Nuxt3-动态更改meta信息(关键词、标题、描述)
最近的项目都是使用vue3 为了坚持vue3的道路,选择了入坑nuxt3
前言
作为入坑nuxt3的新人 希望和大家一起分享和学习. 以下是我在开发中碰到以及已解决的seo优化问题。页面的meta设置对于SEO优化非常重要;为了搜索引擎对关键词的收录,需要针对每个页面设置不同的keywords。
一、nuxt3创建项目
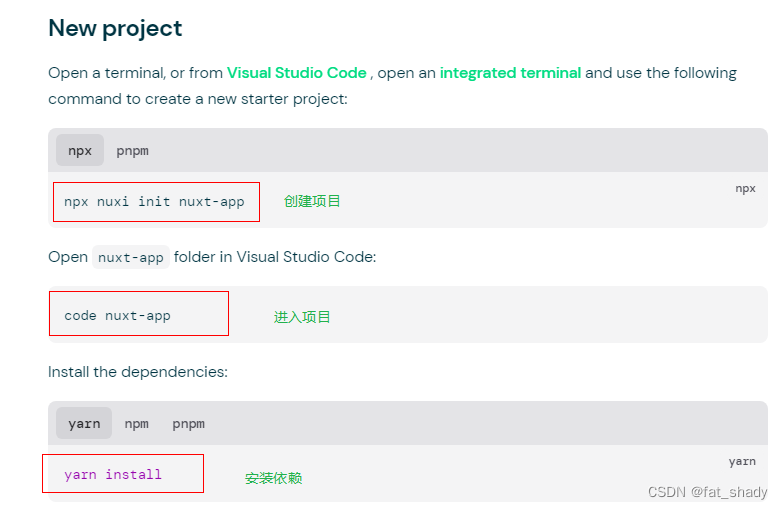
首先可以先跟着官网创建项目,做一些简单的配置和完成页面渲染:

nuxt3官网地址: Nuxt 3 - The Hybrid Vue FrameworkBuild your next application with Vue 3 and experience hybrid rendering, with an improved directory structure and new features Nuxt 3 is an open source framework making web development simple and powerful.![]() https://v3.nuxtjs.org/
https://v3.nuxtjs.org/
二、配置meta
1.全局配置meta
找到项目中的 nuxt.config.ts 代码如下:
import { defineNuxtConfig } from 'nuxt'
// https://v3.nuxtjs.org/api/configuration/nuxt.config
export default defineNuxtConfig({
modules: ['@nuxt/content'],
meta: {
title: '1039',
meta: [
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'keywords', name: 'keywords', content: '前端, keywords' }
],
}
})
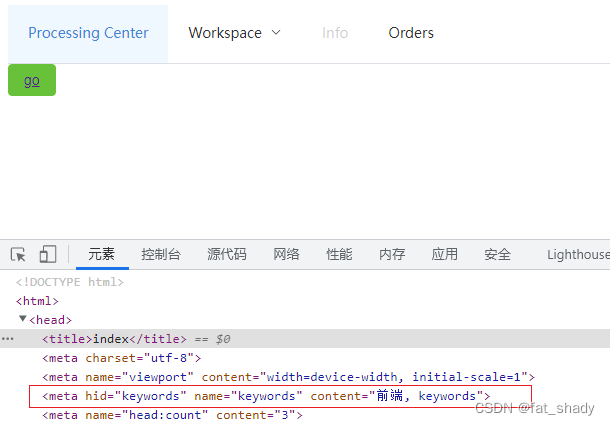
页面1效果:

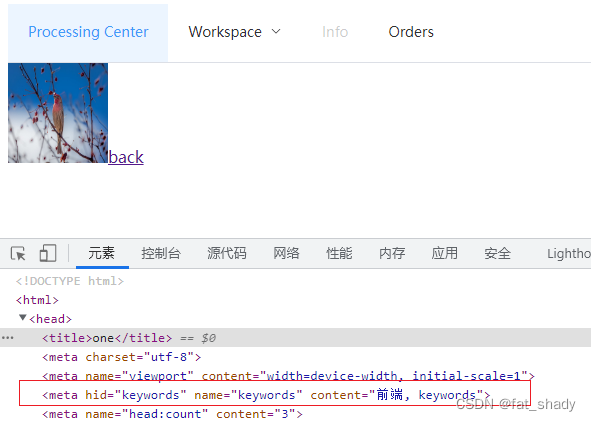
页面2效果:

此时可以看到所有的页面meta中的关键词都相同。
2.动态配置每个页面的mate
页面1代码如下:
<script lang="ts" setup>
useHead({
title: 'index',
meta: [
{ hid: 'keywords', name: 'keywords', content: '外贸, index' }
]
})
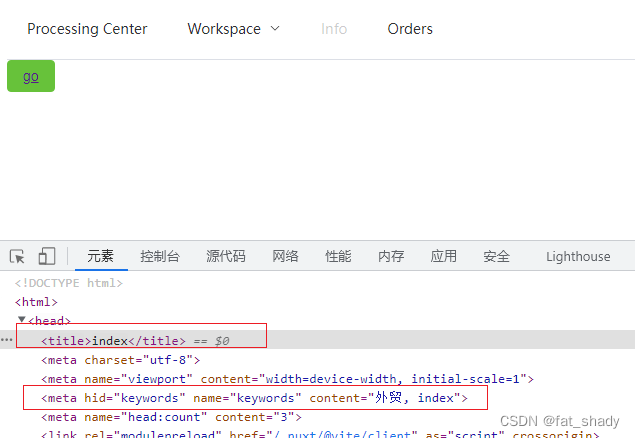
</script>页面1效果:

页面2代码如下:
<script lang="ts" setup>
useHead({
title:'one',
meta: [
{ hid: 'keywords', name: 'keywords', content: '前端, keywords' }
]
})
</script>页面2效果:

至此,nuxt3动态修改meta成功,其实配置每个页面的关键词和标题的关键就是 useHead() 方法。
总结
以上就是我的全部分享了,由于nuxt3比较新的缘故 官方文档还是纯英文,浏览器自带翻译之后文档又差了点意思。经过百度各路大佬的分享和尝试之后算是项目起步成功。我的nuxt3项目还在进行中 希望大家共同学习和进步





















 591
591










 暂无认证
暂无认证
















m0_72968130: 解决了嘛,急
qq_55006190: 解决了吗!!急
a50010: 解密你这个解密不了,是错误代码
weixin_38253835: 在项目中使用效果如何?
花无重开日z: 我是可以正常跳转到目标页面,但点击浏览器上返回上一届面时白屏,除了a标签,博主有没有其它好的方法