HTML网页设计结课作业——19张精美网页!
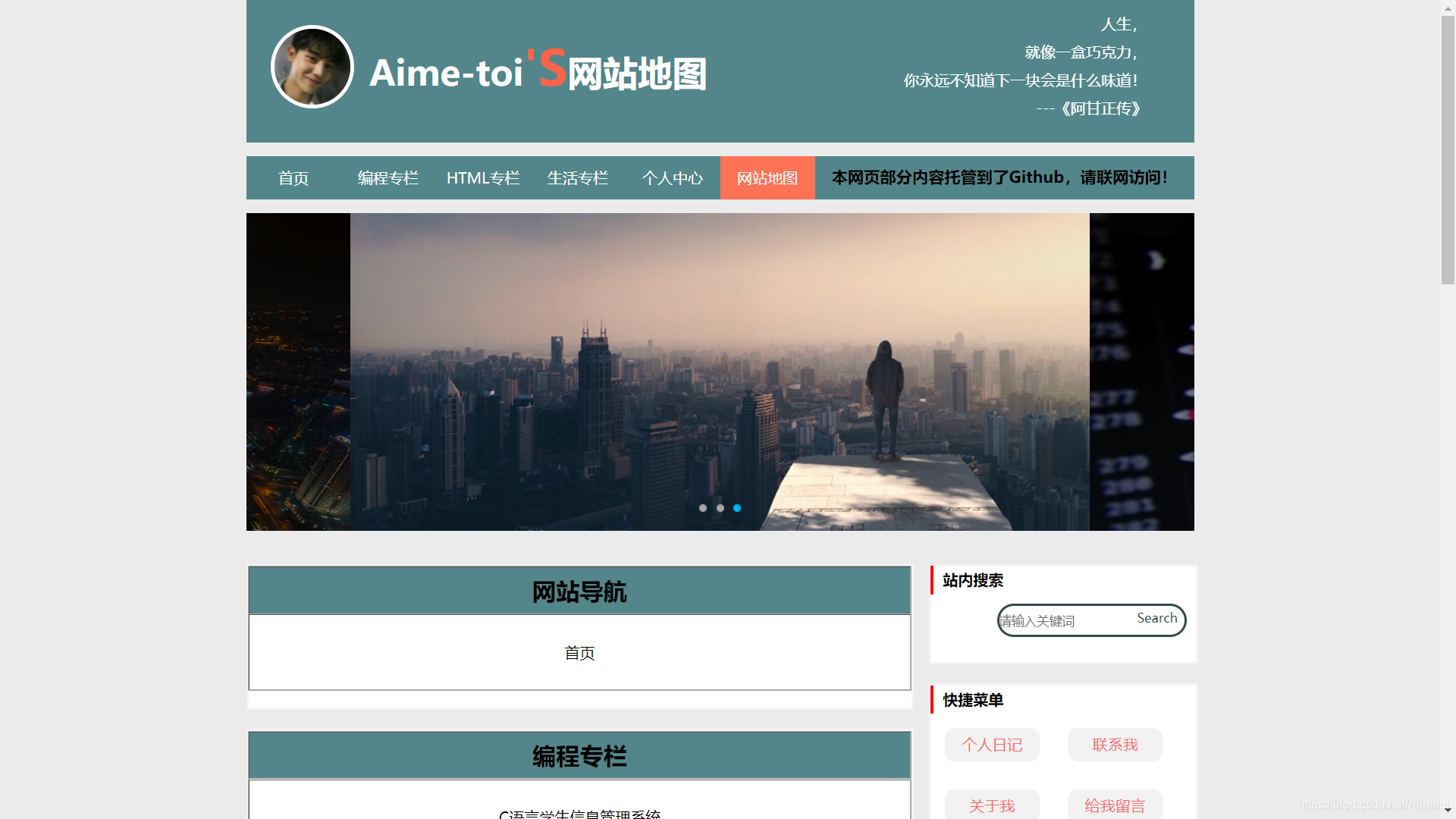
临近期末,大一新生的各种考试和专业结课作业纷至沓来。什么高数啊、线代啊、C语言、网页设计等,简直让人头大。你还在为网页设计老师的作业要求感到头大?网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求(博主之前的一个质量比较高的博客:C语言学生信息管理系统)。废话不多说,直接看效果,免得说我骗你们。










--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
接下来就是代码了:需要全部代码请关注公众号:木节学编程,后台回复“html作业”即可获得。
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
<html>
<head>
<title>Aime-toi个人博客</title>
<link rel="shortcut icon" href="images/QQ图片20191129104345.jpg" />
<link href="css/style2.css" rel="stylesheet" type="text/css" media="all">
<link rel="stylesheet" href="css/animate.min.css">
<!-- 用于背景动态样式 -->
<!-- <link rel="stylesheet" href="css/style2.css" type="text/css" /> -->
<script src="js/wow.min.js"></script>
<script src="js/jquery-1.12.4.min.js"></script>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script>
if (!(/msie [6|7|8|9]/i.test(navigator.userAgent))){
new WOW().init();
};
</script>
<!-- 响应式布局 -->
<meta http-equiv="Cache-Control" content="no-transform" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no" />
<!-- -->
<!-- 用于背景动态样式 -->
<!-- <script type="text/javascript" src='js/TweenMax.min.js'></script>
<script type="text/javascript" src="js/index.js"></script> -->
</head>
<body>
<header class="header">
<div class="logo">
<img src="images/QQ图片20191129104345.jpg" class="xwcms" onmouseover="this.src='images/QQ图片20191129104345.jpg'"
onmouseout="this.src='images/QQ图片20191129104345.jpg'" />
<div class="logo-text">Aime-toi<span style="color:#FF6347;font-size:1.4em;">'S</span>个人博客</div>
</div>
<div class="right-block">
<div class="wow pulse bg-yellow" data-wow-delay="0.1s">人生,</div>
<div class="wow rollIn bg-red" data-wow-iteration="1" data-wow-duration="0.5s">就像一盒巧克力,</div>
<div class="wow bounceInRight bg-blue">你永远不知道下一块会是什么味道!</div>
<div class="wow bounceInRight bg-blue">---《阿甘正传》</div>
</div>
</header>
<!-- -->
<!-- -->
<div class="clear">
</div>
<nav id="nav" class="nav-wrap">
<ul class="clearfix">
<li class="menuactive">
<a href="#">
首页
</a>
</li>
<li>
<a href="Program/index.html">
编程专栏
</a>
</li>
<li>
<a href="HTML/index.html">
HTML专栏
</a>
</li>
<li>
<a href="Life/index.html">
生活专栏
</a>
</li>
<li id="navEnd">
<a href="Personal/index.html">
个人中心
</a>
</li>
<li id="navEnd">
<a href="map.html">
网站地图
</a>
</li>
<div class="Alert" style="width: 400px; height:100%;float: right;">
<div class="Alert_text" style="margin: 10px;color: black;text-align: center;font-size: 17px;">
<strong><a href="https://aimetoi.github.io" target="_blank">本网页部分内容托管到了Github,请联网访问!</a></strong>
