阿里iconfont使用教程
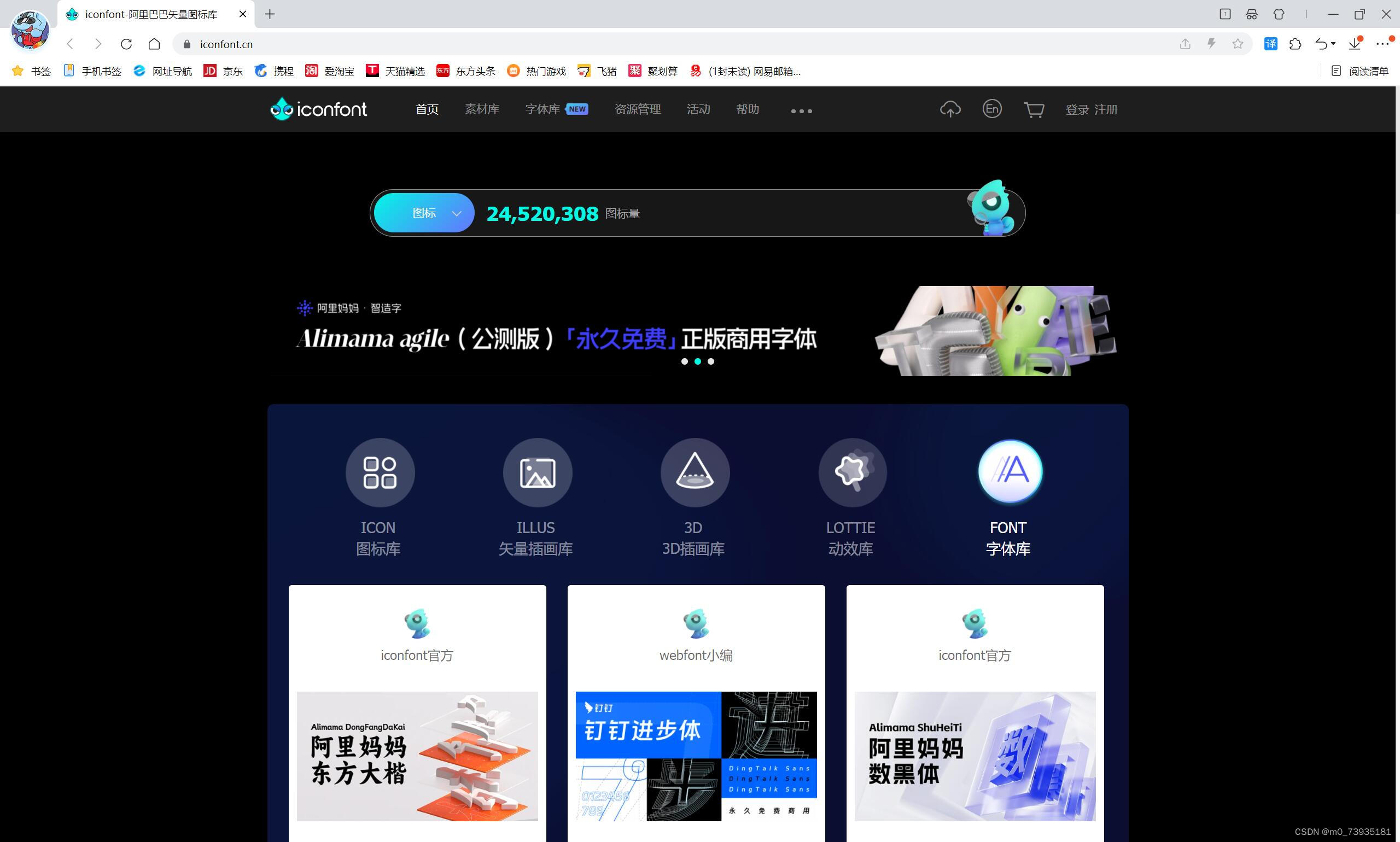
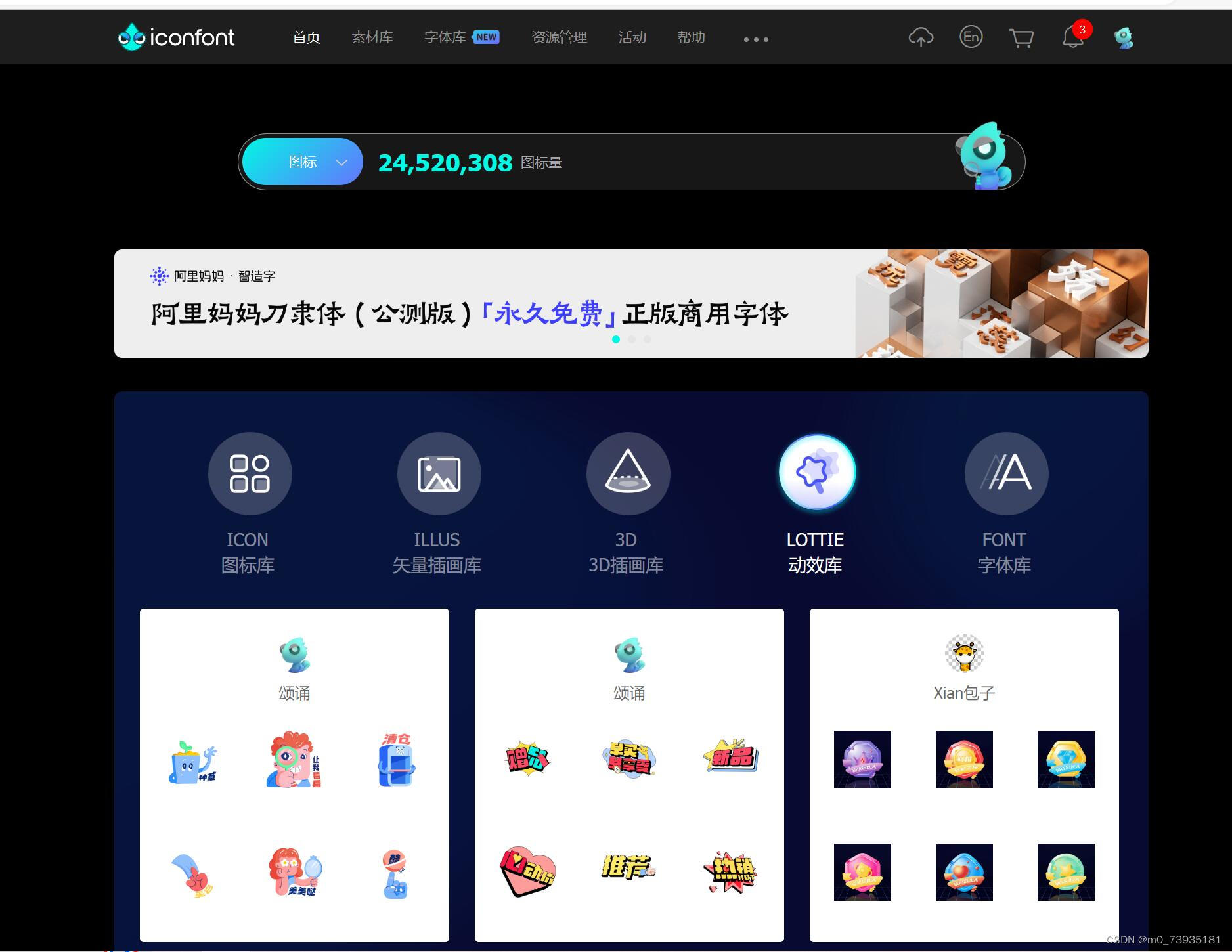
