VsCode搭建vue极简后台管理模板vue-admin-template
一、前言
vue-admin-template:一个极简的 vue admin 管理后台,它只包含了 Element UI & axios & iconfont & permission control & lint 等等这些搭建后台必要的东西,是一个轻量级后台管理系统基础模板。预览地址:https://woai3c.github.io/#/login或者 https://panjiachen.github.io/vue-admin-template/#/dashboard。
如果想使用功能稍微全面一点的Vue后台管理模板,可以使用vue-element-admin这款基于Vue+Element-UI封装的开源后端管理系统,文档介绍: https://panjiachen.github.io/vue-element-admin-site/zh/。
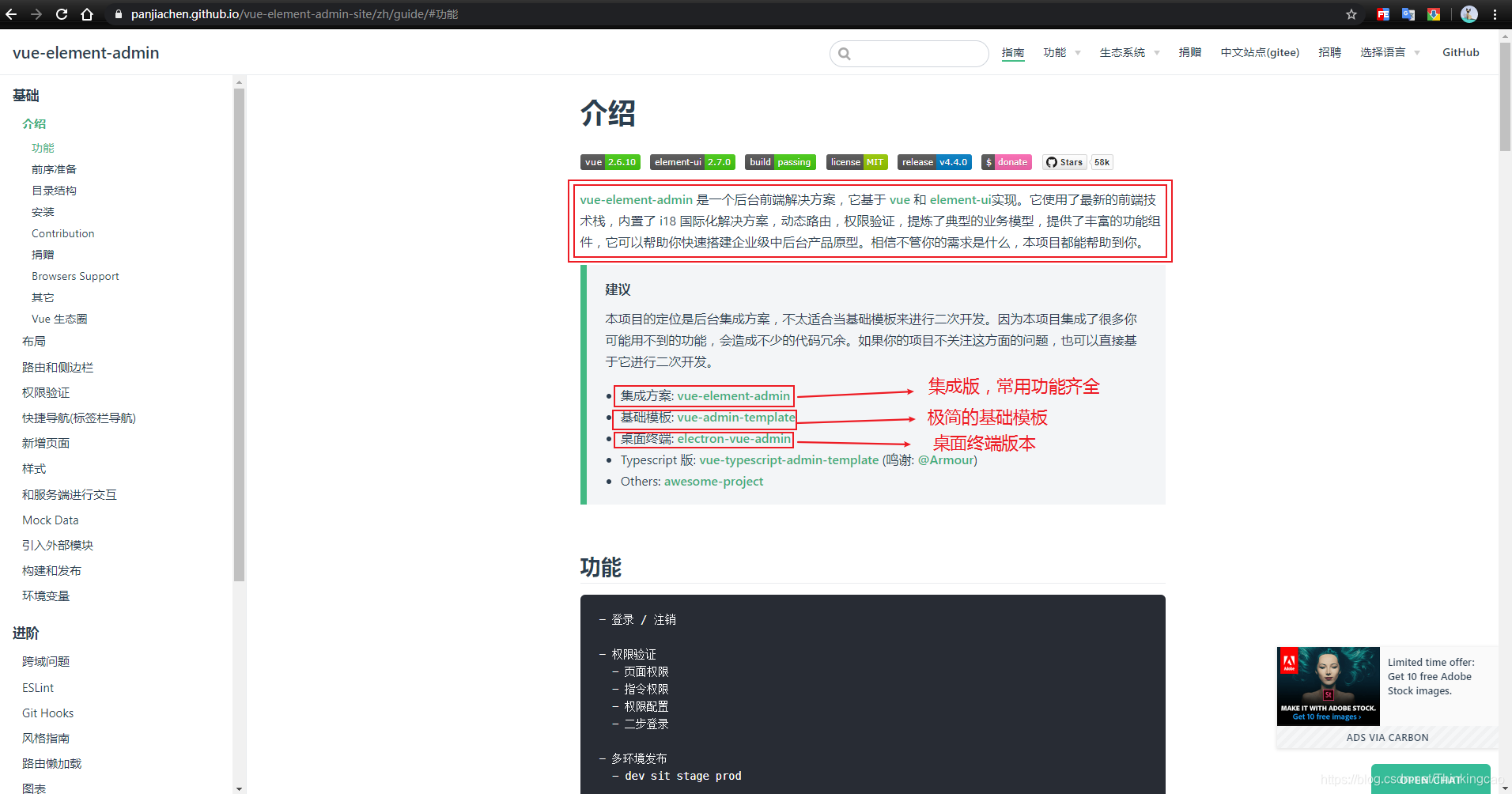
1. 文档介绍