</div>
</div>
</ul>
</nav>
<section class="banner">
<div class="youtiy_slider">
<div class="bd">
<ul>
<li><a target="_blank" href="http://aimetoi.github.io"><img src="plugin/SuperSlide/images/1.jpg" /></a></li>
<li><a target="_blank" href="http://aimetoi.github.io"><img src="plugin/SuperSlide/images/2.jpg" /></a></li>
<li><a target="_blank" href="http://aimetoi.github.io"><img src="plugin/SuperSlide/images/3.jpg" /></a></li>
</ul>
</div>
<div class="hd">
<ul>
</ul>
</div>
<div class="pnBtn prev"><span class="blackBg"></span> <a class="arrow" href="javascript:void(0)"></a></div>
<div class="pnBtn next"><span class="blackBg"></span> <a class="arrow" href="javascript:void(0)"></a></div>
</div>
</section>
<section class="container-content">
<div class="article-list">
<div class="item">
<div class="art-img">
<img src="images/CStuSystem.jpg" />
</div>
<div class="title">
<a href="Program/CStuSystem.html">C语言学生信息管理系统</a>
</div>
<div class="base-info">
<ul>
<li>
<img src="images/QQ图片20191129104345.jpg" class="xwcms2" />
</li>
<li>
<a href="http://aimetoi.github.io">Aime-toi</a>
</li>
<li>
发布时间: 2019-12-02 12:00
</li>
</ul>
</div>
<div class="desc">
前文是楼主的一些经历,给大家分享一下,希望能够帮到大家。文中有不足的地方还请指出,我们一同探讨,或者可以直接看正文。
</div>
</div>
<div class="item">
<div class="art-img">
<img src="images/CSS_30_1.jpg" />
</div>
<div class="title">
<a href="HTML/CSS_30_1.html">熟记30个CSS选择器(上)</a>
</div>
<div class="base-info">
<ul>
<li>
<img src="images/QQ图片20191129104345.jpg" class="xwcms2" />
</li>
<li>
<a href="http://aimetoi.github.io">Aime-toi</a>
</li>
<li>
发布时间: 2019-12-02 12:00
</li>
</ul>
</div>
<div class="desc">
CSS的魅力就是让我们前端工程师像设计师一样进行网页的设计,我们能轻而易举的改变颜色、布局、制作出漂亮的影音效果等等。
</div>
</div>
<div class="item">
<div class="art-img">
<img src="images/CSS_30_2.jpg" />
</div>
<div class="title">
<a href="HTML/CSS_30_2.html">熟记30个CSS选择器(下)</a>
</div>
<div class="base-info">
<ul>
<li>
<img src="images/QQ图片20191129104345.jpg" class="xwcms2" />
</li>
<li>
<a href="http://aimetoi.github.io">Aime-toi</a>
</li>
<li>
发布时间: 2019-12-02 12:00
</li>
</ul>
</div>
<div class="desc">
CSS的魅力就是让我们前端工程师像设计师一样进行网页的设计,我们能轻而易举的改变颜色、布局、制作出漂亮的影音效果等等。
</div>
</div>
<div class="item">
<div class="art-img">
<img src="images/Self.jpg" />
</div>
<div class="title">
<a href="Life/Self.html">你是怎么变自律的?</a>
</div>
<div class="base-info">
<ul>
<li>
<img src="images/QQ图片20191129104345.jpg" class="xwcms2" />
</li>
<li>
<a href="http://aimetoi.github.io">Aime-toi</a>
</li>
<li>
发布时间: 2019-12-02 12:00
</li>
</ul>
</div>
<div class="desc">
普遍认为,当我们能抵挡住诱惑并能够自我约束时,称之为自律,但当我们能够做到这些时,真的就是自律吗?