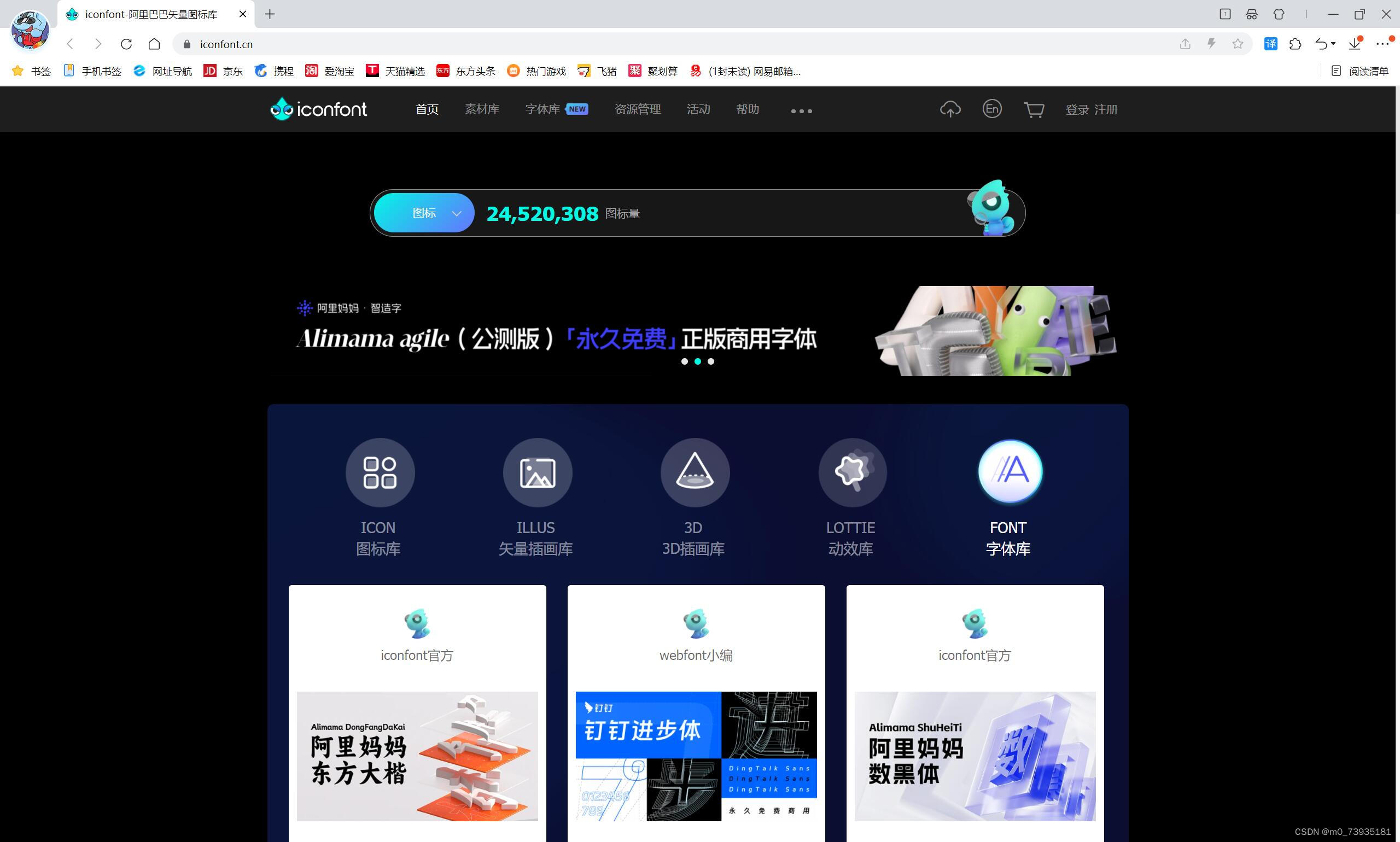
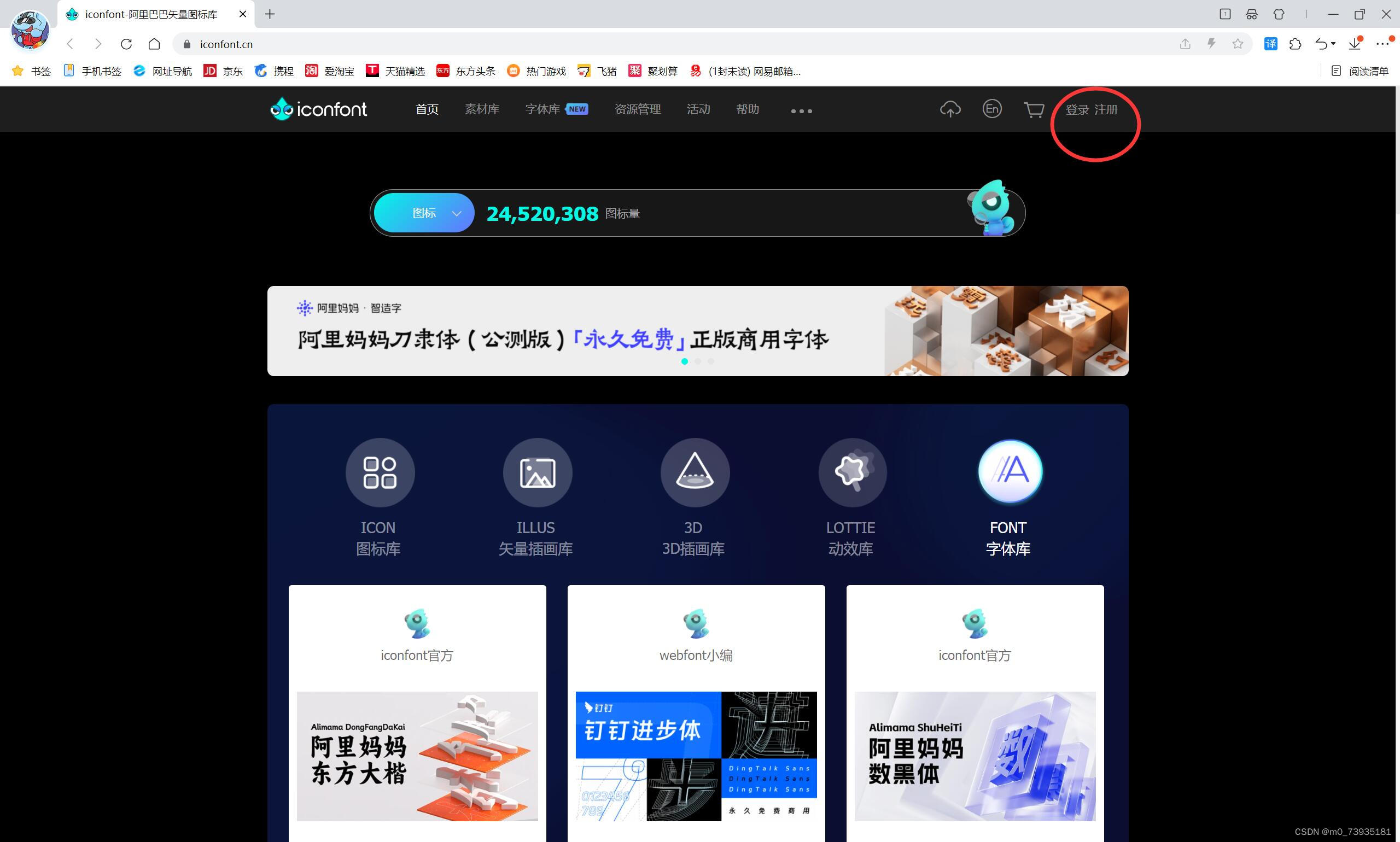
一、打开iconfont官网

