网页的盒子模型是什么?怎么设置盒子样式
网页的盒子模型是什么?怎么设置盒子样式
欢迎大家去博客 冰山一树Sankey,浏览效果更好。直接右上角搜索该标题即可

博客园主页: 博客园主页-冰山一树Sankey
CSDN主页: CSDN主页-冰山一树Sankey
前端学习:学习地址: 黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动,下面这些都是一些学习笔记。临渊羡鱼,不如退而结网!!愿我自己学有所成,也愿每个前端爱好者学有所成
一. CSS三大特性
- 层叠性
- 继承性
- 优先级
具体可参考 CSS 三大特性
二. 盒子模型
页面布局要学习三大核心, 盒子模型, 浮动 和 定位. 学习好盒子模型能非常好的帮助我们布局页面
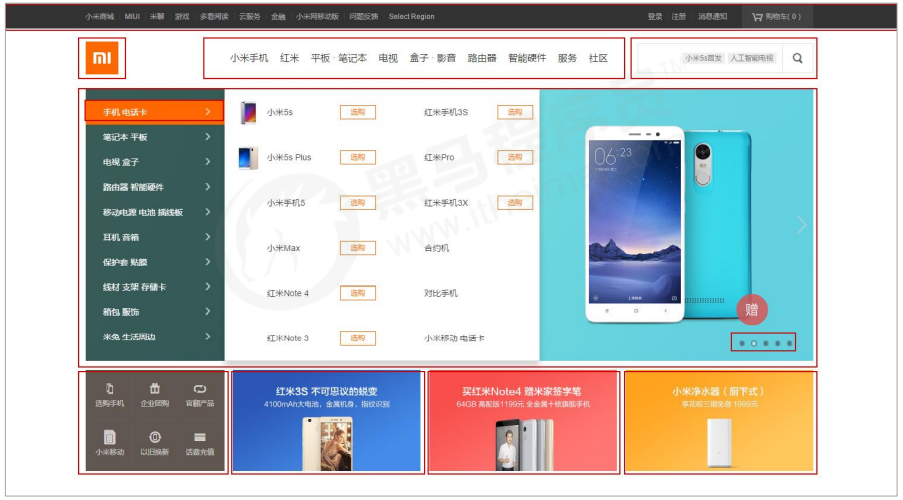
2.1 看透网页组成的本质
网页布局的核心本质: 就是利用 CSS 摆盒子。

网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子 Box 。
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容.
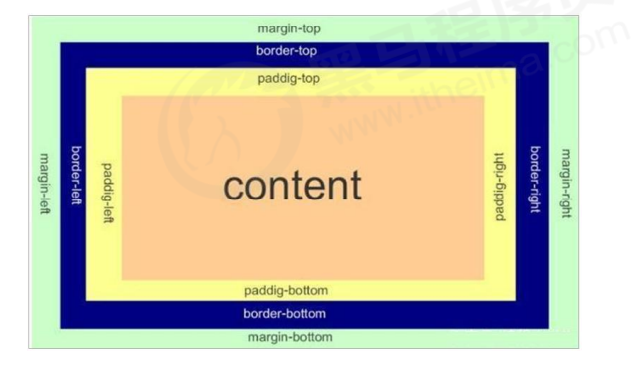
2.2 盒子模型组成
所谓 盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。 CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容


2.3 边框

border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
边框简写:
border: 1px solid red; 没有顺序
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。 语法:
border-collapse:collapse;
- collapse 单词是合并的意思
- border-collapse: collapse; 表示相邻边框合并在一起
**注意:**边框会额外增加盒子的实际大小。有两种方案解决:
- 测量盒子大小的时候,不量边框.
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
2.4 内边距
padding 属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding 属性(简写属性)可以有一到四个值。
| 值的个数 | 表达意思 |
|---|---|
| padding:5px; | 1个值,代表上下左右都有5像素内边距; |
| padding:5px 10px; | 2个值,代表上下内边距是5像素左右内边距是10像素; |
| padding:5px 10px 20px; | 3个值,代表上内边距5像素左右内边距10像素下内边距20像素; |
| padding:5px 10px 20px 30px; | 4个值,上是5像素右10像素下20像素左是30像素 顺时针 |
注意:
当我们给盒子指定 padding 值之后:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。 - 如果盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小.
- 解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
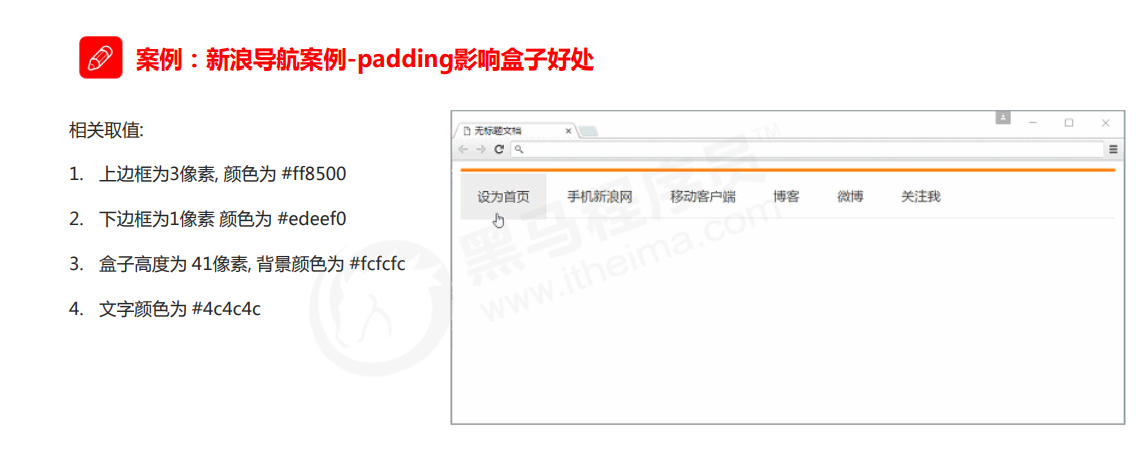
案例


