el-table el-table-column 操作el-table的单行数据的内容 实现手机号码中间4位*显示,操作el-table的单行数据的内容显示与隐藏
一、效果图如下:
1,刚开始直接手机号码全部脱敏显示:
 2,点击按钮:显示号码后,显示该行的手机号码全部位数,其他不变:
2,点击按钮:显示号码后,显示该行的手机号码全部位数,其他不变:
 3,刷新后,恢复原样:
3,刷新后,恢复原样:

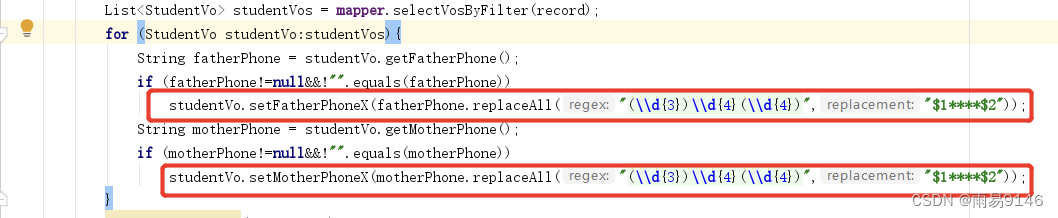
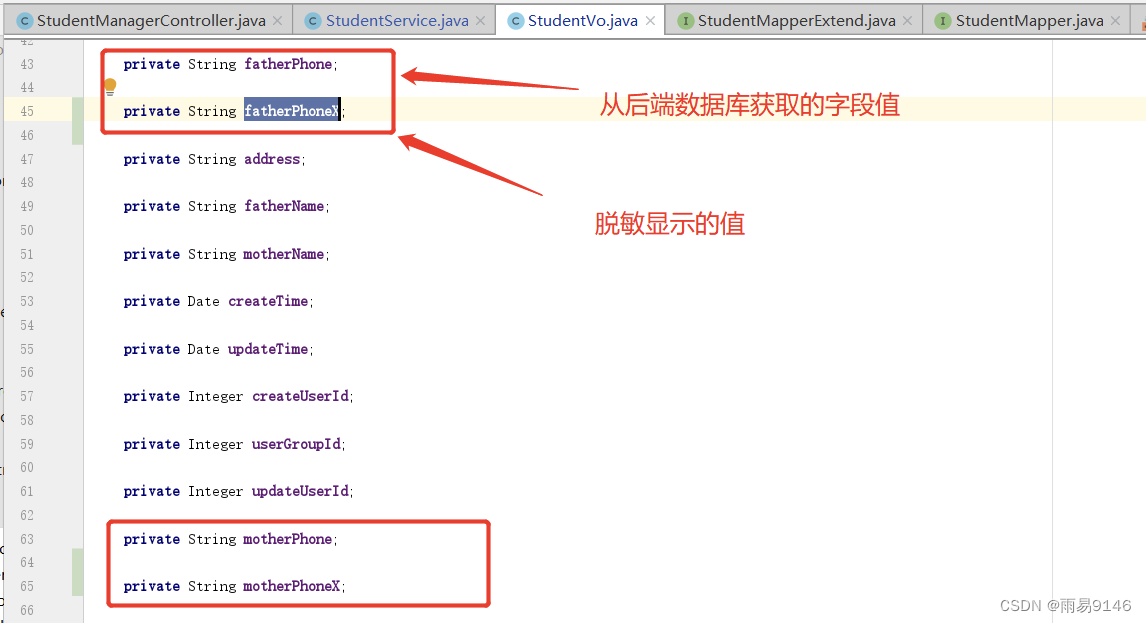
二、后端代码实现,手机号码脱敏显示,主要代码如下:


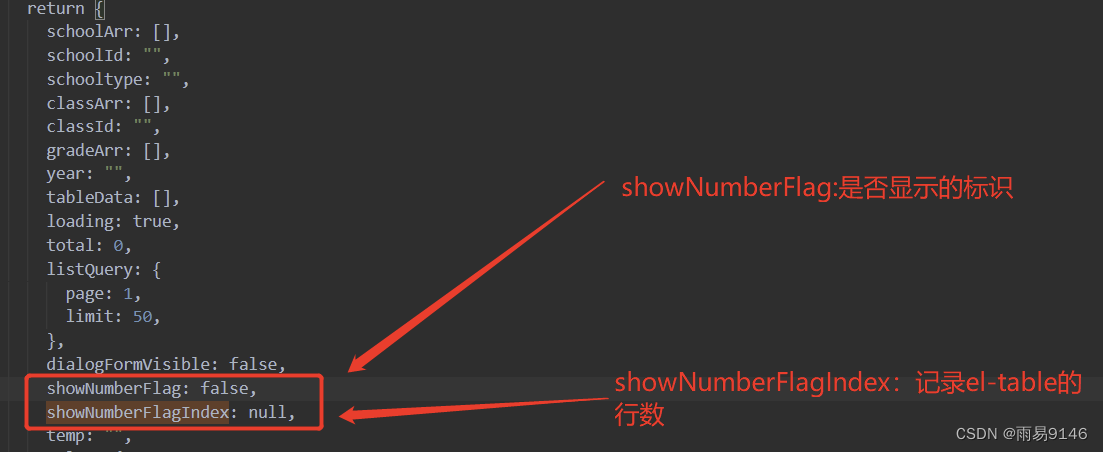
三、前端代码实现:
1,先在data() {retrun{}}中,定义:
 2,在el-table-column中,写上如下代码:
2,在el-table-column中,写上如下代码:
<el-table-column label="父亲电话" widt
 huayal
huayal






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6222
6222

























杨思默: 教是最好的学
huayal: 更改配置文件的路径成windows
梅长苏、: 我部署到linux服务器上了,也遇到你这个问题了,我想知道要怎样直接导到windows上呢
parade岁月: 牛逼,idea咋还真么坑啊。帮了我的大忙了
李君临: 很有效 找了半天