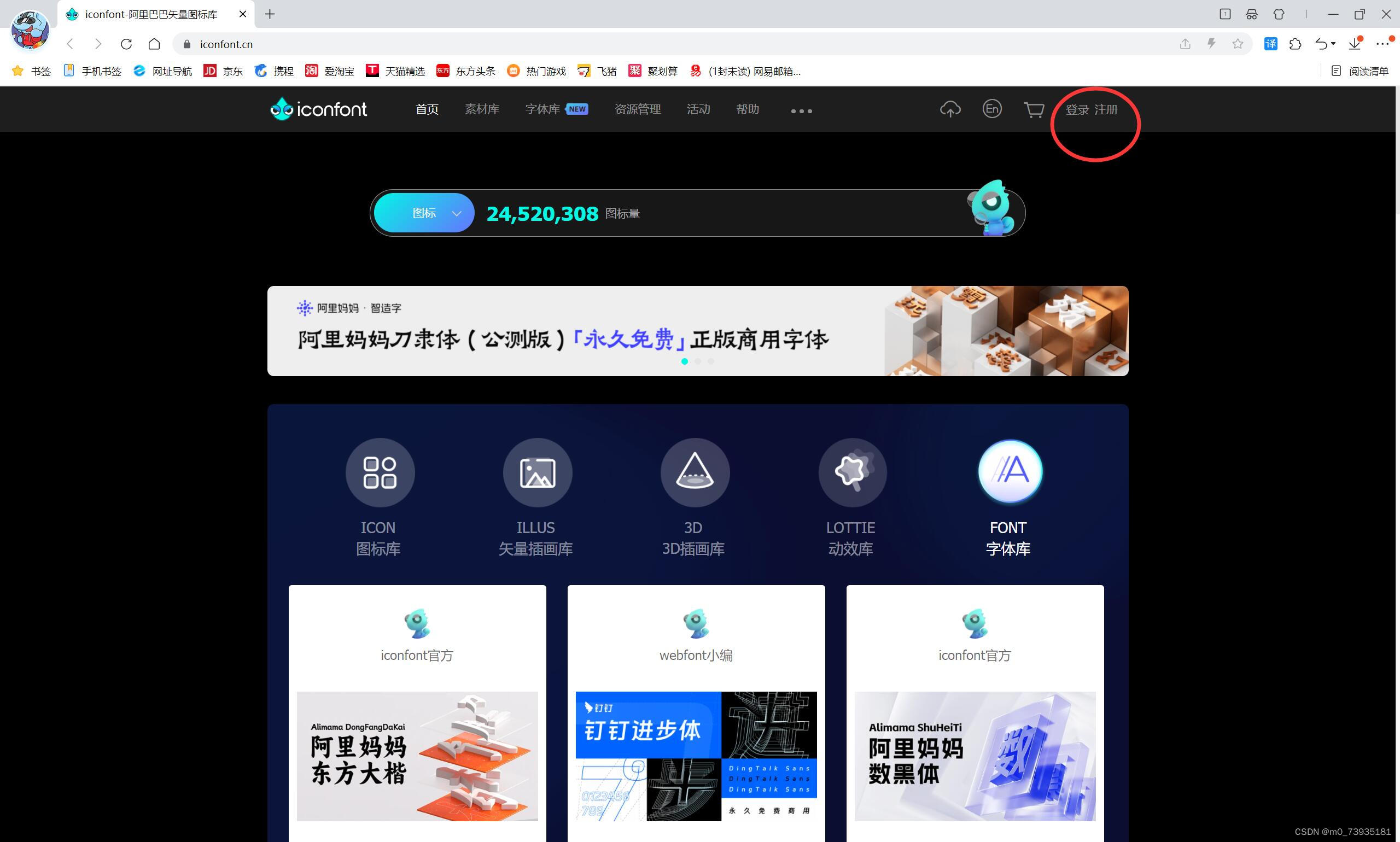
二、点击右上角登录并注册

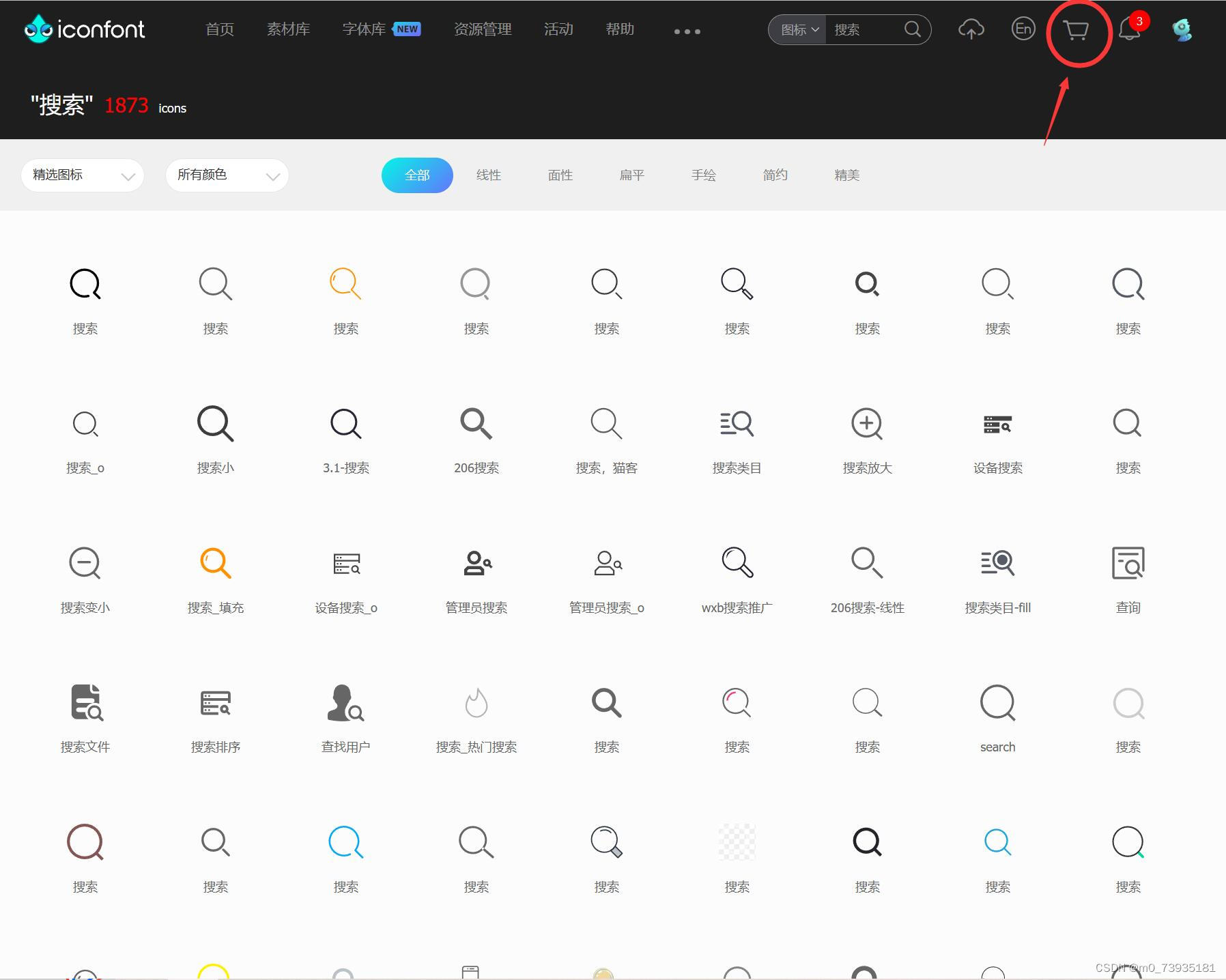