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>新浪导航</title>
<style>
.nav {
height: 41px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
background-color: #fcfcfc;
line-height: 41px;
}
.nav a {
/* a属于行内元素 此时必须要转换 行内块元素 */
display: inline-block;
height: 41px;
padding: 0 20px;
font-size: 12px;
color: #4c4c4c;
text-decoration: none;
}
.nav a:hover {
background-color: #eee;
color: #ff8500;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">新浪导航</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">微博</a>
<a href="#">三个字</a>
</div>
</body>
</html>
2.5 外边距
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
2.6 块盒子水平居中
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width)。
- 盒子左右的外边距都设置为 auto 。
.header{
width:960px;
margin:0 auto;
}
常见的写法,以下三种都可以:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
2.7 外边距合并
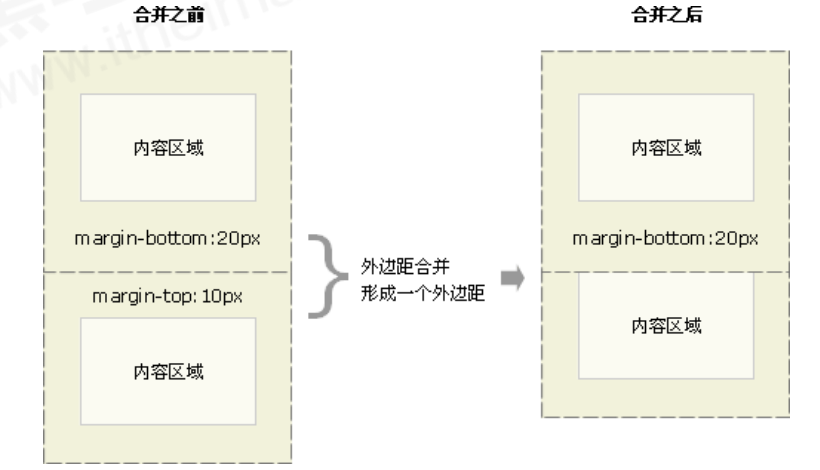
2.7.1 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:尽量只给一个盒子添加 margin 值。
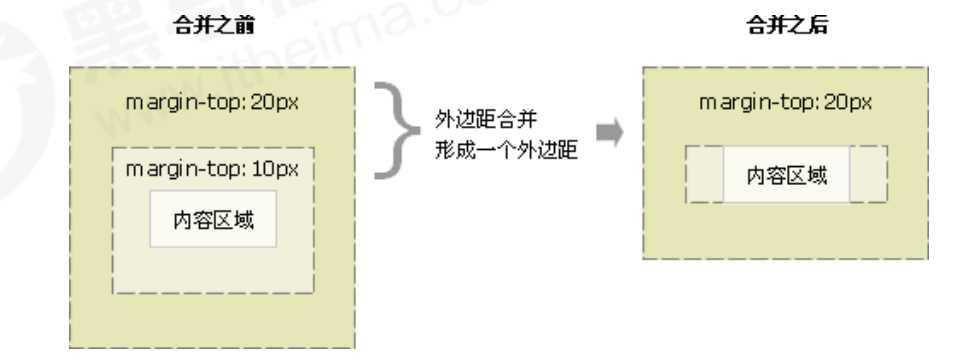
2.7.2 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加 overflow:hidden。
- 还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题。后续会有讲解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>外边距合并-嵌套块级元素垂直外边距塌陷</title>
<style>
.father {
width: 400px;
height: 400px;
background-color: purple;
/* 可修改margin-top值进行观察 */
margin-top: 150px;
/* border: 1px solid red; */
/* border: 1px solid transparent; */
/* padding: 1px; */
overflow: hidden;
}
.son {
width: 200px;
height: 200px;
background-color: pink;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
2.7 清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
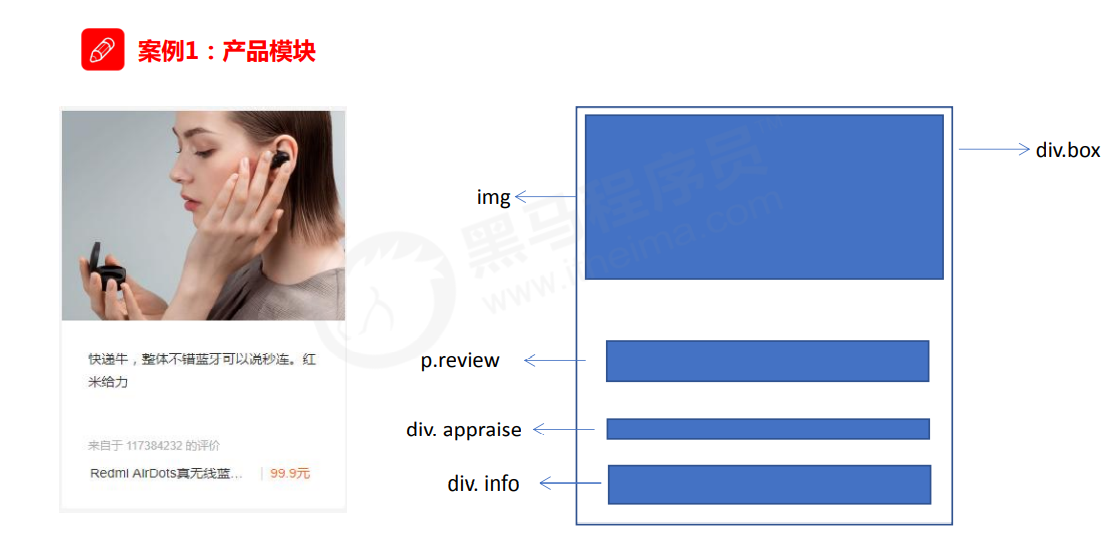
2.8 综合案例和总结

