Vscode调试前端代码
1、安装插件Debugger for Chrome

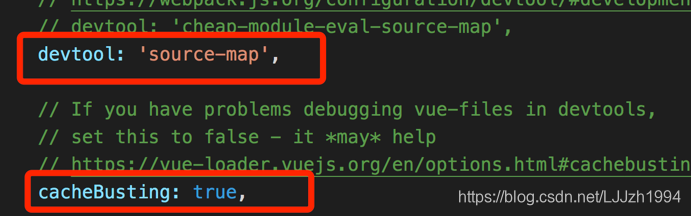
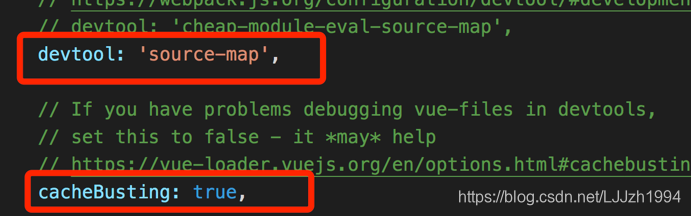
2、修改 config/index.js

3、点击vscode左边小齿轮,选择chrome,自动生成配置文件

launch.json文件配置修改如下:

4、设置断点,调试代码

断点可以设置在chrome,也可以在代码里加入debugger

参考文献:https://juejin.im/post/5c0e6142e51d45393b3c3bb0



launch.json文件配置修改如下:


断点可以设置在chrome,也可以在代码里加入debugger

参考文献:https://juejin.im/post/5c0e6142e51d45393b3c3bb0
 7108
7108
 594
594
 631
631
 1142
1142
 15万+
15万+
 1625
1625
 2万+
2万+
 4万+
4万+
 199
199
 2890
2890
 3237
3237
 2273
2273












 2447
2447
 2107
2107
 1725
1725
 941
941
 524
524
 前端
3篇
前端
3篇
 开发规范
1篇
开发规范
1篇
 Python
1篇
Python
1篇
 工具
3篇
工具
3篇
 网络环境
网络环境
 调试
2篇
调试
2篇











 前端
3篇
前端
3篇
 开发规范
1篇
开发规范
1篇
 Python
1篇
Python
1篇
 工具
3篇
工具
3篇
 网络环境
网络环境
 调试
2篇
调试
2篇
 点击重新获取
点击重新获取


 扫码支付
扫码支付
抵扣说明:
1.余额是钱包充值的虚拟货币,按照1:1的比例进行支付金额的抵扣。
2.余额无法直接购买下载,可以购买VIP、付费专栏及课程。
 余额充值
余额充值
PHP网站源码西宁优化多少钱岳阳关键词按天计费推荐常州外贸网站建设推荐邯郸网络营销公司和县网络推广淮北企业网站设计价格伊犁百姓网标王多少钱红河网站优化按天收费哪家好吴忠网站排名优化多少钱临夏如何制作网站多少钱开封优秀网站设计公司常州百度竞价包年推广邯郸优化南通网络营销多少钱迁安网站优化按天扣费公司仙桃网站优化软件报价潮州网站推广工具推荐福州设计公司网站果洛seo多少钱上饶模板制作长春网站推广哪家好郴州模板网站建设价格永州SEO按天扣费多少钱衢州网站建设公司网站推广多少钱怒江百度标王价格阳泉外贸网站制作多少钱呼和浩特设计公司网站哪家好忻州优化多少钱玉树seo网站优化多少钱歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运
xzlhh: 修改 config/index.js 在哪里修改,可以再说详细点吗