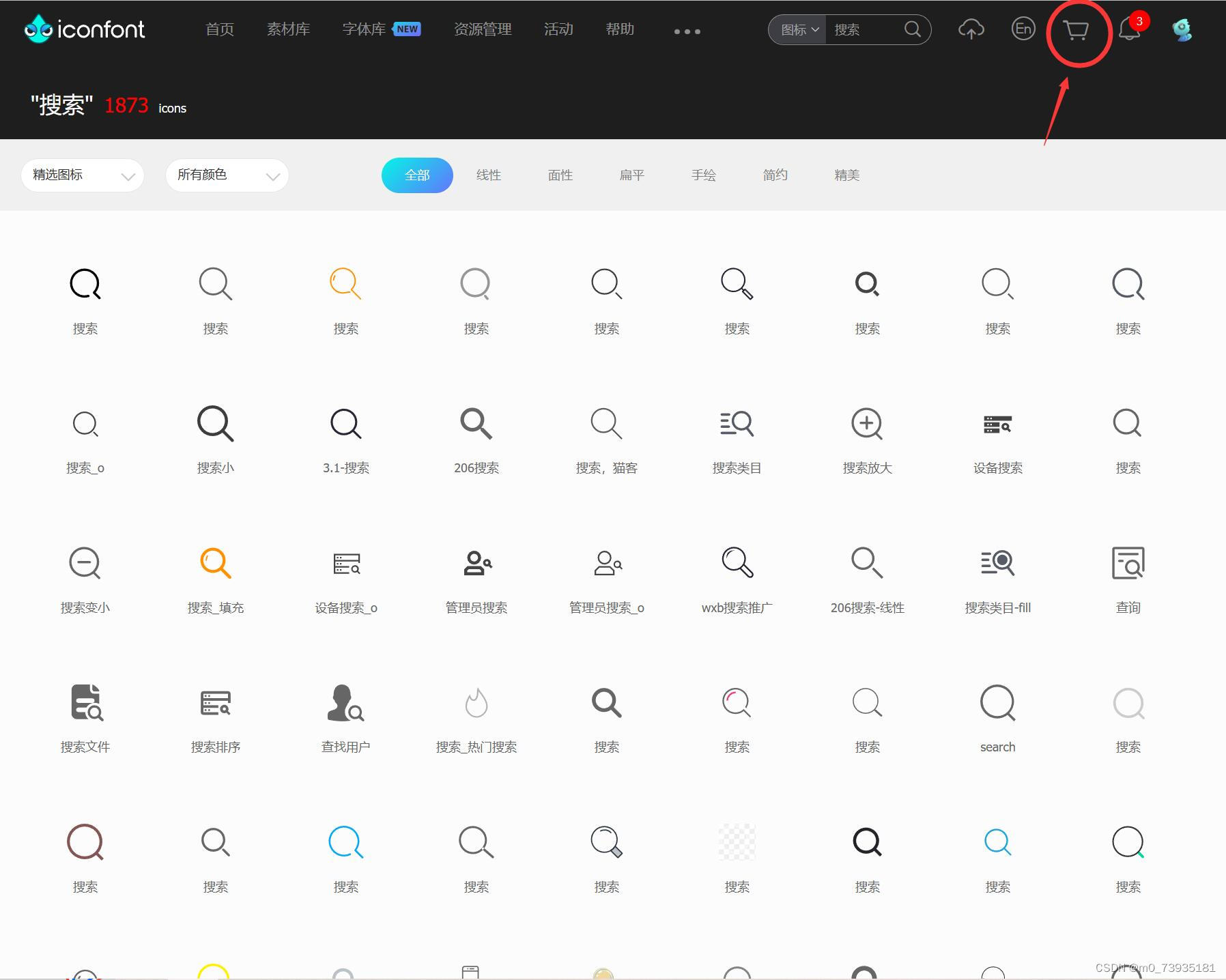
三、在上方搜索框中输入想要的图标