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>综合案例-产品模块</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #f5f5f5;
}
a {
color: #333;
text-decoration: none;
}
.box {
width: 298px;
height: 415px;
background-color:#fff;
/* 让块级的盒子水平居中对齐 */
margin: 100px auto;
}
.box img {
/* 图片的宽度和父亲一样宽 */
width: 100%;
}
.review {
height: 70px;
font-size: 14px;
/* 因为这个段落没有 width属性 所有 padding不会撑开盒子的宽度 */
padding: 0 28px;
margin-top: 30px;
}
.appraise {
font-size: 12px;
color: #b0b0b0;
margin-top: 20px;
padding: 0 28px;
}
.info {
font-size: 14px;
margin-top: 15px;
padding: 0 28px;
}
.info h4 {
display: inline-block;
font-weight: 400;
}
.info span {
color: #ff6700;
}
.info em {
font-style: normal;
color: #ebe4e0;
margin: 0 6px 0 15px;
}
</style>
</head>
<body>
<div class="box">
<img src="images/img.jpg" alt="">
<p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p>
<div class="appraise">来自于 117384232 的评价</div>
<div class="info">
<h4> <a href="#">Redmi AirDots真无线蓝...</a></h4>
<em>|</em>
<span> 99.9元</span>
</div>
</div>
</body>
</html>
一些问题:
- 布局为啥用不同盒子,我只想用div?
标签都是有语义的, 合理的地方用合理的标签。比如产品标题 就用 h, 大量文字段落就用p - 为啥用辣么多类名?
类名就是给每个盒子起了一个名字,可以更好的找到这个盒子, 选取盒子更容易,后期维护也方便。 - 到底用 margin 还是 padding?
大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现。 - 自己做没有思路?
布局有很多种实现方式,同学们可以开始先模仿我的写法,然后再做出自己的风格。
最后同学们一定多运用辅助工具,比如屏幕画笔,ps等等
三. 盒子其他样式
3.1 圆角边框
在 CSS3 中,新增了圆角边框样式。
border-radius 属性用于设置元素的外边框圆角。
border-radius:length;
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 也可以跟四个值,分别代表两个对角线
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和
border-bottom-left-radius - 兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用.
3.2 盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅CSS颜色值。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
注意:
- 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列。
3.3 文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| color | 可选。阴影的颜色。请参阅CSS颜色值。 |






















 723
723










 暂无认证
暂无认证

































冰山一树Breezs: 可以,但是PDF内容大加载有点慢,最好自己搭建一个服务器
02737: 这不是pink的嘛
小漁tou: 佬,请问这样移动端可以正常浏览吗?
Caesar_s1mple: 这同时播放两个音频的思路是否有点...
LUCKY_YANG.: 感谢分享,亲测可用!!!