我们要在wxml里定义好我们搜索框的布局

我们这里定义的navigator主要是做点击跳转使用的,我们这里点击的时候需要跳转到search页,所以我们还要先创建search页

至于如何创建新页面,我已经讲了很多遍了,不知道的同学可以去翻看下我小程序基础课。
4-2-2,自定义wxss样式
我们上面布局定义好以后,就可以来写样式了。我这里直接把样式文件贴出来给大家。

关于样式基本上没有什么讲的,大家那个知识点不懂得,可以自己去看下相关的css知识点。这里我把完整的wxss代码,贴出来给到大家。关于css也可以直接复制石头哥的代码。
.search_input {
height: 80rpx;
padding: 15rpx;
background: var(--themeColor);
}
.search_input navigator {
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background: white;
border-radius: 15rpx;
color: #666;
}
这样样式定义好以后,在我们的home.wxml里直接使用我们的搜索框组件,就很简单了。

这就是我们自定义组件的好处,使用起来特别方便,哪里想使用只需要这么一行代码即可。后面想做修改时,只需要在自定义组件里做简单修改,就可以全局一起修改了。
五,首页轮播图的实现
我们这一节要来实现首页顶部的轮播图功能。
老规矩,先看效果图

5-1,开通云开发
由于我们的顶部轮播图要做成动态的数据,所以这个数据就要存到数据库里。常用的存储数据的数据库有下面几种
- 云开发自带的数据库
- mysql数据库
由于mysql数据库需要用Java,php或者python来开发后台,比较麻烦,所以我们这里还是用我们云开发自带的数据库比较好些。
关于云开发的开通和一些云开发的基础知识,不是本节的重点,我之前云开发基础课里有讲过,如果你没有云开发基础可以去翻看我的云开发课程
《零基础入门小程序云开发》
也可以去b站搜索‘编程小石头’观看石头哥给大家提供的福利视频课。
大家开通好云开发以后,记得要在app.js里进行云开发环境初始化
5-1-1,云开发环境初始化
我们上面创建好云开发以后,就要去云开发控制台获取云开发环境id了。

这里的云开发环境id,建议大家直接复制,不要手写,很容易写错的。

如上图,就可以在app.js里做云开发环境的初始化了。只有初始化好云开发环境id,我们才可以使用云开发功能。
5-1-2,创建首页轮播图对应的数据集合
我们这里创建一个数据表,小程序云开发里叫数据集合。

如上图所示,我们创建一个名为homeImgs的数据集合,用于存放首页轮播图的图片链接。
5-2,上传图片到云存储
我们的图片如果想动态更新,就要想办法把图片存储到云服务器里,云开发的云存储功能就为我们很好的存放图片。这里教大家如何把图片存储到云存储里。
首先进入云开发控制台,找到云存储。

然后进入我们新创建的这个文件夹,就可以点击“上传文件”进行文件上传了

然后我们随便点击一个我们上传的图片,就可以拿到图片对应的链接了

https开头的图片链接,可以直接在浏览器里打开。

但是这个https开头的链接有对应的有效期。所以我们的图片如果是在小程序里展示,建议大家使用这个cloud开头的图片链接。

cloud开头的这个链接在浏览器里不能显示,但是在我们的小程序里是可以显示的,并且是永久有效的。
5-3,添加图片链接到轮播图集合里
我们上面已经能拿到图片的链接了,那么就可以把拿到的图片链接添加到我们的轮播图集合里了。

如果我们首页轮播图想显示多个图片的话,就可以把我们多个图片链接都添加进来。

这里要记得每个数据里都是用imgUrl字段来保存图片链接的。
5-4,首页获取轮播图数据
我们数据都已经准备好了,接下来就是要在小程序里请求云开发数据库里存储的数据了,我们后期只需要改变云开发数据库里的数据,小程序里的数据就可以动态改变了。
我们在home.js里定义请求数据的方法如下。

可以看到我们请求数据成功了,但是打印的时候却是空数据。这是因为我们的云开发数据库权限要设置成所有人可读。

因为我们创建homeImgs集合时,默认的是仅创建者可读写。所以我们直接在小程序里请求时,是请求不到数据的。这里把权限改为所有用户可读即可。
我们再来请求下数据看看。

这个时候我们添加的3条图片链接数据就可以全部请求到了。接下来我们就要把这些数据显示到页面上了
5-5,渲染顶部轮播图
我们要借助swiper和swiper-item组件在页面里渲染顶部轮播图,所以要在home.wxml里定义如下的代码。

然后home.js里的代码也要稍做改造。

这样我们的数据就可以在页面上显示出来了。

但是我们这里有问题
- 1,图片没有铺满全屏
- 2,轮播图的提示点也没有
- 3,轮播图不能自动滚动
下面我们就来解决这些问题
5-6,优化轮播图
首先设置图片的mode,让图片铺满。这里用到了image的mode属性,如下图。

我把官方文档的链接给到大家:
https://developers.weixin.qq.com/miniprogram/dev/component/image.html
这里的mode裁剪模式,大家可以根据自己的需求设置。
home.wxml代码如下:

home.wxss里的代码如下:

可以看出,我们的图片这个时候撑满了屏幕,但是会有裁剪

这个取决于我们image组件的mode裁剪参数的设置,至于设置那种裁剪模式,这个你可以根据自己的业务场景来定,最好的是设计出来的图片完全符合比例。这样就不会有裁剪的问题了。
5-7,设置自动轮播
我们要设置轮播图的自动轮播等属于,其实就是来设置swiper组件的一些属性。其实官方都有给出来的。

这里也把对应的官方文档链接给到大家,大家可以根据自己的需求去做设置。
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
我这里只设置下面两个属性

- indicator-dots:显示指示点
- autoplay:自动轮播
这样我们完整的轮播图功能就实现了。

关于轮播图的点击和跳转,我们后面章节再做讲解,这节主要是带大家实现动态的轮播图功能。

























 2425
2425




















































编程小石头: 谢谢
晚风吹心事: 总结的不错,没学会哈哈
楠先生: 下一章文章在哪呢?
张心烛: 这篇编程文章非常棒,作者不仅深入浅出地讲解了复杂的技术概念,还提供了丰富的代码示例,让我能够快速理解和应用。文章结构清晰,逻辑严谨,读起来非常流畅。最赞的是作者对读者问题的及时回应,这种互动性让学习变得更加生动有趣。
jobsxyz: 写的真好,适合新手入门