2. vue-element-admin效果图如下所示:
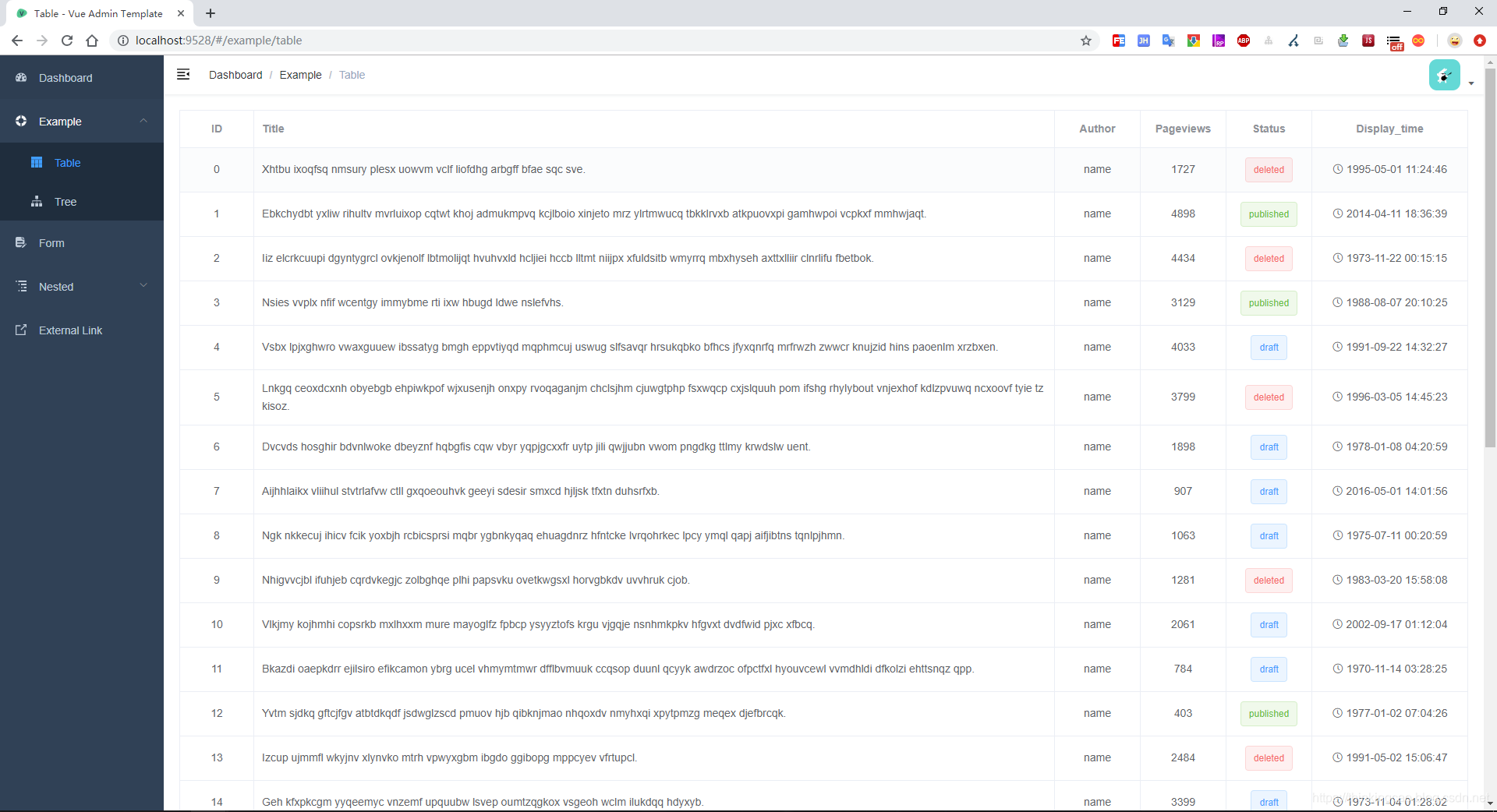