四、找到自己想要的图标,点击加入库
五、点击购物车图标

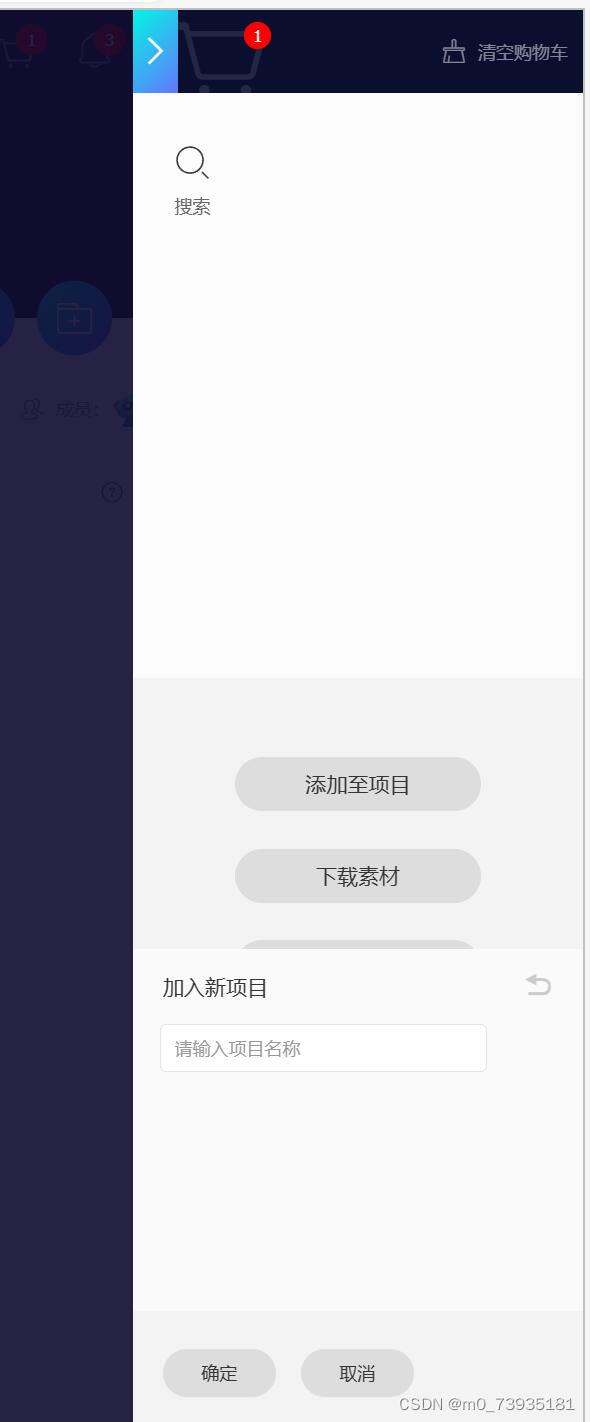
六、创建项目,输入项目名称

七、选择Unicode,点击下载本地

八、将下载好的字体图标的压缩包解压,将css文件放到项目CSS文件夹中并更改路径


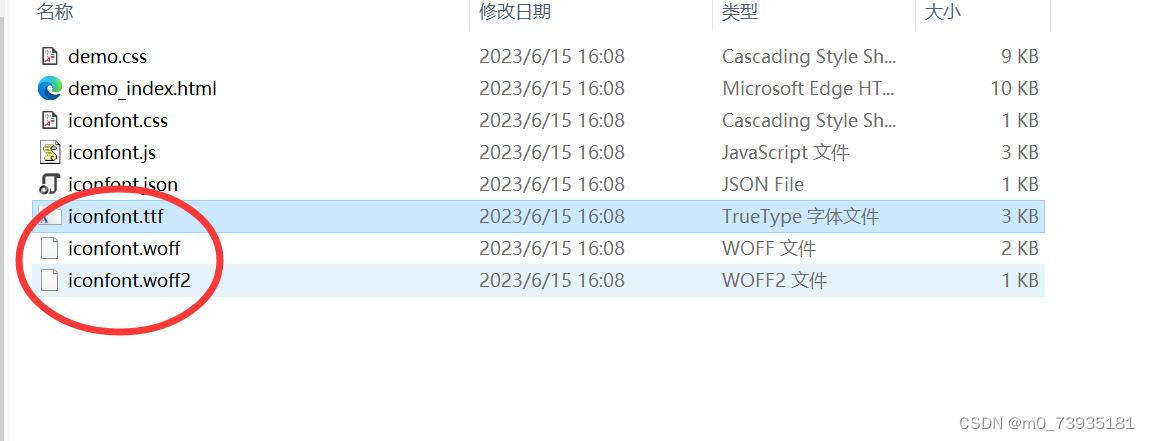
九、在项目中创建目录并将这三个文件放进目录

十、在HTML中引入iconfont.css文件

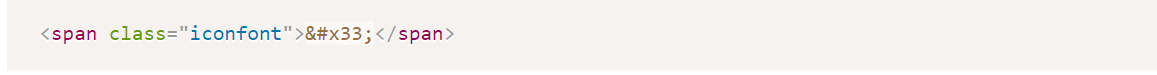
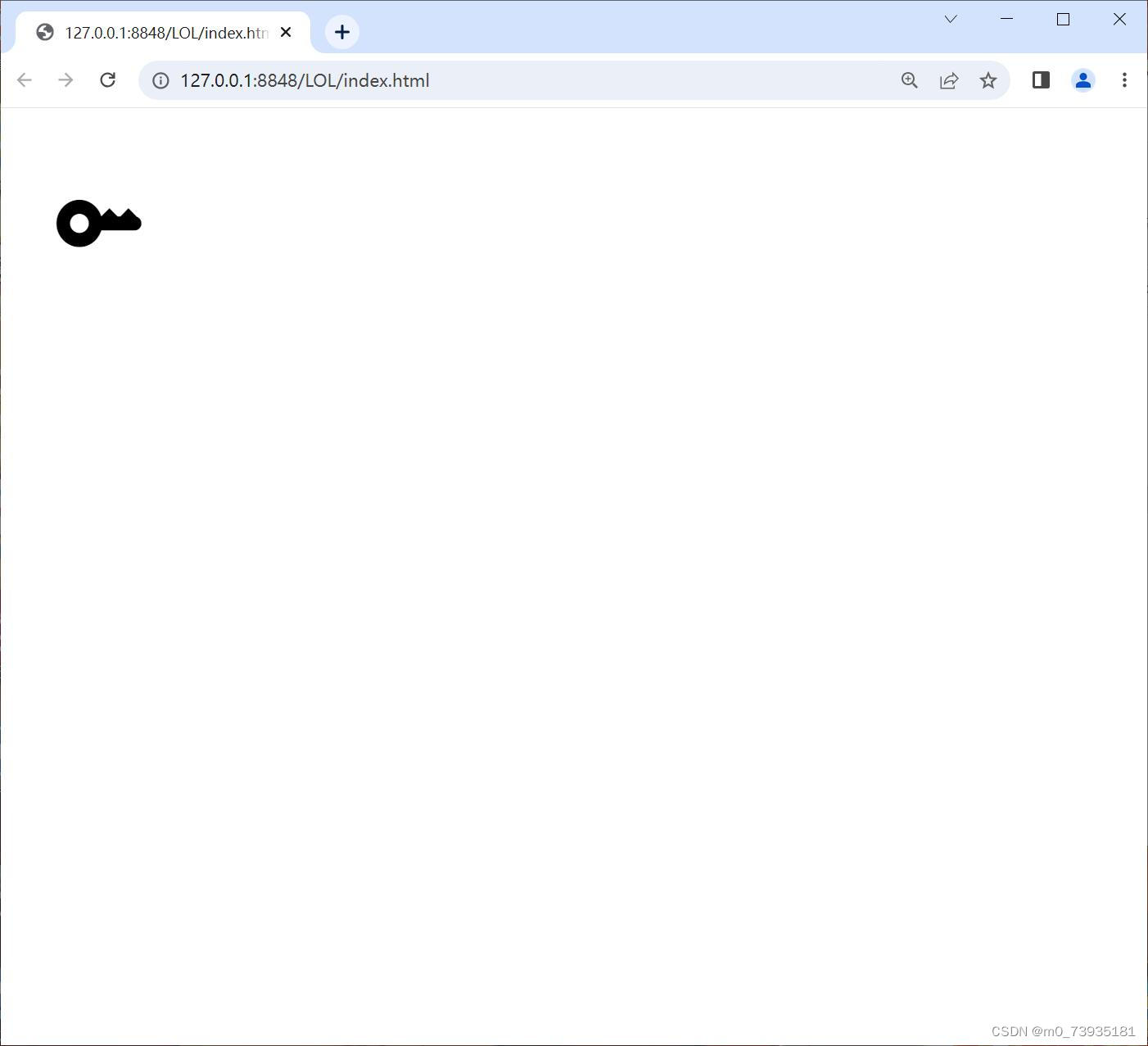
十一、挑选相应图标并获取字体编码,应用于页面

