使用elementui的el-date-picker周组件,并让其从周一到周日而非周日到周六,获取对应的周一数据。
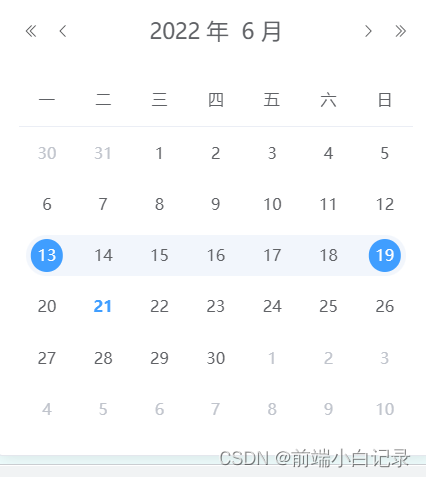
之前做项目的时候,有用到elementui的el-date-picker周组件,本来以为是现成的,结果发现默认的日期是从周日到周六,如下图

我们日常项目所需的是从周一到周日,

解决方法已出,请参考。
1. 在el-date-picker加入:picker-options="{ firstDayOfWeek: 1 }"
<el-date-picker
v-model="value1"
type="week"
format="yyyy 第 WW 周"
placeholder="选择周"
:picker-options="{ firstDayOfWeek: 1 }"
>
</el-date-picker>
2. 这时候你会发现,value1绑定的数据是星期二的数据,我们想要获取的是周一的数据,需要对时间进行一个处理。
3. 对时间进行处理,需要引入moment,使用npm install moment --save安装后,在需要的.vue文件里引入import moment from "moment";
4. 添加一个函数,处理时间<el-date-picker
v-model="value1"
type="week"
format="yyyy 第 WW 周"
placeholder="选择周"
:picker-options="{ firstDayOfWeek: 1 }"
@input="cc"
>
</el-date-picker>
cc为函数名
methods: {
cc() {
console.log(this.value1);
let weekOfday = moment(this.value1).format("E");
let Monday = moment(this.value1)
.subtract(weekOfday - 1, "days")
.format("YYYY-MM-DD"); //周一日期
let Sunday = moment(this.value1)
.add(7 - weekOfday, "days")
.format("YYYY-MM-DD"); //周日日期
console.log(Monday, Sunday);
},
},
这样就可以获得周一的日期啦!
记录一下,有问题,请批评指正,谢谢!





















 2922
2922










 暂无认证
暂无认证























普通网友: 文章结构严谨有条,层次分明,读起来一点也不费劲,让人受益匪浅。【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
普通网友: 文章内容通俗易懂,适合不同层次的读者。【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
普通网友: 感谢大佬分享好文,学到了不少新知识,支持大佬,期待大佬持续输出优质文章!【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
普通网友: 这篇文章真是一篇佳作!作者运用了生动有趣的语言,将枯燥的理论知识娓娓道来,让人如沐春风。【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
普通网友: 大佬的文章写的太精辟了 让我深刻了解了这篇文章的精髓 谢谢大佬分享,希望继续创作优质博文。【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】