手把手教你10分钟快速搭建webrtc
- 先上地址
android:
GitHub - logan39522361/webrtc_android: A webrtc android demo.
ios:
目前由于缺少mac与ios设备,所以无法开展,后续补上
pc端(h5)与信令服务器(java):
GitHub - logan39522361/webrtc_signaling_server: A webrtc demo,signaling funcion.
- 本项目实现情况:
1、使用coturn(谷歌官方STUN服务)作为STUN服务,完成NAT检测与流媒体中继
2、使用自研信令服务器(java springboot)
3、客户端目前开发了安卓与h5(chrome),实现了app to app、app to pc、pc to pc的点对点通信,还没有实现多人视频
ps:
1、pc的h5使用谷歌自带的adapter.js可以使用屏幕共享功能,在有摄像头或者麦克风的情况下也可以实现视频通话
2、目前pc自测过chrome支持良好,理论上火狐应该也行,safari应该需要打开一些设置才行(缺少苹果设备无法测试)
- webrtc介绍
- I、webrtc是啥
webrtc的前世今生
大白话就是两大点:
1、webrtc:是由谷歌主导且开源的流媒体传输、编解码的框架。
2、传输方式:在非对称型NAT的情况下,客户使用自己的带宽实现点对点流媒体传输(降低服务器压力),在对称型NAT的情况下使用服务器中继传输。

- II、webrtc主要技术栈
1、NAT类型检测服务器
2、流媒体中继服务器
2、信令交换服务器
3、客户端流媒体编解码(谷歌买了一家专门做音视频的编解码公司,并开源了其代码,一般app使用这个公司的c库实现,谷歌浏览器自带这个c库)
- 实现具体步骤
环境:
服务器:centos7.9 jdk1.8
pc端:win10 jdk1.8
安卓端:android9.0
- 具体步骤01 coturn服务器搭建
1、安装依赖
yum install git && yum install gcc && yum install gcc-c++ && yum install openssl && yum install openssl-devel && yum install libevent2 && yum install libevent-devel
2、获取源码
wget https://github.com/coturn/coturn/archive/4.5.1.1.tar.gz
3、编译与安装
tar -zxvf 4.5.1.1.tar.gz && cd coturn-4.5.1.1 && ./configure && make && make install
4、修改配置
cp /usr/local/etc/turnserver.conf.default /usr/local/etc/turnserver.conf
vim /usr/local/etc/turnserver.conf
5、设置文件内容:
listening-port=3478
listening-ip=【你的centos服务器局域网ip】
listening-device=eth0
tls-listening-port=5349
external-ip=【你的外部ip】
user=admin_test:123456
cli-password=123456
log-file=/app/logs/turn.log
pidfile=/app/logs/pid_turnserver6、生成证书
cd /usr/local/etc/
openssl req -x509 -newkey rsa:2048 -keyout /usr/local/etc/turn_server_pkey.pem -out /usr/local/etc/turn_server_cert.pem -days 99999 -nodes
7、启动coturn
turnserver -o -a -f -v -r shenzhen -user=admin_test:123456 -c /usr/local/etc/turnserver.conf
8、安装完成后使用 ice测试,检测stun服务器是否启动成功(Chrome浏览器在测试的时候有问题,请用Firefox浏览器测试!)

填写自己的服务器信息点击add Server
然后点击gather
出现done即表示成功

- 具体步骤02 启动信令服务器
启动springboot即可
- 具体步骤03 启动app与h5客户端进行通话
- h5与h5通信(屏幕共享)
1、 打开信令服务器项目的other目录的webrtc_share.html ,修改 :
ws_url 为你的websocket地址
ice_config 变量为你自己coturn的配置
2、打开两个 webrtc_share.html
两个页面分别点击step01准备peer
客户A输入客户B的id,客户A点击step02建立连接
3、效果如下:

- app与h5通信(app摄像头与麦克风,h5为屏幕共享)
1、使用android studio打开安卓项目,修改 com.kiddo.webrtcdemo.cons.UrlCons ws、http、stun、turn信息为你的配置
2、pc端打开webrtc_share.html
2.1 修改 :
ws_url 为你的websocket地址
ice_config 变量为你自己coturn的配置
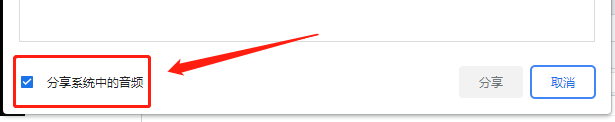
2.2 然后,点击step01准备peer,记得一定要点击“分享系统中的音频”,因为sdp协议需要有对等关系,在屏幕共享这一块我还没改好兼容性,其实是可以不共享音频的,后续会进行优化

3、编译并打开app,刷新用户列表,点击呼叫即开始通话,如下:

安卓端,效果如下:

pc端,效果如下:

- 走过的坑和一些题外话
1、app的实现底层是谷歌编译的c库,有两个版本:
libjingle_peerconnection(已过时,ios用黑苹果亲测过有些功能已无法使用)
GoogleWebRTC 目前安卓与ios都使用这个
2、sdp协议这一块大家一定要吃透,特别是有需要不同业务、不同终端情况下建立通信的情况
比如pc端(h5)只使用麦克风与app端使用摄像头+麦克风进行通话时,如果h5是发起方(create offer),h5在getUserMedia之后,需要手动修改sdp,加上 addTransceiver("video", {direction: "recvonly"}); 使sdp里带有video信息
3、如果想使用动态密码的话,第4的配置要改成如下
listening-port=3478
listening-ip=【centos服务器局域网ip】
tls-listening-port=5349
external-ip=【外部公网ip】
lt-cred-mech
use-auth-secret
static-auth-secret=test
realm=beijing
log-file=/app/logs/turn.log
pidfile=/app/logs/turn_pid
启动指令改成如下
turnserver -o -a -f -v -r beijing -c /usr/local/etc/turnserver.conf
生成密码的java代码
生成用户名:
//过期时间360s
String turnUsername = System.currentTimeMillis() / 1000 + 7200 + ":" + userId;生成密码:
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import javax.crypto.Mac;
import javax.crypto.SecretKey;
import javax.crypto.spec.SecretKeySpec;
public class TurnPassWordUtil {
private static final Logger logger = LoggerFactory.getLogger(TurnPassWordUtil.class);
private static final String MAC_NAME = "HmacSHA1";
private static final String ENCODING = "UTF-8";
private static byte[] hmacSHA1Encrypt(String encryptText, String encryptKey) throws Exception {
byte[] data = encryptKey.getBytes(ENCODING);
// 根据给定的字节数组构造一个密钥,第二参数指定一个密钥算法的名称
SecretKey secretKey = new SecretKeySpec(data, MAC_NAME);
// 生成一个指定 Mac 算法 的 Mac 对象
Mac mac = Mac.getInstance(MAC_NAME);
// 用给定密钥初始化 Mac 对象
mac.init(secretKey);
byte[] text = encryptText.getBytes(ENCODING);
// 完成 Mac 操作
return mac.doFinal(text);
}
public static String getPassWord(String turnUsername) {
try {
return Base64Util.encodeByCommons(hmacSHA1Encrypt(turnUsername, "test"));
} catch (Exception e) {
logger.error("turn服务器密码加密失败: []", e);
}
return null;
}
}






















 710
710










 暂无认证
暂无认证


























huanxuejian: 讲得真好
有故事的猫先生: 安装步骤错了
yjith666: /usr/local/etc/turnserver.conf.default 这个文件,我的系统里咋找不到呢
四月天-coder: 啧啧啧,关注了关注了
Josh323: 写得好啊,一图胜千言