</div>
</div>
<div class="item">
<div class="art-img">
<img src="images/Website_18.jpg" />
</div>
<div class="title">
<a href="HTML/Website_18.html">私藏的18个黑科技网站</a>
</div>
<div class="base-info">
<ul>
<li>
<img src="images/QQ图片20191129104345.jpg" class="xwcms2" />
</li>
<li>
<a href="http://aimetoi.github.io">Aime-toi</a>
</li>
<li>
发布时间: 2019-12-02 12:00
</li>
</ul>
</div>
<div class="desc">
要说现在啊,我们使用频率最高的设备是啥,那一定是手机啊,几乎不离身,没了它,生活就索然无味啊,除了手机,对我来说,排在第二位的就是电脑了。
</div>
</div>
<div class="item">
<div class="art-img">
<img src="images/Java.jpg" />
</div>
<div class="title">
<a href="Program/Java.html">为什么一些人瞧不起Java等其他语言</a>
</div>
<div class="base-info">
<ul>
<li>
<img src="images/QQ图片20191129104345.jpg" class="xwcms2" />
</li>
<li>
<a href="http://aimetoi.github.io">Aime-toi</a>
</li>
<li>
发布时间: 2019-12-02 12:00
</li>
</ul>
</div>
<div class="desc">
编程是信仰!信仰是不兼容的!!当然,上边那些其实都是半桶水。真正的高手是万物皆为我所用一切皆可信手拈来的。
</div>
</div>
<div class="item">
<div class="art-img">
<img src="images/Program_Habit.jpg" />
</div>
<div class="title">
<a href="HTML/Program_Habit.html">6个编程好习惯</a>
</div>
<div class="base-info">
<ul>
<li>
<img src="images/QQ图片20191129104345.jpg" class="xwcms2" />
</li>
<li>
<a href="http://aimetoi.github.io">Aime-toi</a>
</li>
<li>
发布时间: 2019-12-02 12:00
</li>
</ul>
</div>
<div class="desc">
是不是感觉自接触编程以来,每天都在努力的学习,但是学习的速度还是跟不上别人的速度?不是你不够努力,只是别人的方法更高效!
</div>
</div>
<div class="item">
<div class="art-img">
<img src="images/C++.jpg" />
</div>
<div class="title">
<a href="Program/C++.html">感受C++的痛楚</a>
</div>
<div class="base-info">
<ul>
<li>
<img src="images/QQ图片20191129104345.jpg" class="xwcms2" />
</li>
<li>
<a href="http://aimetoi.github.io">Aime-toi</a>
</li>
<li>
发布时间: 2019-12-02 12:00
</li>
</ul>
</div>
<div class="desc">
当你做了几年c++程序员后,很自信地觉得自己已经掌握了这阶段,当重新对这门语言来个彻底大扫除的时候发现,又有新的语法出现。
</div>
</div>
<div class="item">
<div class="art-img">
<img src="images/Health.jpg" />
</div>
<div class="title">
<a href="Life/Health.html">健康生物钟</a>
</div>
<div class="base-info">
<ul>
<li>
<img src="images/QQ图片20191129104345.jpg" class="xwcms2" />
</li>
<li>
<a href="http://aimetoi.github.io">Aime-toi</a>
</li>
<li>
发布时间: 2019-12-02 12:00
</li>
</ul>
</div>
<div class="desc">
你是不是曾经也很纳闷,为什么你能坚持到凌晨两点,而你的朋友晚上十点就挺不住了吗?