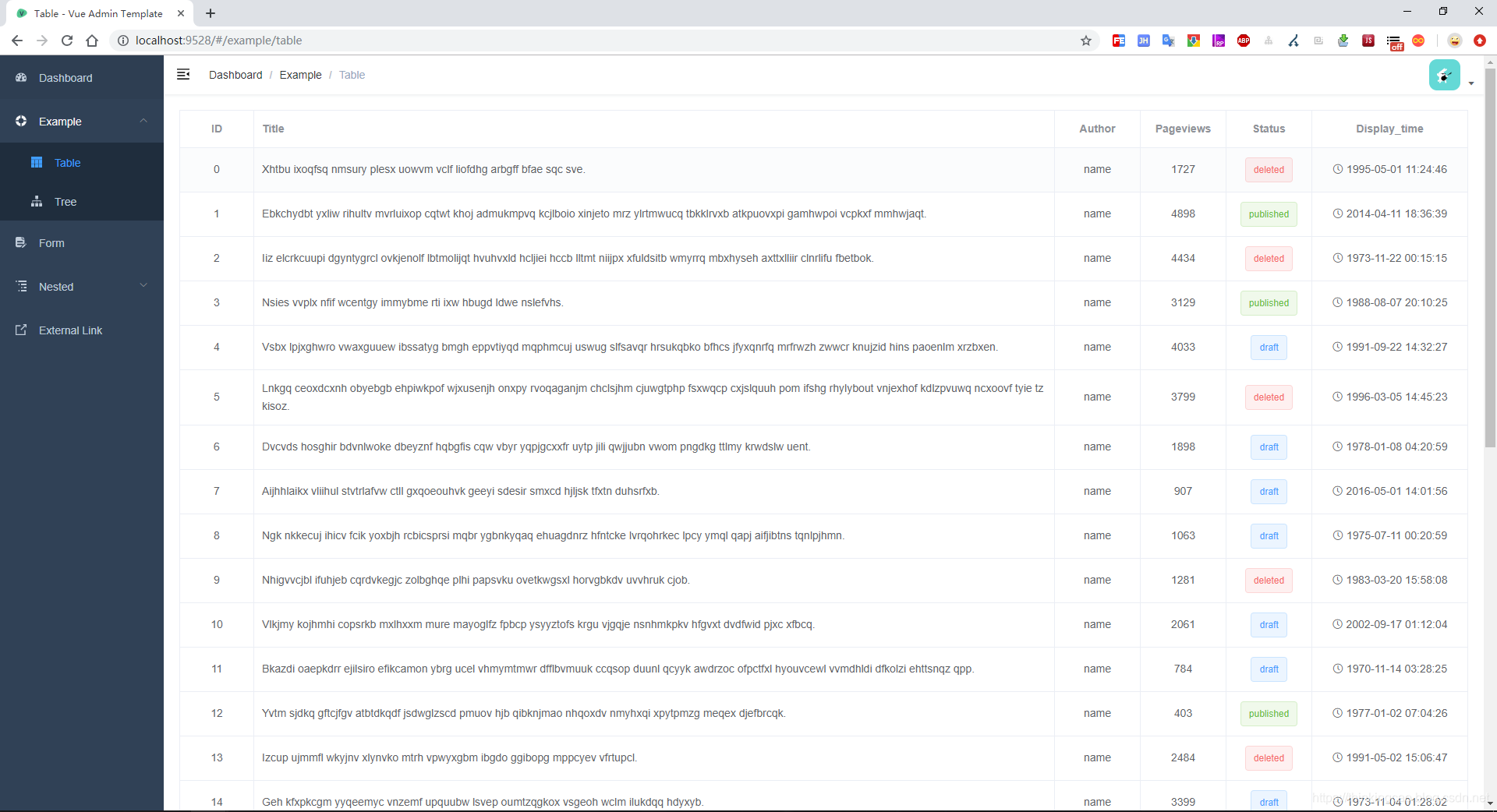
3.vue-admin-template效果图

