02 【nodejs开发环境安装】
02 【nodejs开发环境安装】
1.版本介绍
- 在命令窗口中输入 node -v 可以查看版本
- 0.x 完全不技术 ES6
- 4.x 部分支持 ES6 特性
- 5.x 部分支持ES6特性(比4.x多些),属于过渡产品,现在来说应该没有什么理由去用这个了
- 6.x 支持98%的 ES6 特性
- 8.x 支持 ES6 特性
2.Node.js 运行环境配置:通过 Node.js 安装包(不推荐)
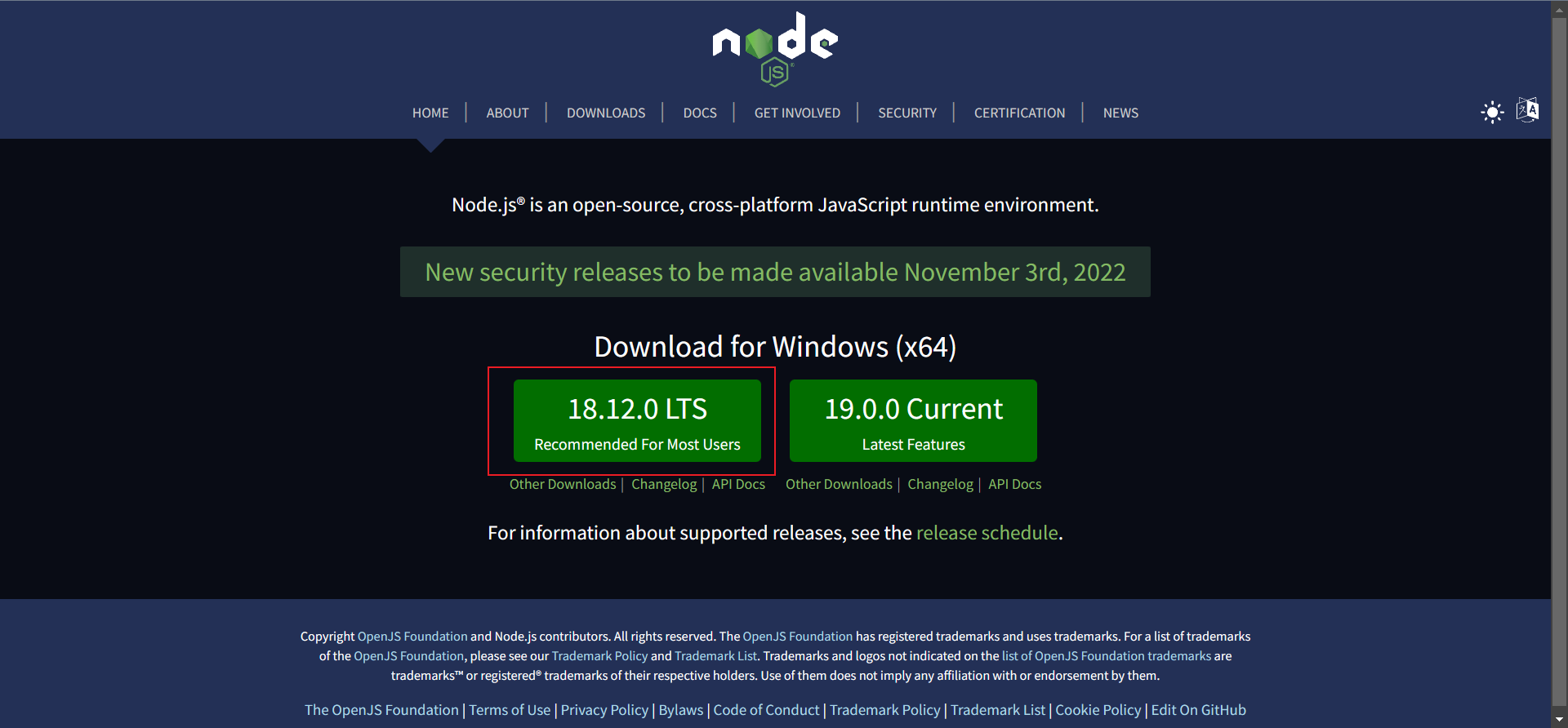
去 Node.js 的 官网下载安装包:

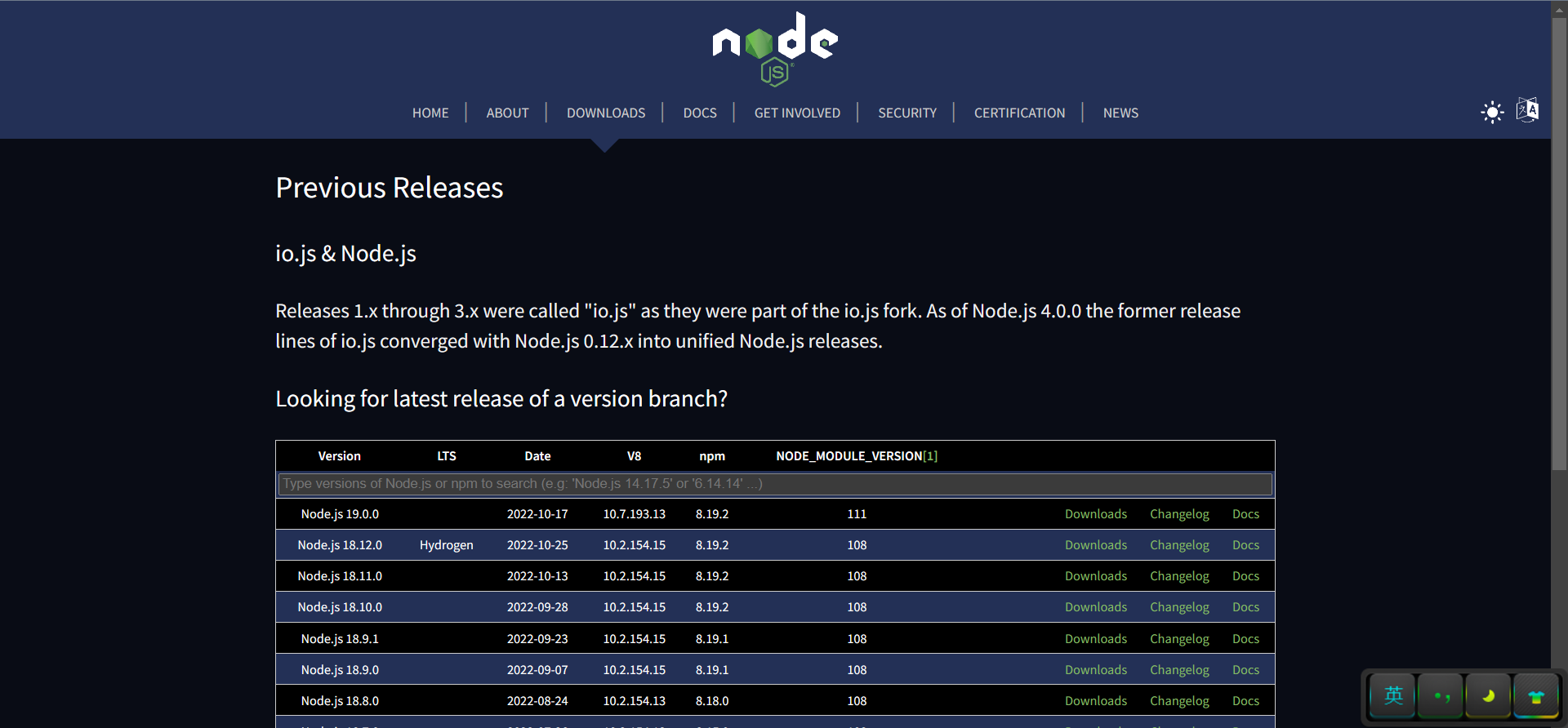
我们也可以在https://nodejs.org/en/download/releases/ 里下载历史版本。

后续如果需要安装其他版本,可以这样做:重新下载最新的安装包,覆盖安装即可。
但我们并不推荐直接采用 Node.js.msi(windows)或者 Node.js.pkg(Mac) 安装包进行安装,因为会产生如下问题。
通过 Node.js 安装包产生的问题:
- 安装新版本时,需要覆盖就版本;而且以前版本安装的很多全局工具包,需要重新安装。
- 无法回滚到之前的旧版本。
- 无法在多个版本之间切换(很多时候,不同的项目需要使用特定版本。或者,我想临时尝鲜一下新版本的特性)
因此,我们暂时先不用安装 Node.js,稍后用 NVM 的方式来安装 Node.js。通过 NVM 的方式,可以让多个版本的 Node.js 共存,并灵活切换。
Node.js 版本常识

 DSelegent
DSelegent






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2400
2400










 暂无认证
暂无认证




































2301_77873052: 写的好好哦,爱你
maidu_xbd: static getDerivedStateFromProps(props, state) { return null } return props的时候count的值才不会变
早上五点起来跑步: 真厉害 我要向你学习
Husky_jzq: 分页哪里写错了,应该是51-60吧
42号小趴菜: 6666666666