一、打开iconfont官网

二、点击右上角登录并注册

三、在上方搜索框中输入想要的图标

四、找到自己想要的图标,点击加入库
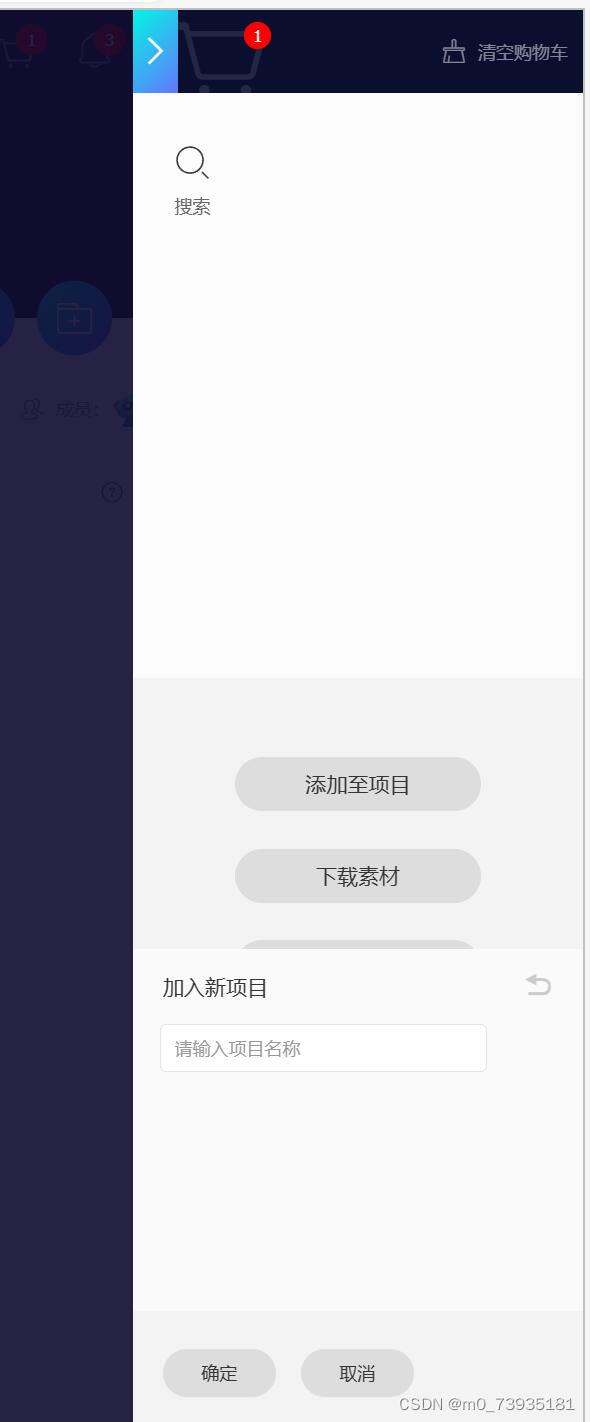
五、点击购物车图标