本次我们只演示使用VsCode开发工具下载和运行Vue项目:vue-admin-template,搭建 vue-admin-template极简后台管理模板环境。
二、VsCode工具简单介绍
在这之前我们假设假设你已经下载并安装了开发工具: Visual Studio Code ,下载地址: https://code.visualstudio.com/
简单介绍一下VsCode面板组成:

三、VsCode安装插件
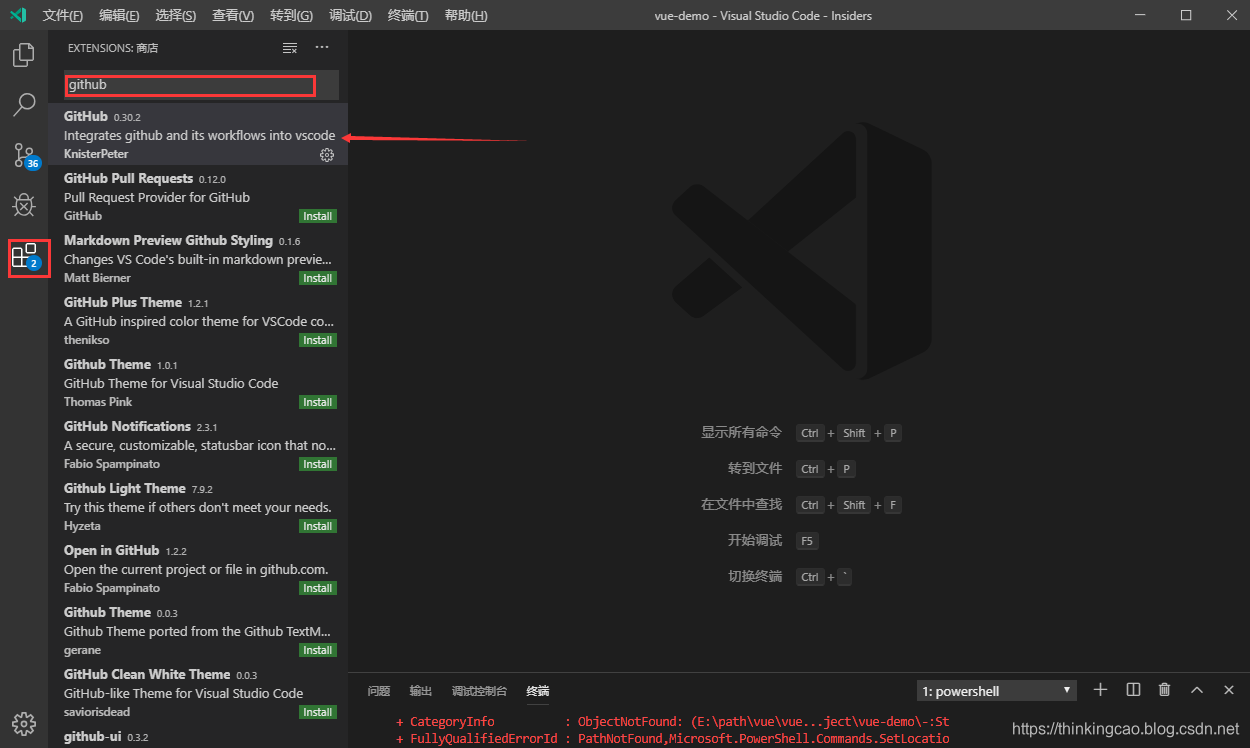
vue-admin-template是一款基于Vue+Element-UI的半成品后台管理系统,被作者 PanJiaChen所开源。首先我们需要克隆GitHub项目,项目地址: https://github.com/PanJiaChen/vueAdmin-template,在git clone之前,我们需要在VSCode开发工具去安装GitHub插件。
安装:

四、下载 vue-admin-template
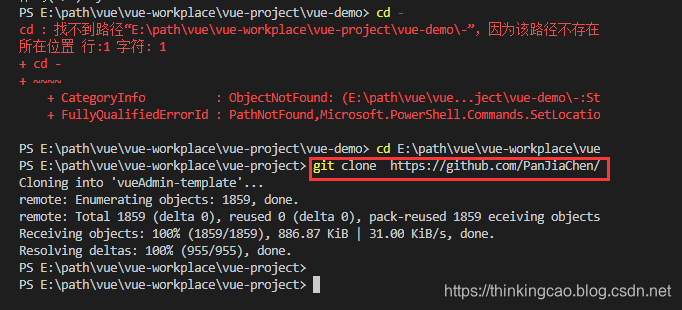
在VsCode中,按照以下命令执行: 终端——>新建终端,在终端中,使用cd命令切换到到存放项目的文件夹下面。
然后执行命令: git clone https://github.com/PanJiaChen/vue-admin-template.git 就可以将项目拉取下来 。

五、vue-admin-template项目结构

六、导入vue-admin-template项目代码到VsCode
文件——>打开文件夹,导入刚刚clone的vue-admin-template代码

七、执行命令:npm install 下载依赖
打开命令行,切换到上面的解压目录,使用npm install命令,会自动下载项目的依赖(类似于maven项目构建方式,也有类似的pom文件package.json)