</div>
</div>
<div class="item">
<div class="art-img">
<img src="images/Programmer.jpg" />
</div>
<div class="title">
<a href="Life/Programmer.html">程序员的自我修养</a>
</div>
<div class="base-info">
<ul>
<li>
<img src="images/QQ图片20191129104345.jpg" class="xwcms2" />
</li>
<li>
<a href="http://aimetoi.github.io">Aime-toi</a>
</li>
<li>
发布时间: 2019-12-02 12:00
</li>
</ul>
</div>
<div class="desc">
想必,你们一定看过很多关于程序员的自我修养的文章。
</div>
</div>
</div>
<div class="right-fun">
<div class="model">
<div class="title">站内搜索</div>
<div class="content">
<div class="bar7">
<form>
<input type="text" placeholder="请输入关键词">
<button type="submit"></button>
</form>
</div>
</div>
</div>
<div class="model">
<div class="title">快捷菜单</div>
<div class="menu">
<span><a href="Personal/Diary.html">个人日记</a></span>
<span><a href="Personal/Contact.html">联系我</a></span>
<span><a href="Personal/About.html">关于我</a></span>
<span><a href="Personal/Msg.html">给我留言</a></span>
</div>
</div>
<div class="model recommend">
<div class="title">热门推荐</div>
<div class="content">
<p>
<a href="Program/CStuSystem.html">C语言学生信息管理系统</a>
</p>
<p>
<a href="Life/Self.html">你是怎么变自律的?</a>
</p>
<p>
<a href="HTML/Website_18.html">私藏的18个黑科技网站</a>
</p>
<p>
<a href="Program/Java.html">为什么一些人瞧不起Java等其他语言</a>
</p>
<p>
<a href="Program/C++.html">感受C++的痛楚</a>
</p>
</div>
</div>
</div>
</section>
<div class="clear">
</div>
<footer class="footer">
<div class="footer_content">
<h2>Aime-toi<span style="color:#FF6347;">'S</span> 个人博客</h2>
<p>由<a href="http://aimetoi.github.io" target="_blank" style="color:white;text-decoration:underline;">沈栉博客</a>提供技术支持</p>
<p>© 2013-2019 aimetoi.github.io, all rights reserved</p>
</div>
</footer>
<script src="plugin/SuperSlide/js/jquery.min.js"></script>
<!-- <script src="js/jquery-1.12.4.min.js"></script> -->
<script src="plugin/SuperSlide/js/superslide.2.1.js"></script>
<script type="text/javascript">
jQuery(".youtiy_slider .bd li").first().before(jQuery(".youtiy_slider .bd li").last());
jQuery(".youtiy_slider").hover(function() {
jQuery(this).find(".arrow").stop(true, true).fadeIn(300)
}, function() {
jQuery(this).find(".arrow").fadeOut(300)
});
jQuery(".youtiy_slider").slide({
titCell: ".hd ul",
mainCell: ".bd ul",
effect: "leftLoop",
autoPlay: true,
vis: 3,
autoPage: true,
trigger: "mouseover"
});
$(document).ready(function(e) {
var offset = 890;
$(window).on('scroll', function() {
if ($(this).scrollTop() > offset) {
$('.recommend').css('position', 'fixed');
$('.recommend').css('top', '0px');
} else {
$('.recommend').css('position', '');
}
});
});
</script>
</body>
</html>想要全部代码请扫描下方二维码,关注公众号:木节学编程,后台回复“html作业”即可获得。

更多干货
【干货分享】自学编程的小伙伴可以前往我的 Github 仓库(持续更新中...):
📕【Java学习指南】从java基础、计算机基础到后端常用框架的教程,涵盖后端大部分必备知识(学习指南 + 技术文章 + 资源分享)
Github仓库地址(来个Star吧~): https://github.com/MujieJava/JavaStudy





















 129
129










 暂无认证
暂无认证



























今天我还在学习: 这个问题可以用树或图的方法解决吗
2301_79910706: 你的密码登录在哪里?标题g
CSDN-Ada助手: 非常感谢您分享这篇关于计算机基本概念和组成结构的博客。我觉得下一篇博客可以写一篇关于计算机的性能优化,尤其是在如今计算机应用越来越广泛的时代,如何提高计算机的运行效率和减少资源浪费是很重要的。这样的技术文章对其他用户也会有很大的帮助。相信您一定能够写出更好更有价值的博客,吸引更多的读者关注。 为了方便博主创作,提高生产力,CSDN上线了AI写作助手功能,就在创作编辑器右侧哦~(https://mp.csdn.net/edit?utm_source=blog_comment_recall )诚邀您来加入测评,到此(https://activity.csdn.net/creatActivity?id=10450&utm_source=blog_comment_recall)发布测评文章即可获得「话题勋章」,同时还有机会拿定制奖牌。
m0_74257752: 运行不了缺少定义
云众生911: 好了发我一下呗很急