六、创建项目,输入项目名称

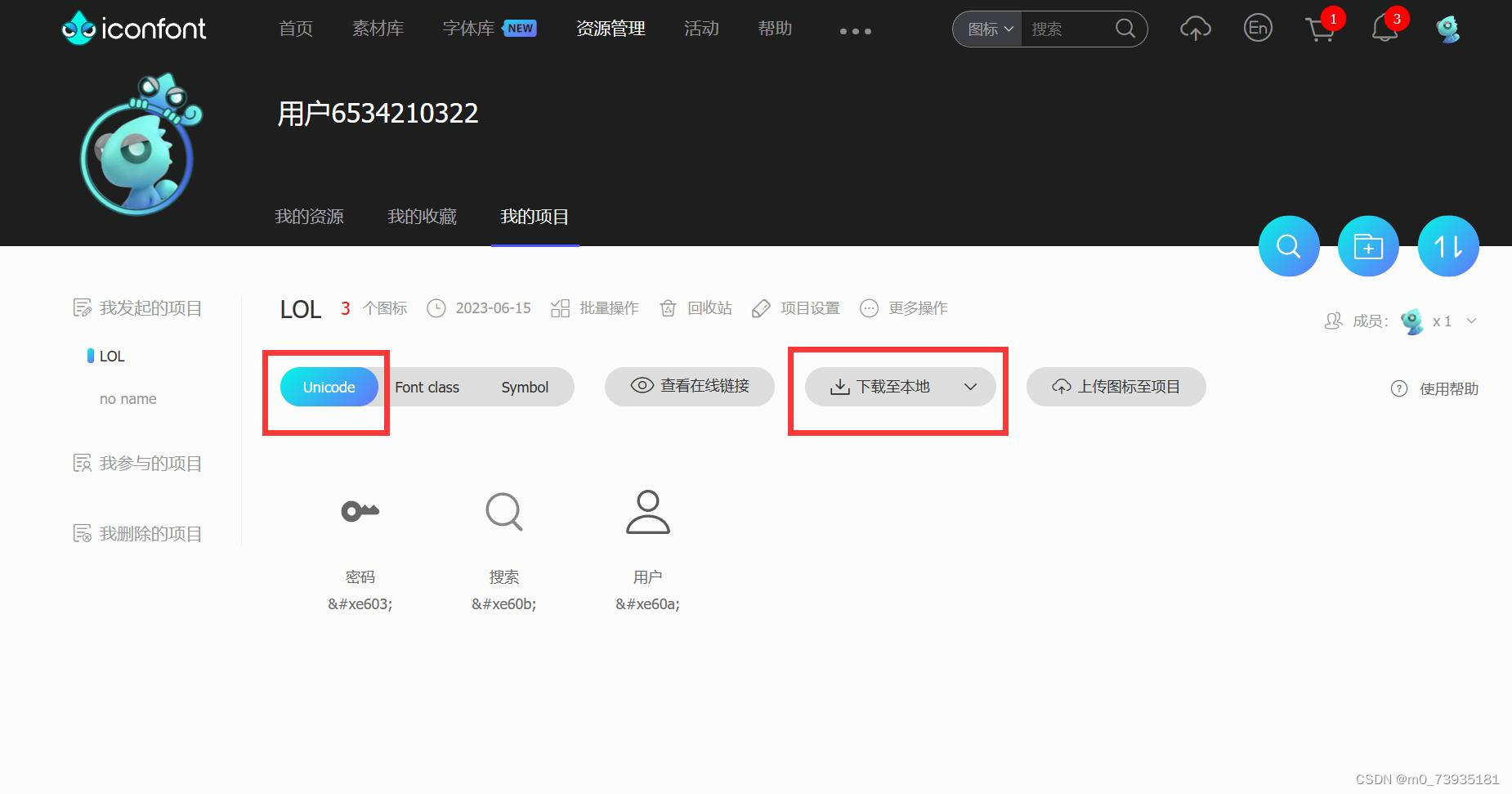
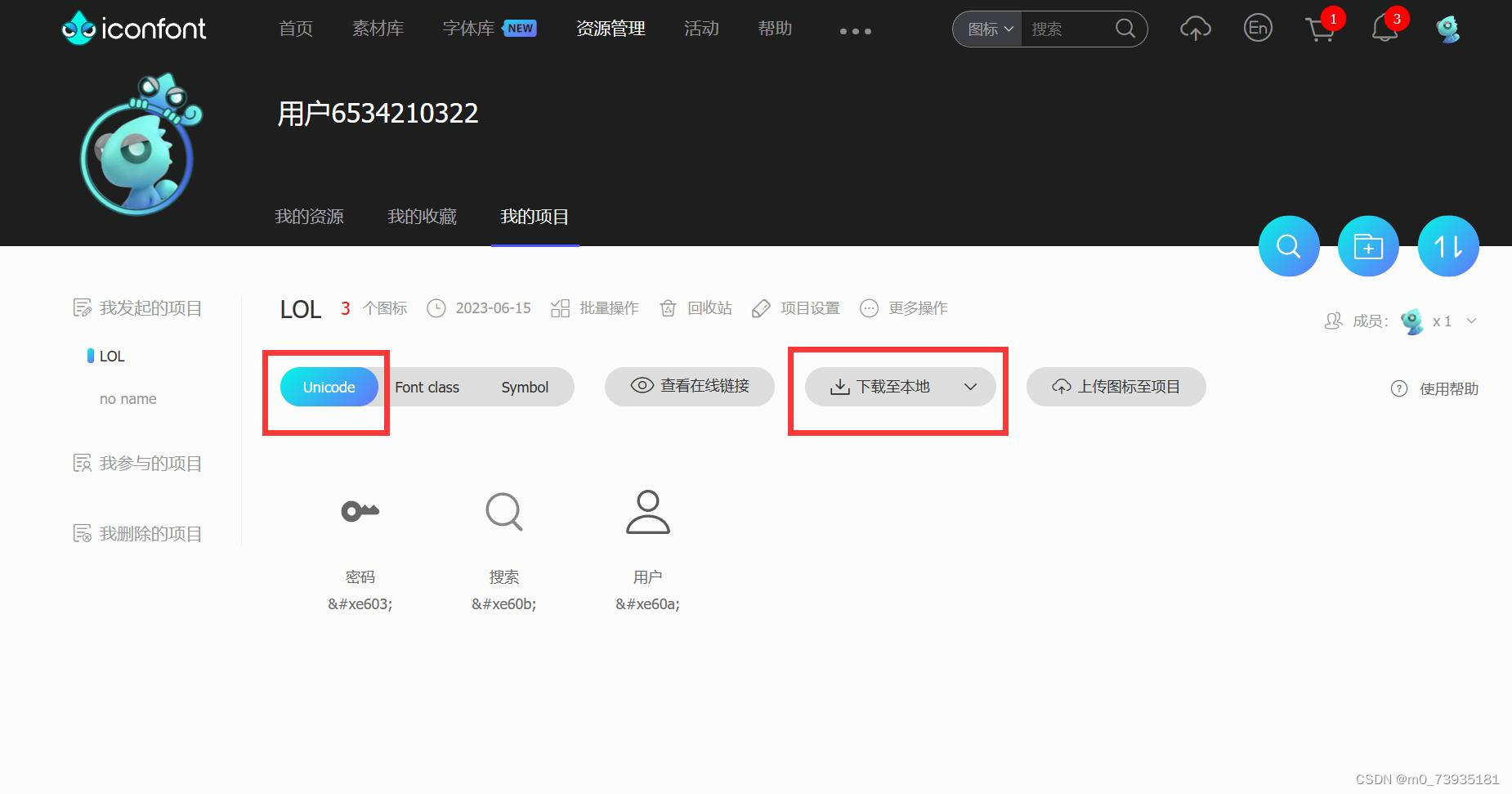
七、选择Unicode,点击下载本地