待下载完成层之后,准备运行项目了
八、执行命令:npm run dev 运行项目
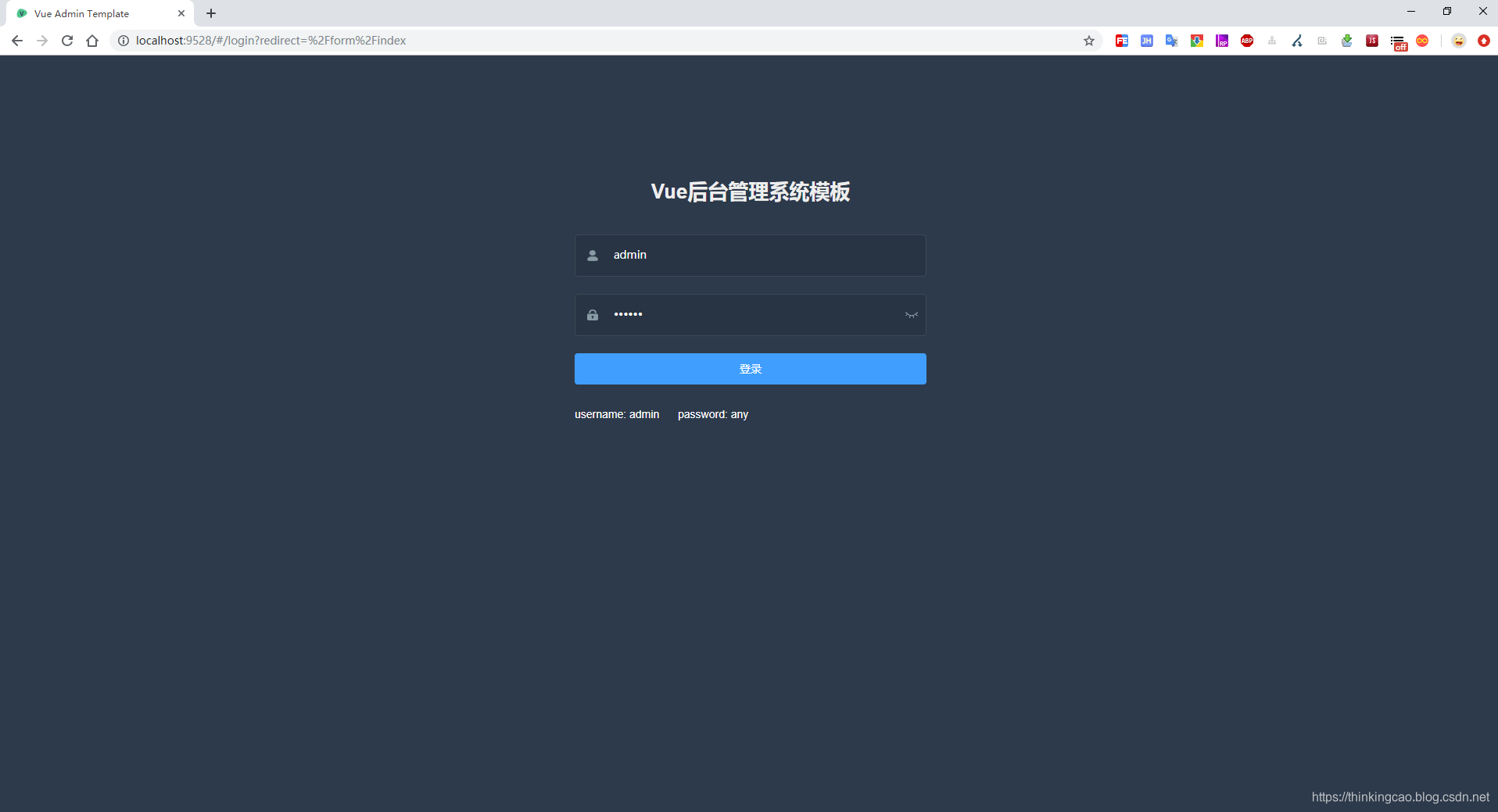
以开发环境的方式启动项目,此时会自动触发浏览器打开,并且访问前端项目,跳转到登录页。

九、访问项目: http://localhost:9528
1.登录页:
账号:admin 密码:111111

2.主页:
























 1万+
1万+











 暂无认证
暂无认证





































































































Juno--: 总结的非常简洁精炼
傲寒12138: 有解决办法了吗
阳光宅男阿飞: 方式1和方式3好用,但方式2不行。还有一种方式是在分号后面按Alt+Enter
echoes__: 写的恨详细
qq_33862171: 哪个懂哥告诉下具体怎么切换主题的,全英文根本玩不了