html——【注册页面】——简易版
文章目录
- 前言
- 设计展示
- 代码
前言
最近在开始学习html,运用自己学到的表格标签表单标签等一些综合运用制作了一个简单的注册页面的网页(来源于B站pink老师)。
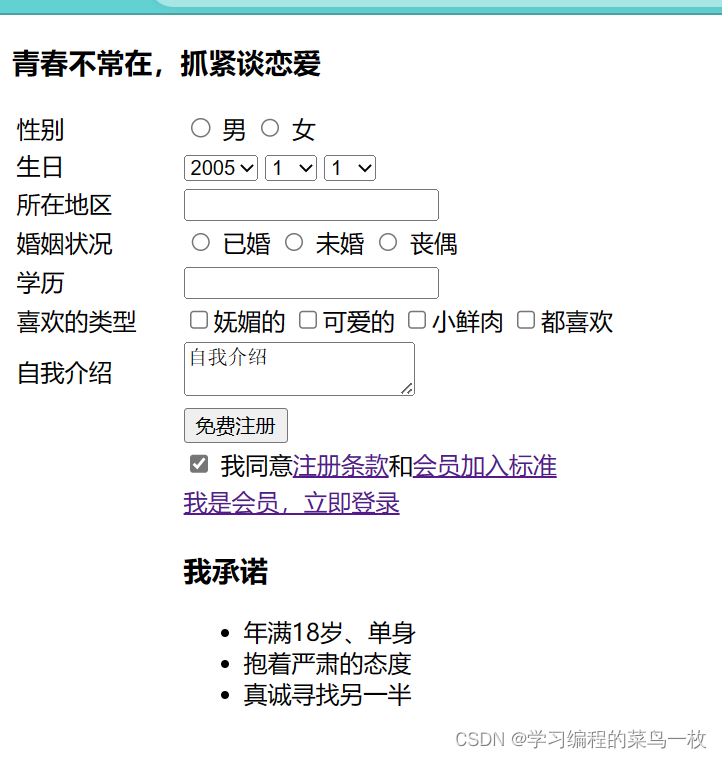
设计展示
此次设计的页面是一个网站的注册页面,主要通过tabel标签和form标签完成,运行环境为vscode。

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册页面</title>
</head>
<body>
<h3>青春不常在,抓紧谈恋爱</h3>
<table width="500" height="300">
<tr>
<td>性别</td>
<td>
<form>
<input type="radio" name="sex" id="men"> <label for="men">男</label> <input type="radio" name="sex"
id="women"> <label for="women">女</label>
</form>
</td>
</tr>
<tr>
<td>生日</td>
<td>
<form>
<select>
<option>2005</option>
<option>2004</option>
<option>2003</option>
<option>2002</option>
<option>2001</option>
<option>2000</option>
<option>1999</option>
<option>1998</option>
<option>1997</option>
<option>1996</option>
<option>1995</option>
<option>1994</option>
<option>1993</option>
<option>1992</option>
<option>1991</option>
<option>1990</option>
<option>1989</option>
<option>1988</option>
</select>
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</form>
</td>
</tr>
<tr>
<td>所在地区</td>
<td>
<form>
<input type="text">
</form>
</td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<form>
<input type="radio" name="marrige" id="yihun"> <label for="yihun">已婚</label>
<input type="radio" name="marrige" id="weihun"> <label for="weihun">未婚</label>
<input type="radio" name="marrige" id="sangou"> <label for="sangou">丧偶</label>
</form>
</td>
</tr>
<tr>
<td>学历</td>
<td>
<form>
<input type="text">
</form>
</td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
<form>
<input type="checkbox" id="wu" name="type"><label for="wu">妩媚的</label>
<input type="checkbox" id="cute" name="type"><label for="cute">可爱的</label>
<input type="checkbox" id="nei" name="type"><label for="nei">小鲜肉</label>
<input type="checkbox" id="both" name="type"><label for="both">都喜欢</label>
</form>
</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<form>
<textarea>自我介绍</textarea>
</form>
</td>
</tr>
<tr>
<td></td>
<td>
<form>
<input type="submit" value="免费注册">
</form>
</td>
</tr>
<tr>
<td></td>
<td>
<form>
<input type="checkbox" id="agree" checked="checked"> <label for="agree">我同意<a href="#"
target="_blank">注册条款</a>和<a href="#" target="_blank">会员加入标准</a></label>
</form>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#" target="_blank">
我是会员,立即登录
</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>我承诺</h3>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
欢迎大家批评指正!!!






















 2720
2720










 暂无认证
暂无认证





















CSDN-Ada助手: 恭喜你写了第四篇博客!虽然标题为“【无标题】”,但是内容肯定是精彩的。希望你能继续保持创作的热情,不断地分享自己的想法和故事。下一步,或许可以尝试写一些与自己专业或兴趣相关的主题,让读者更好地了解你的专业知识和兴趣爱好。期待你更多更好的作品! CSDN 会根据你创作的前四篇博客的质量,给予优秀的博主博客红包奖励。请关注 https://bbs.csdn.net/forums/csdnnews?typeId=116148&utm_source=csdn_ai_ada_blog_reply4 看奖励名单。
CSDN-Ada助手: 恭喜你写了这么有趣的博客!C语言的数列求和确实是一个很有趣的话题,我很期待你下一篇博客的主题。如果可以的话,我建议你可以介绍一下C语言中的排序算法,这也是一个很重要的主题。再次感谢你的分享! CSDN 正在通过评论红包奖励优秀博客,请看红包流:https://bbs.csdn.net/?type=4&header=0&utm_source=csdn_ai_ada_blog_reply3,我们会奖励持续创作和学习的博主,请看:https://bbs.csdn.net/forums/csdnnews?typeId=116148&utm_source=csdn_ai_ada_blog_reply3
CSDN-Ada助手: 非常感谢你的分享,看到你对于完数的判断进行了深入的探究和研究,我深感钦佩。同时,也非常鼓励你继续保持创作的热情和积极性,毕竟只有不断地探索和实践,才能够不断地进步和提高。 除了你在博客中提到的内容,关于完数的判断,我们还可以进一步了解到完全数的性质和特点,以及如何寻找完数的方法和技巧等。当然,这些都是需要我们在实践中去探索和学习的,希望你在未来的创作中能够继续分享更多有价值的知识和技能。 如何写出更高质量的博客,请看该博主的分享:https://blog.csdn.net/lmy_520/article/details/128686434?utm_source=csdn_ai_ada_blog_reply2
CSDN-Ada助手: Java 技能树或许可以帮到你:https://edu.csdn.net/skill/java?utm_source=AI_act_java