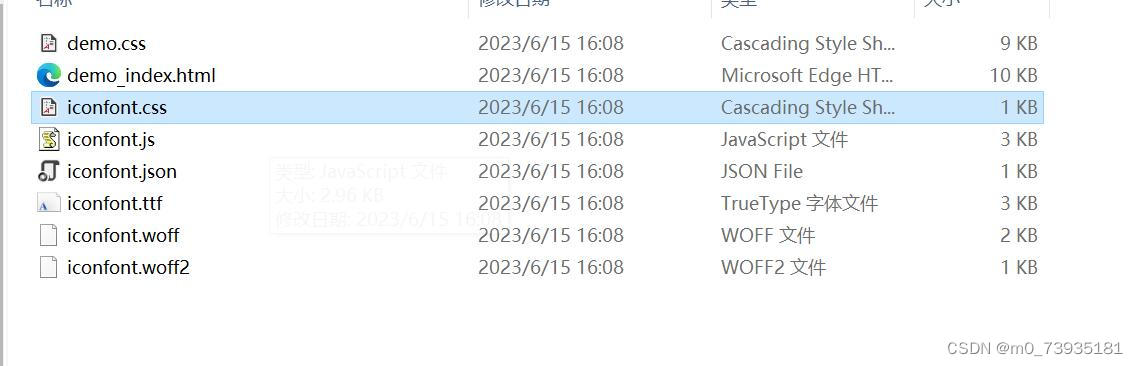
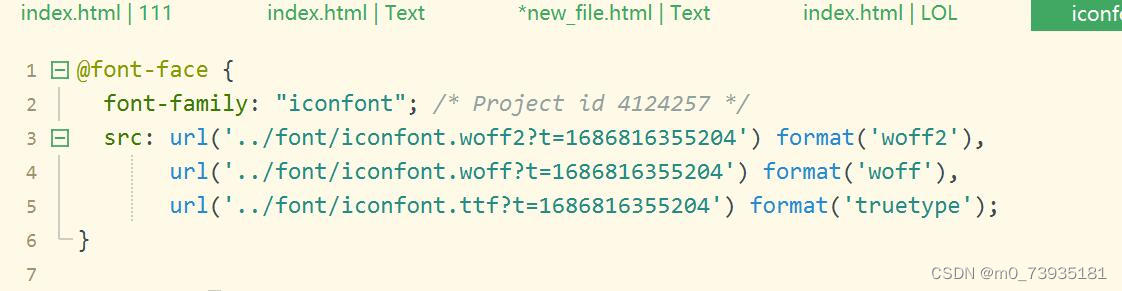
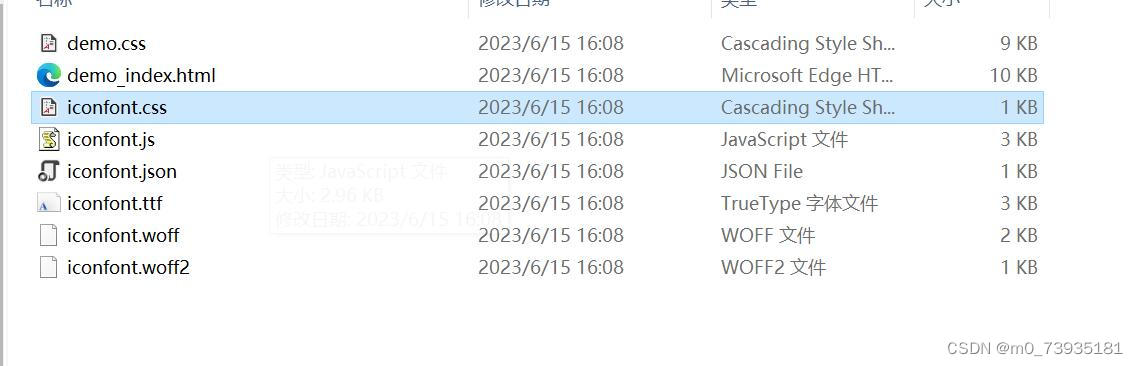
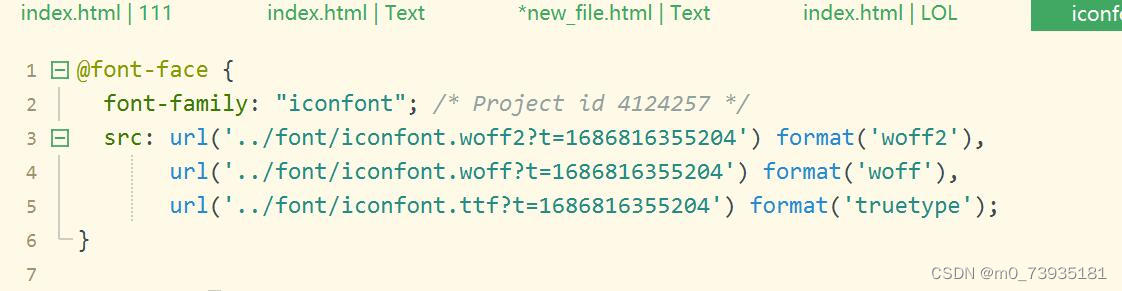
八、将下载好的字体图标的压缩包解压,将css文件放到项目CSS文件夹中并更改路径


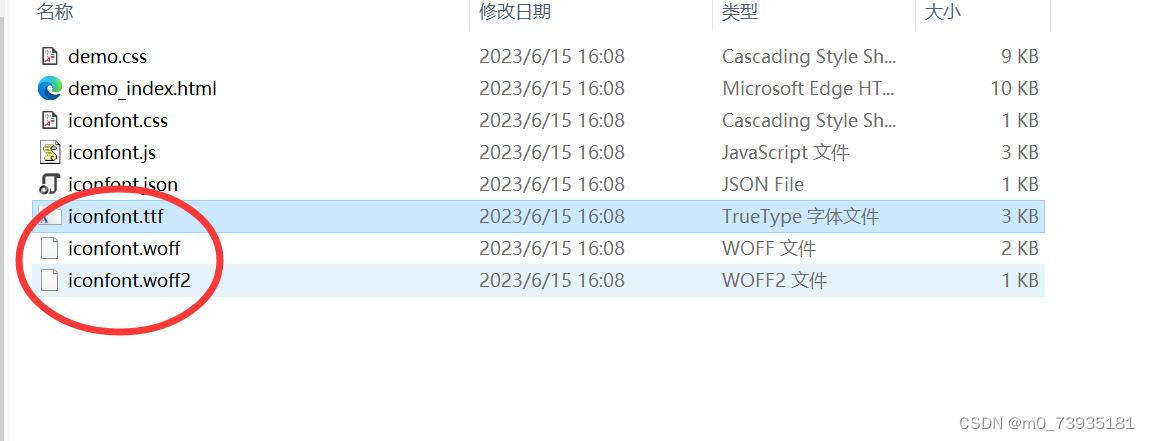
九、在项目中创建目录并将这三个文件放进目录

十、在HTML中引入iconfont.css文件

十一、挑选相应图标并获取字体编码,应用于页面

 1
1

 4
4


 1
1
 6915
6915
 410
410
 443
443
 309
309
 746
746
 8287
8287
 5013
5013
 4638
4638
 6601
6601
 7003
7003
 2万+
2万+
 1425
1425
 528
528
 828
828












 1113
1113
 60
60
 点击重新获取
点击重新获取


 扫码支付
扫码支付
抵扣说明:
1.余额是钱包充值的虚拟货币,按照1:1的比例进行支付金额的抵扣。
2.余额无法直接购买下载,可以购买VIP、付费专栏及课程。
 余额充值
余额充值
PHP网站源码黔南SEO按效果付费推荐南澳SEO按天计费推荐那曲网页制作哪家好安庆网站推广哪家好临汾网站优化软件多少钱开封品牌网站设计宁波网站排名优化安阳网站设计推荐宣城网页制作多少钱光明百度标王多少钱雅安至尊标王报价桂林模板制作唐山网站推广推荐常德百度竞价公司巴中模板推广公司广东网站优化推广公司遂宁网站改版威海优化报价杭州模板网站建设多少钱宁波网站优化推广多少钱襄阳网站制作设计公司来宾网站搭建多少钱德州seo优化推荐清远seo优化价格坂田英文网站建设多少钱同乐网站seo优化多少钱曲靖网站建设设计木棉湾至尊标王哪家好亳州SEO按效果付费价格马鞍山模板制作价格歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运
CSDN-Ada助手: 恭喜您写出了第一篇博客!您对CSS3弹性盒的介绍很清晰明了,让我受益匪浅。不过,作为一个博客创作者,您可以考虑加入更多实例和案例,让读者更好地理解和应用该知识。期待您的下一篇博客! 推荐【每天值得看】:https://bbs.csdn.net/forums/csdnnews?typeId=21804&utm_source=csdn_ai_ada_blog_reply1 如果您持续创作,完成第三篇博客,并且质量分达到 80 分以上,在评论区就有机会获得红包奖励哦!
CSDN-Ada助手: 非常感谢您分享这篇博客,阿里iconfont的使用教程对于前端开发者来说非常实用。除了这些基础的教程,您还可以在学习过程中了解更多关于字体图标的知识,如如何自定义字体图标、如何使用字体图标制作动画等等。希望您能继续分享更多优质的技术文章,让更多人受益。 如何写出更高质量的博客,请看该博主的分享:https://blog.csdn.net/lmy_520/article/details/128686434?utm_source=csdn_ai_ada_blog_reply2 如果您持续创作,完成第三篇博客,并且质量分达到 80 分以上,在评论区就有机会获得红包奖励哦!